WooCommerce PDF Invoicing and Packing Slips
Invoices, Credit Notes and Packing Slips for WooCommerce Stores

Description
Generating PDF invoices for your customers when they purchase from your store helps give your business some credibility.
In fact, in some countries, this is mandatory.
Thankfully, with the Booster WooCommerce PDF Invoices and Packing Slips plugin module, you can easily generate PDF invoices and packing slips for your customers.
Additionally, with this plugin module, you can create Proforma invoices, custom docs, and PDF attachments for orders.
On top of that, it allows you to style your invoices however you please and even include a custom stamp if you want.
And if you want, you can decide how you want your document to be numbered as there are several numbering formats to pick from.
Key features of WooCommerce PDF Invoices & Packing Slips module
Here are some of the interesting features Booster’s WooCommerce PDF invoice plugin comes with:
- Allows you to create invoices on custom order statuses .
- It comes with a reporting tool that lets you track your invoice generation report
- It gives you the option of numbering your PDFs using your preferred numbering format. You can even add a prefix to your document numbering if you want.
- Allows you to style your Invoice documents by writing custom CSS codes
- It gives you the option of adding a header to your document
- It has a page orientation setting option that allows you to choose the orientation of your document landscape or portrait.
- Allows you to use a custom font for your document

Installation of WooCommerce PDF Invoices & Packing Slips module
To install the Booster WooCommerce PDF Invoices and packing slips module, first purchase and download the elite version of the plugin.
Next, upload, install and activate it on your WordPress website just like you would with other plugins.
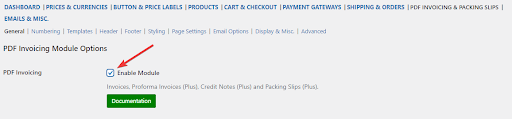
To start using the PDF invoicing module, navigate to WooCommerce > Settings > Booster > PDF Invoicing & Packing Slips and enable the plugin module.

Settings of WooCommerce PDF Invoices & Packing Slips module
The Booster WooCommerce PDF invoices and packing slips plugin module comes with several settings, and they are as follows:
The Booster WooCommerce PDF invoices and packing slips plugin module comes with several settings, and they are as follows:
Invoice configuration: This allows you to turn off invoice generation if the total order amounts to zero.
Page Settings: This is where you get to set your PDF page orientation: portrait or landscape
Email Options: The email options section allows you to automatically add PDF invoices, credit notes, packing slips and any other custom document to certain emails.
In addition to that, it allows you to include your preferred payment gateway.
Header and Footer: Set custom header and footer to your PDF documents. You can even add an image if you want.
Display and Misc: If you would like to add Create, View, and Delete buttons to your Orders page, it’s from the Display and Misc settings that you can do that.
Also, it allows you to add user roles and enable the “save as” on your order page.
General
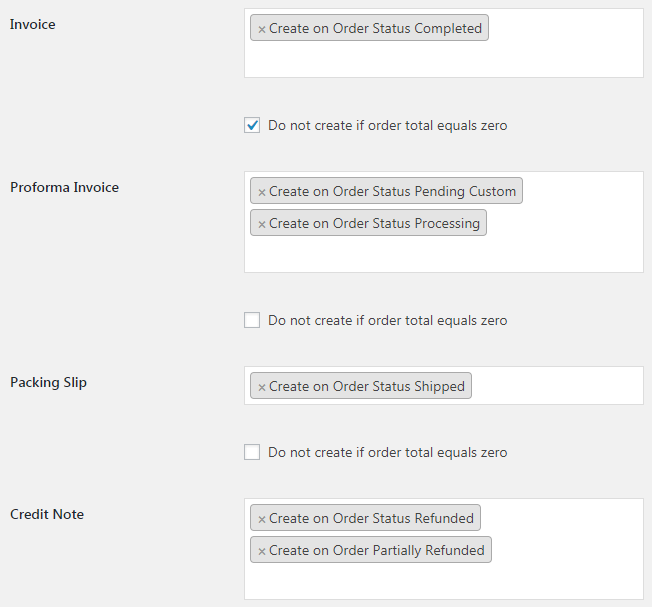
In this setting, you can select which type of document you need and when those documents should be created. You can also disable unwanted documents.
Standard document creation settings will create a proforma invoice and packing slip on a new order, but invoice creation is delayed until the order is complete. Credit notes will be created on order refunds.
You can also create invoices on custom order statuses if you have created a custom order status (see Booster’s WooCommerce Custom Statuses Module). Documents can be created on multiple statuses. In this case, a document is created only once (when the order is updated to any selected status).

