Overview #
The WooCommerce Custom Checkout Info plugin allows you to add custom information to the checkout page of your e-commerce site. Use it to add additional information for your customers, on the checkout page, like showing payment method to customers, the total number of items in their order, confirmation of the shipping address, and so on.
The plugin has various shortcodes using which you can display custom information and provide your customers with an easy shopping experience.
Enabling Checkout Custom Info in WooCommerce #
To enable and use the WooCommerce Custom Checkout Info plugin, you should first download and install Booster for WooCommerce.
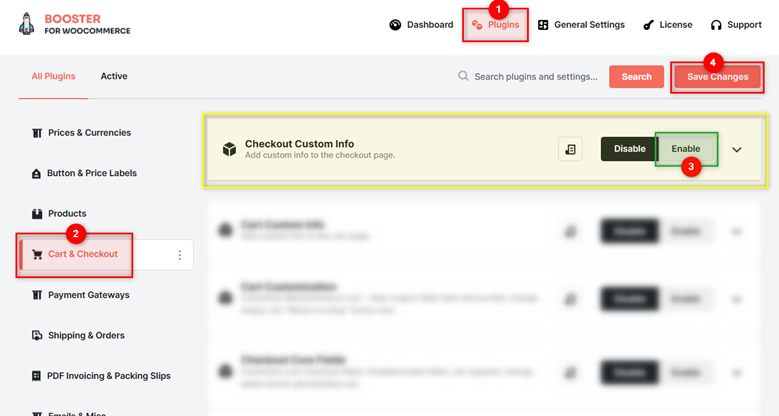
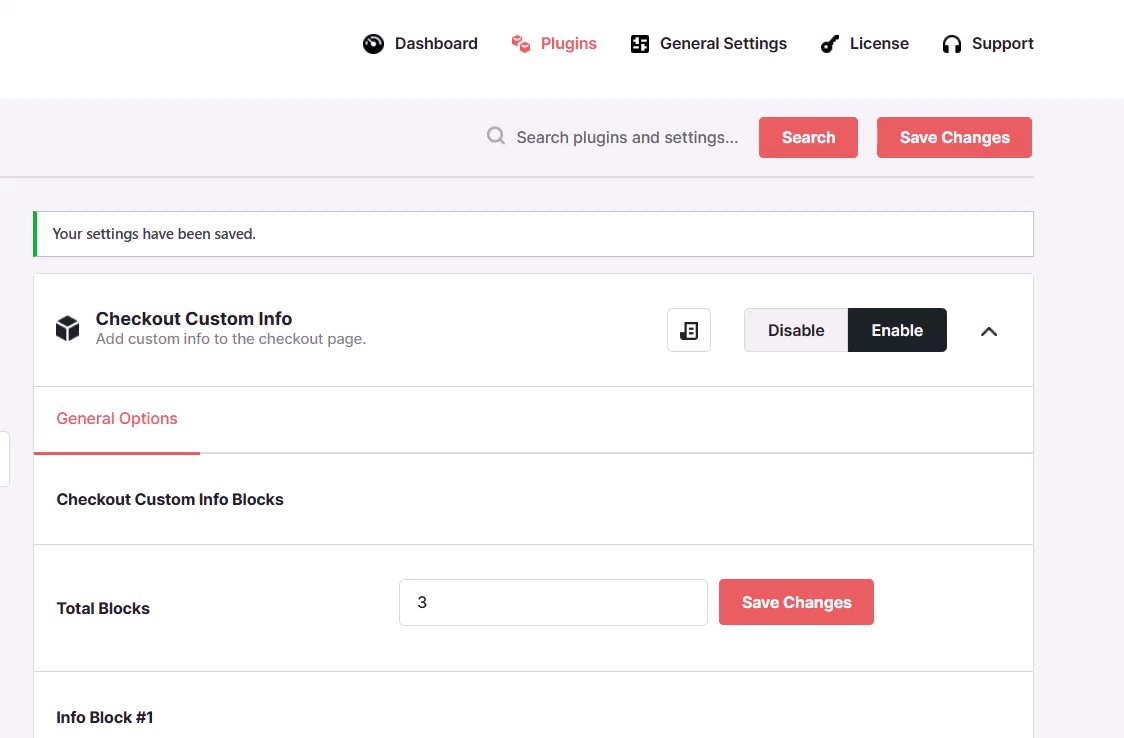
- Navigate to WordPress Dashboard > Booster > Plugins
- Go to the CART & CHECKOUT category and search for the Checkout Custom Info plugin here.
