Overview #
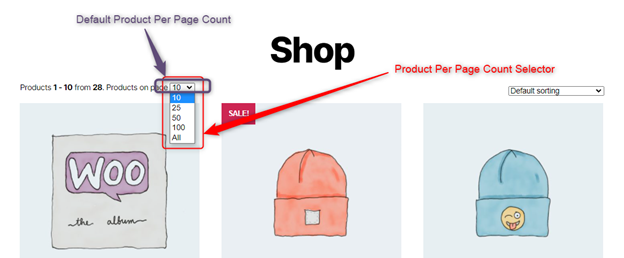
The Product per Page WooCommerce plugin lets store owners set the number of products to be shown in an archive and category page. At the same time, it allows you to add a dropdown select box through which your buyers can select the number of products they want to see at once in your shop on the frontend.
This functionality can give your customer the convenience of viewing more products or fewer products per page using the select dropdown.
How to Enable WooCommerce Products per Page Settings in your Store? #
- Download WooCommerce Product Per Page’s parent plugin, Booster for WooCommerce, on your store.
- Log into your WordPress administrator dashboard.
- Install and activate Booster.
- Go to Booster > Plugins.
- Go to the Products category and look for the plugin named Products per Page.
- For the Products per page plugin, select the Enable option.
- Click Save Changes.
Options #
To set the options for product per page count dropdown, you should use this format for each option and add 1 option per line:
Option’s Text to be displayed | Option Value
Here, Option Text to be displayed is the text/value that your buyers will see in the dropdown menu, while Option Value is the number of products that an option will list on the page on selection.
Note: To show all products of the store for an option, set its value as “-1”.
After deciding the contents of the product per page dropdown in your WooCommerce store, you can specify other product per page settings as enlisted.
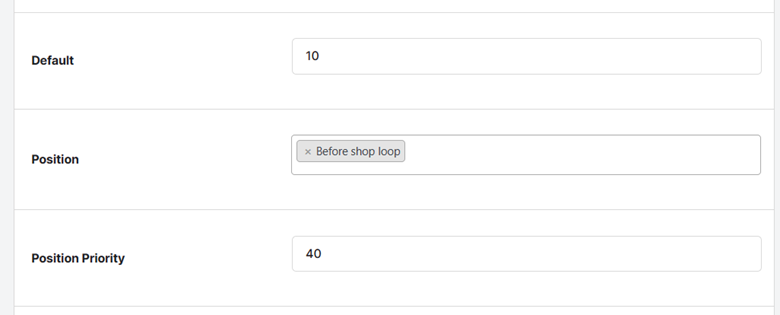
- Select the value for the Default field to determine the number of products to be shown per page when a buyer/customer has not selected anything;
- Select the Position where your Product Per Page dropdown will appear. It can be added Before Shop Loop or after shop loop.
- Set the Position Priority value to a higher count if you see any problem in displaying this dropdown menu.
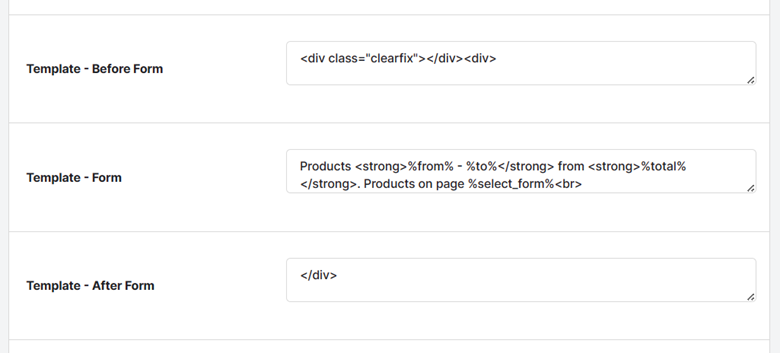
4. Insert the HTML template in the Template – Before Form, Template – Form, and Template – After Form fields.
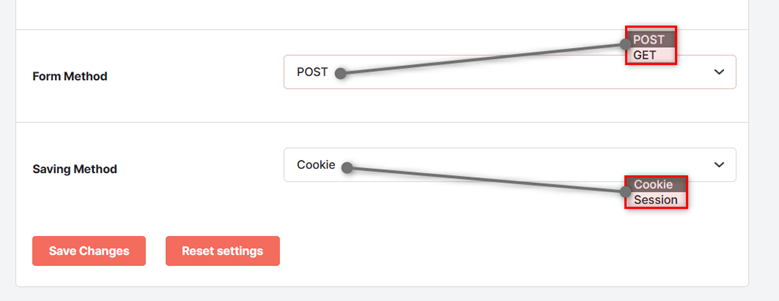
5. Select the Form Method as POST or GET.
-
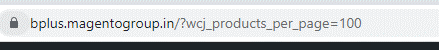
- The GET method will send the product per page count through the page URL and display it after the “?”.
2. The POST method won’t change the URL on changing the product count per page.