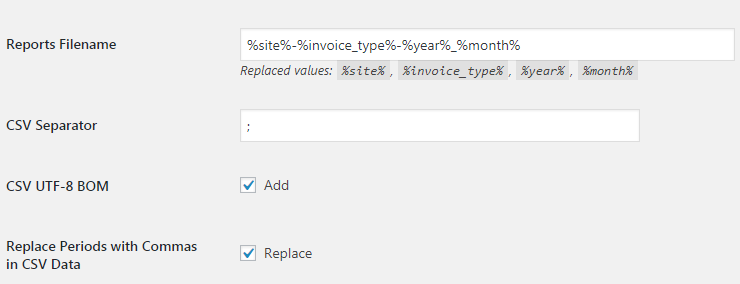
Report Tool
In this section, you can set Colums setting for while you Generate the Invoice Report. What type of column should be display in CSV file you can set from here.
Also You can setting the Tax precission from here like how much Digit showing after currency

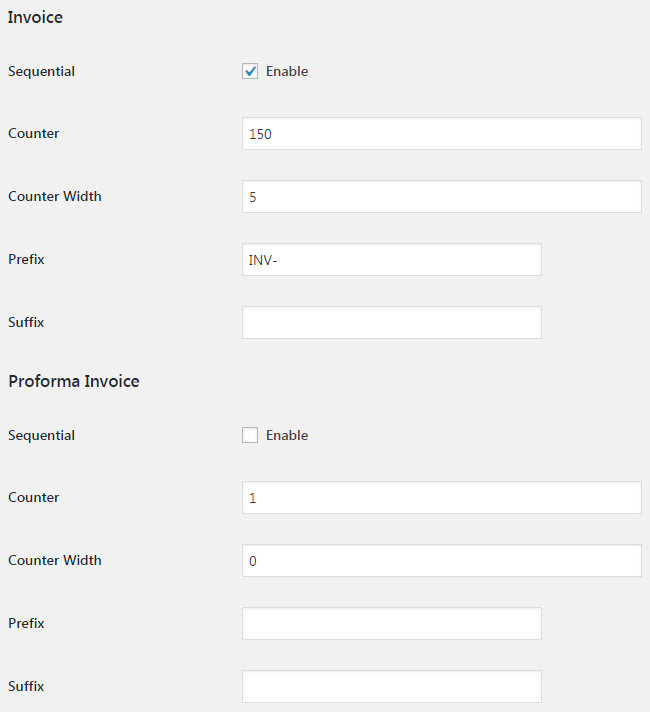
Numbering
In this section, you can set the numbering format you want to use for each document.
If the sequential checkbox is unchecked, the order ID is used. Prefix and suffix can contain shortcodes (Booster’s or another), such as [wcj_order_date]. If you need the month and year of the order to be included in the invoice’s number, try [wcj_order_date date_format=”Y-m-“].
These settings will define the number format for all feature orders. If you need to create invoices for existing orders, or if you need to renumber invoices for any other reason, you can use the Renumerate Invoices tool, accessible through WooCommerce > Booster Tools > Renumerate Invoices.

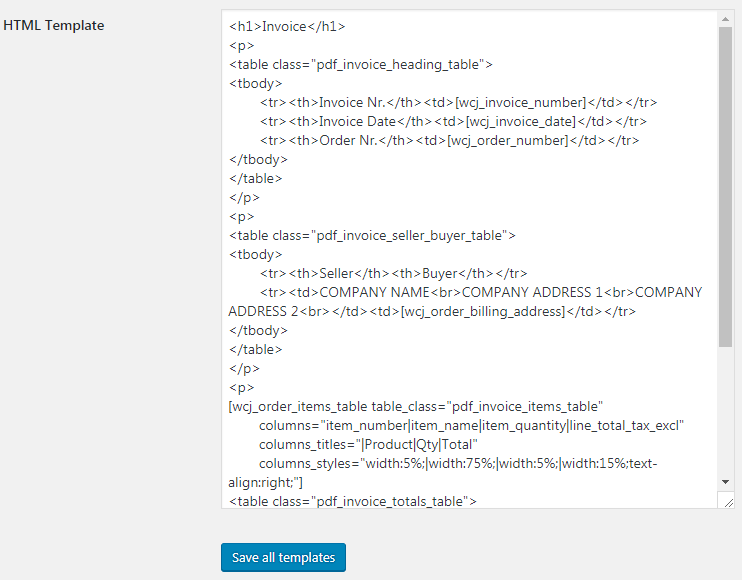
Templates
HTML templates should be extended by Booster for WooCommerce Shortcodes.
You can use the default template as-is, but keep in mind that you need to enter your seller details; replace “COMPANY NAME”, “COMPANY ADDRESS 1” and “COMPANY ADDRESS 2” with required values.
- You can create different invoices for users from different billing countries. Just add the `billing_country` parameter to any shortcode. For example, to create two different invoices – one for customers from France and Belgium, and another for customers from the rest of the world – create a template similar to this:
wcj_text billing_country="FR,BE"]Facture[/wcj_text][wcj_text not_billing_country="FR,BE"]Invoice[/wcj_text] <br />
[wcj_order_number billing_country="FR,BE" before="Numéro de commande: "][wcj_order_number not_billing_country="FR,BE" before="Order number: "]
You can find the full multilingual invoice template example here.
- To add a page break to the invoice, just insert the [wcj_tcpdf_pagebreak] shortcode.

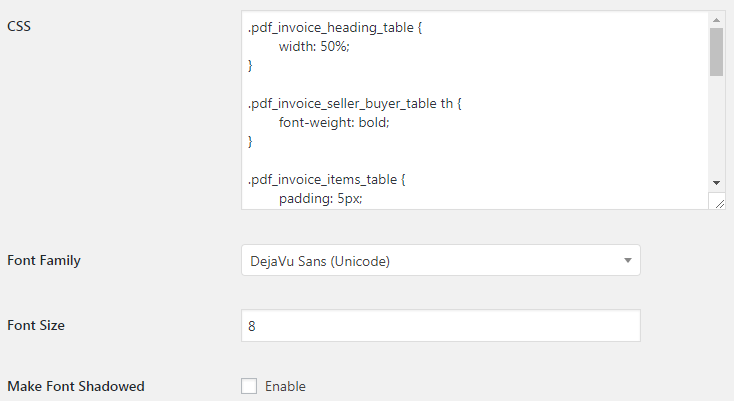
Styling
In this section, you can use some basic CSS to style your invoices, but keep in mind that not all CSS features are available
You can also set the default font family and properties. However, the invoice font can also be changed by adding the `font-family` property to CSS, e.g. `p { font-family: “Times New Roman”, Georgia, Serif; }`.
If you are using a non-standard alphabet like Greek or Cyrillic and getting question marks or squares instead of symbols in your PDF, change the “Font Family” option to another font, like “DejaVu Sans (Unicode)”.

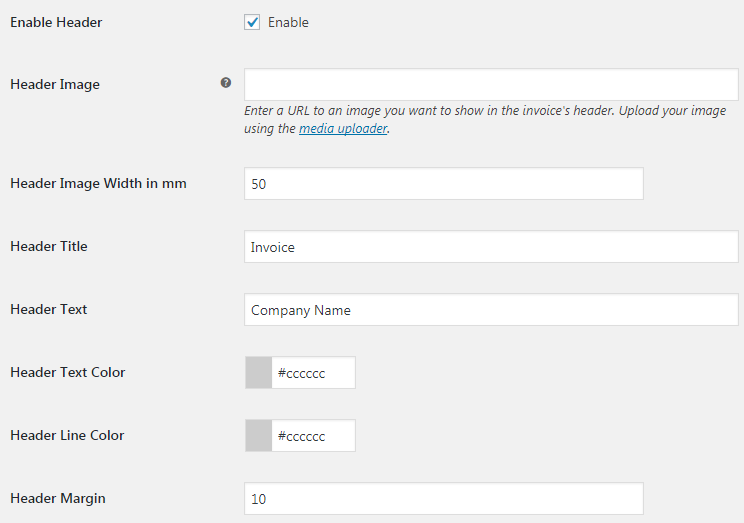
Header
In this section, you can enable or disable the header for each document type.
You can add an image to the header, but please note that this image must be on the same local server. Your image width must be set in millimeters (e.g. A4 page width is 210 mm).
Rather than setting the image in the header, you can alternatively use
the standard `` tag in the HTML Template. Header title, header text and header image
can contain shortcodes, but HTML tags will not be processed. For example, this way you can
create different headers for different countries by using the `[wcj_text]` shortcode with
the `billing_country` attribute (see example in “Templates” section
above).
If you are getting a “TCPDF ERROR: [Image] Unable to get the size of the image: …” error, please recheck that the header image URL is set correctly. If that doesn’t help, please try setting different values for the “Advanced: Default Images Directory” option in “WooCommerce > Settings > Booster > PDF Invoicing & Packing Slips > General”.

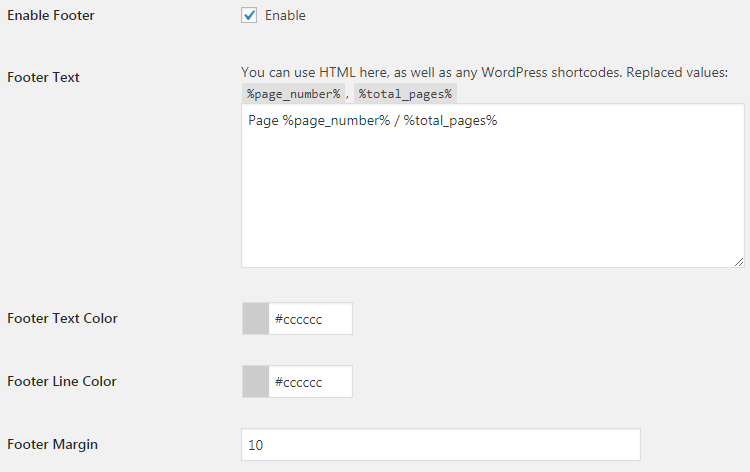
Footer
In this section, you can enable add custom HTML template or you can use Wordpress Shortcode.
You can Set Different HTML Code or Wordpress Shortcode on Proforma Invoice,Packing Slip,Credit Note ,Custom Document

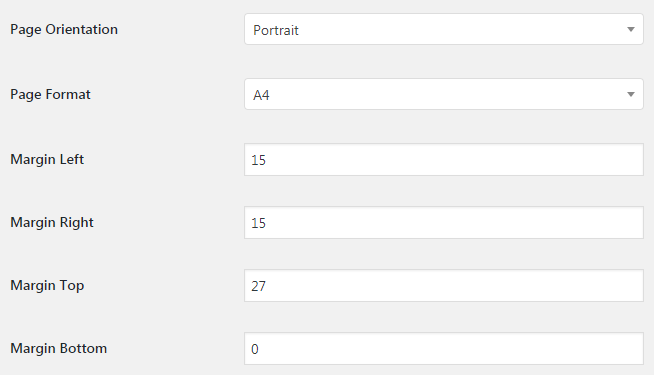
Page Settings
In this section, you can choose the page orientation (portrait or landscape) and page format (e.g. A1, A8, etc. paper size). You can also set page margins to ensure that your WooCommerce invoice is neat and aligned.