- Select Enable as your option for this plugin and click Save Changes.
The WooCommerce Checkout Custom Info plugin will be enabled for your site.
General Options > Creating Checkout Custom Info Blocks #
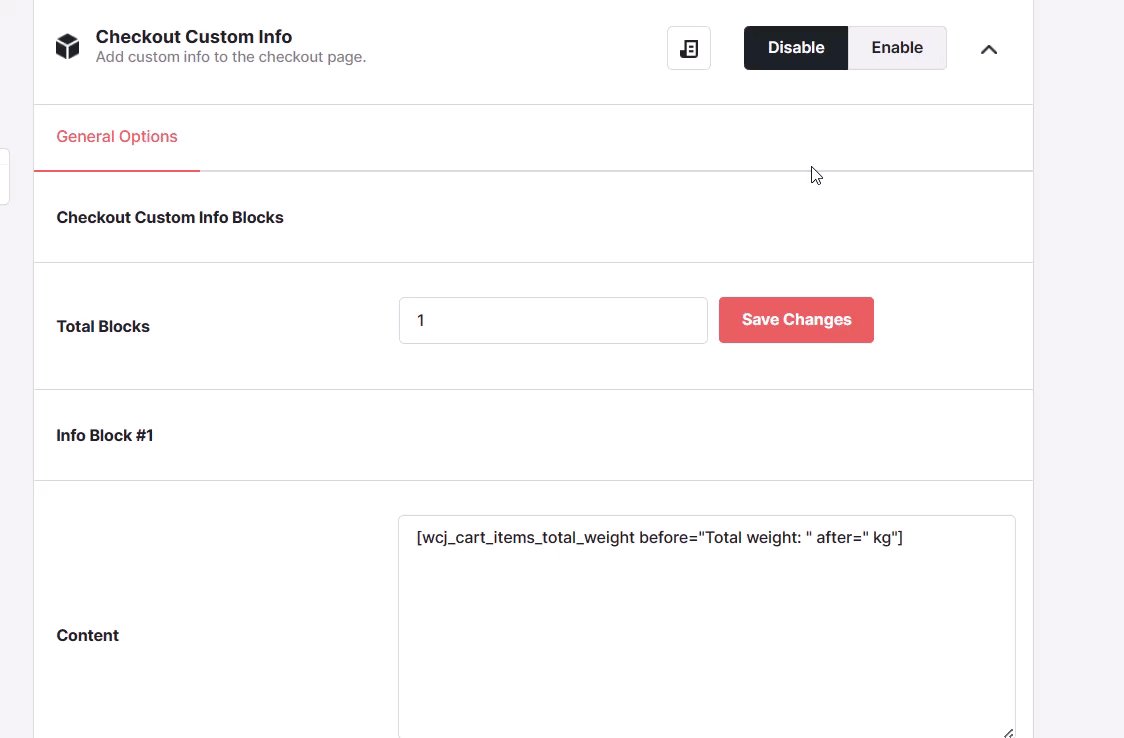
- Enter the number of information blocks you want to add to the checkout page in the Total Blocks field and click the Save Changes button next to it.
