Description
WooCommerce Cross-sells module allows you to change the way WooCommerce cross-sells products are displayed in your shop.
Cross-sells are products which you promote in the cart, based on the current product.
Options
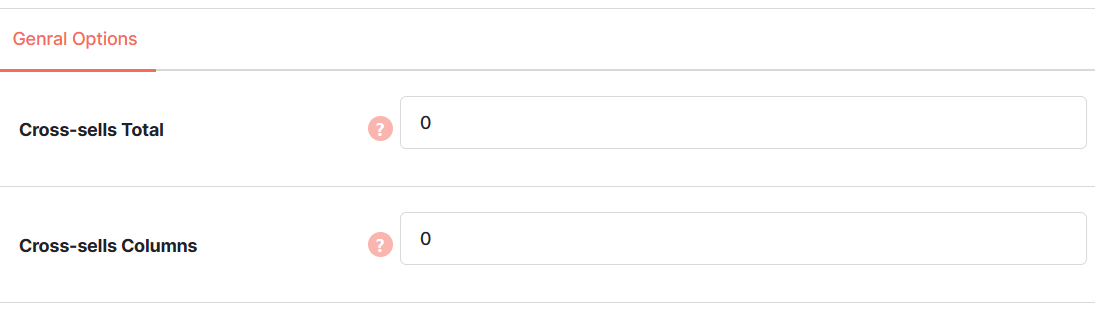
- Cross-sells Total
- Set to zero for WooCommerce default. Set to -1 for unlimited.
- Default:
0
- Default:
- Cross-sells Columns
- Set to zero for WooCommerce default.
- Default:
0
- Default:
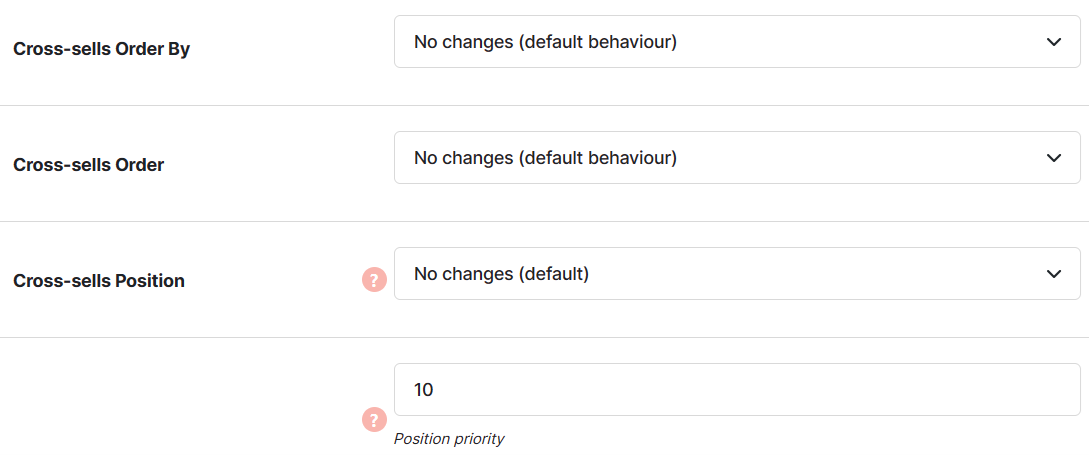
- Cross-sells Order By
- Possible values: No changes (default behaviour); Random; Title; ID; Date; Modified; Menu order; Price.
- Default:
No changes (default behaviour)
- Default:
- Cross-sells Order
- Possible values: No changes (default behaviour); Descending; Ascending.
- Default:
No changes (default behaviour)
- Default:
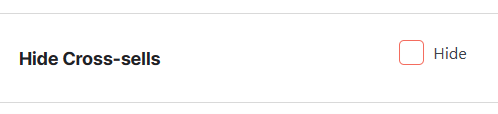
- Hide Cross-sells
-
- Default:
no
- Default:
Accessible through:
- WooCommerce > Settings > Booster > Products > Cross-sells for WooCommerce