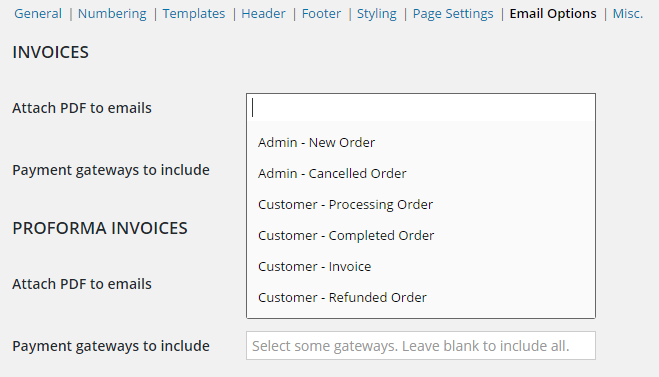
Email Options
In this setting, you can choose an action for when you want to attach your invoice to an email
Booster will automatically add all emails to the list, including custom emails created with Booster’s Custom Emails module or any other custom emails created with an external plugin.
The same document, such as a PDF invoice or packing slip, can be attached to multiple emails. Please note that you must ensure that the document you wish to attach is created before the email. In other words, if you wish to send an invoice on a new order, the invoice must also be created on the new order and not on a completed order.
You can also select which WooCommerce payment gateways to include when attaching the document to an email. For example, you may want to attach proforma invoices for direct bank transfer gateways only. If you leave this field empty, a document will be attached for all payment gateways.

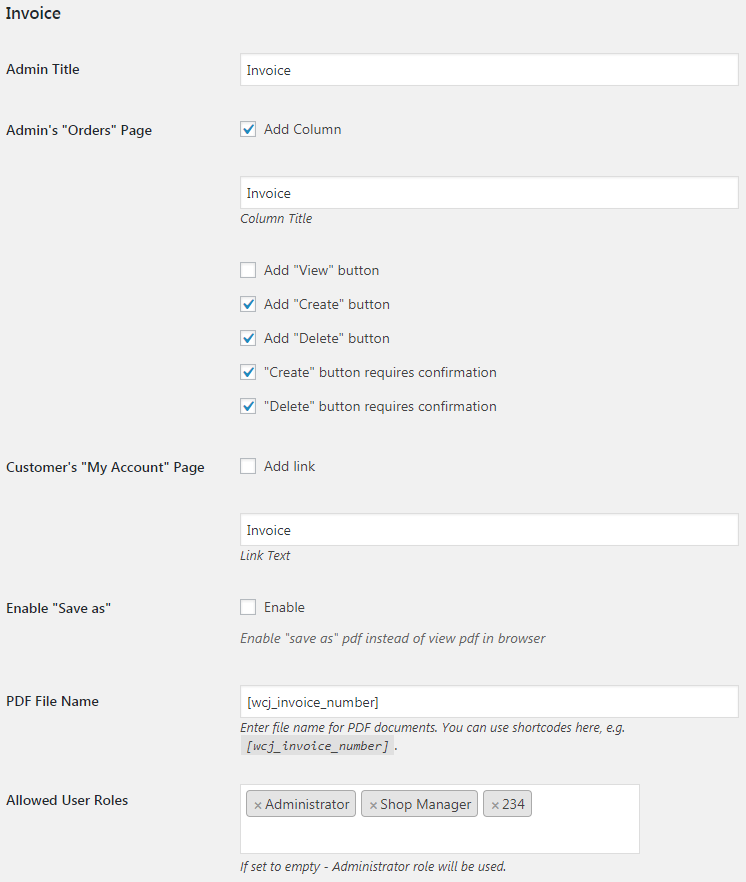
Display & Misc.
New invoices will appear in the orders list, with each document in its own Invoice, Proforma Invoice or Packing Slip column. You can disable these columns (for example, if a shop manager were to handle the invoices through email). A link to invoices can also be added to your customers’ My Account page.
This section also lets you switch between showing PDF documents in your browser or saving them to your hard drive.

Adding Custom Fonts
If you want to add more fonts to Booster’s PDF invoicing module, you can do so with the `wcj_pdf_invoicing_fonts` filter. What you need to do is:
- Prepare TCPDF font files (you can do so with this tool).
- Upload your custom fonts files to the …/wp-content/uploads/woocommerce_uploads/wcj_uploads/tcpdf_fonts folder on your server.
- Go to your (child) theme’s functions.php file and add something like this:
add_filter( ‘wcj_pdf_invoicing_fonts’, ‘add_custom_fonts_to_booster_pdf_invoices’ );
function add_custom_fonts_to_booster_pdf_invoices( $fonts ) {
$fonts[‘font_id’] = ‘Label’;
$fonts[‘another_font_id’] = ‘Another label’;
return $fonts;
}
After that, new fonts should be available in WooCommerce > Settings > Booster > PDF Invoicing & Packing Slips > Styling. You can set `Label` to any value, and the `font_id` is the file name of your font without the extension.
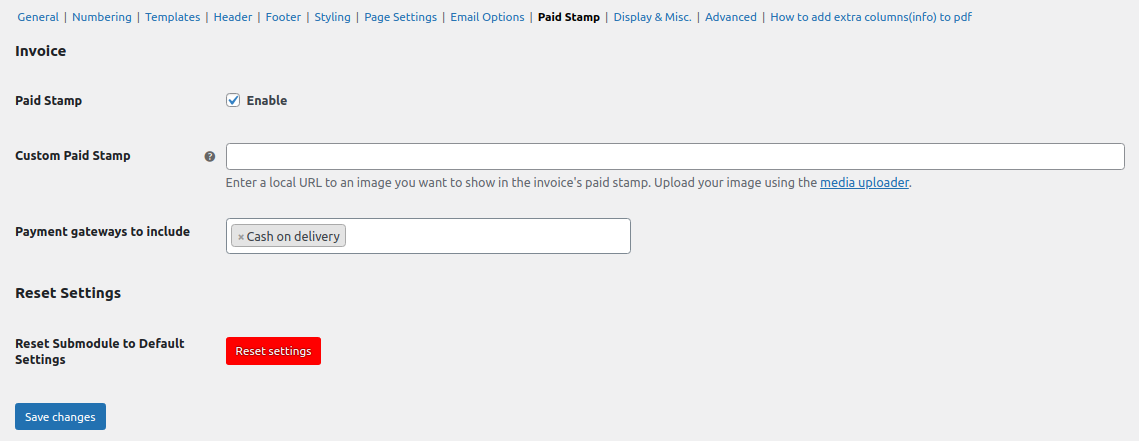
Include Paid Stamp In Your Invoice
Include Paid Stamp in your invoice. Paid Stamp indicates that the bill is already paid.
You can use the default design or can upload any custom design for the Paid Stamp as well.

FAQs
To use the Booster WooCommerce PDF Invoices and Packing Slips plugin, first install and activate it on your website. When you have, navigate to WooCommerce > Settings > Booster > PDF Invoicing & Packing Slips. Then enable it to start using it.
The WooCommerce PDF invoices and packing slips plugin allows you to automatically generate custom invoices and packing slips when your customers place an order or make a purchase.
Yes, you can.
Yes, you can add custom fields to your invoices
Yes, you can do so via email.
Conclusion
Creating invoices, credit notes, and packing slips for your customers when they purchase can help boost your store’s credibility. Thankfully, the Booster WooCommerce PDF Invoices and Packing Slips plugin allows you to do so.