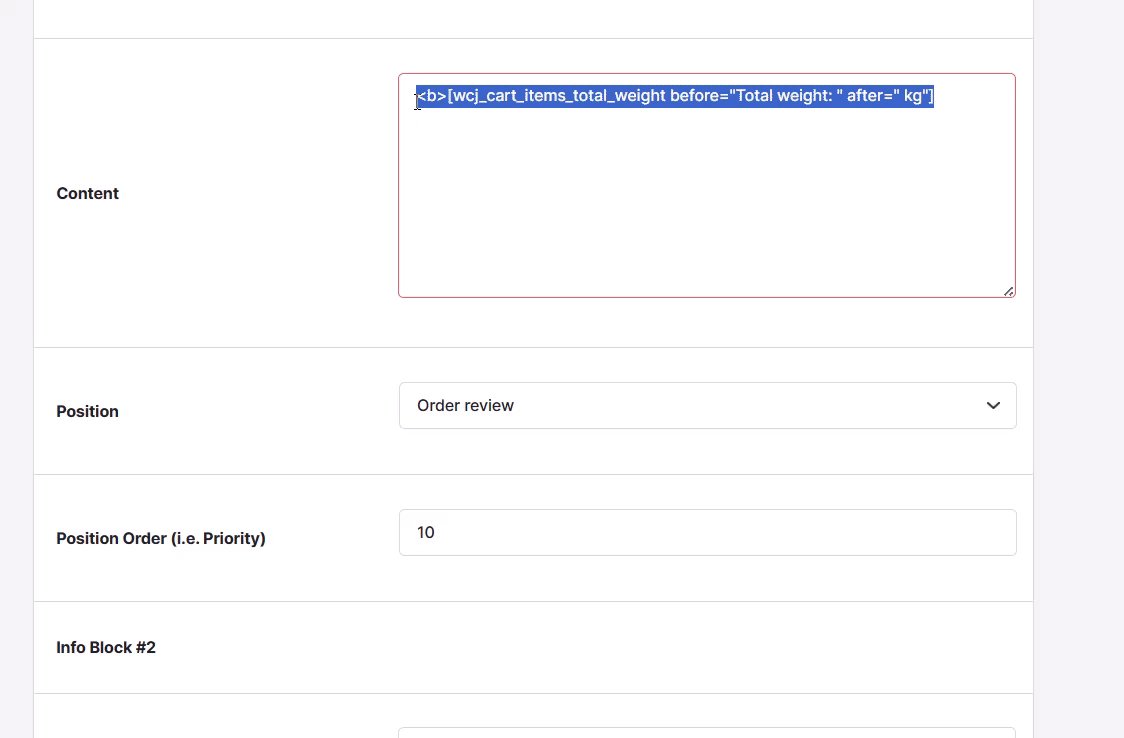
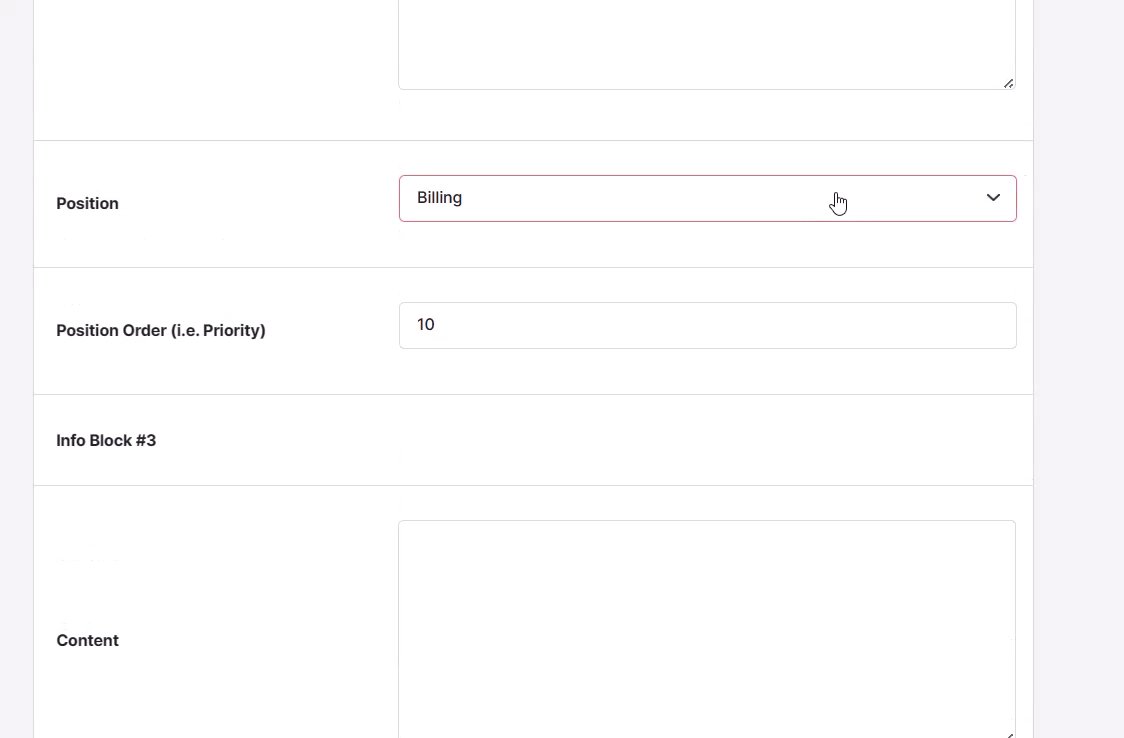
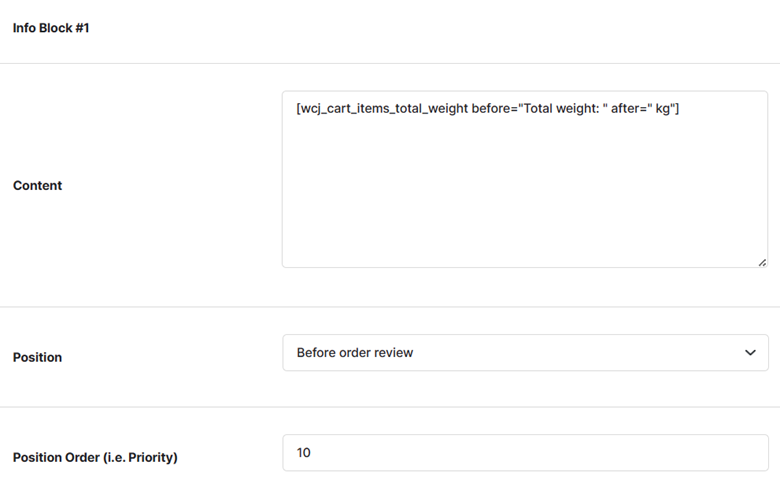
- Enter/select the required values for the fields. Refer to the table below for field descriptions:
| Field | Description |
| Content | Custom text that should be displayed on the Checkout page |
| Position | Position of the custom info field on the Checkout page |
| Position Order (i.e. Priority) | Position of the custom info field in the sequence |
- Click Save Changes.
The custom info field will be configured.
Frontend Example #
Input: #
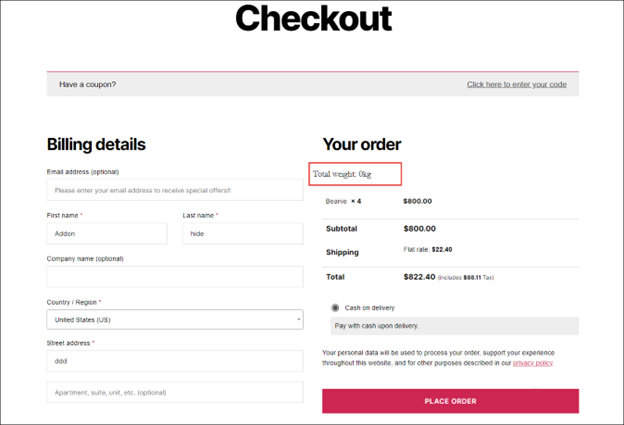
Output: #
A sample checkout page with the custom info field showing the total weight of the items in the cart is shown in the screenshot below: