Overview #
The WooCommerce Checkout Core Fields plugin allows you to customize the core fields of checkout of your e-commerce site. With this plugin, you can personalize your customers’ shopping experience and also make it easier for them.
Use this plugin to disable/enable checkout fields, set fields as mandatory, change the fields’ labels and placeholders, and set the checkout field to be displayed only if selected product categories are in the cart.
Enabling Checkout Core Fields #
To enable and use the WooCommerce Checkout Core Fields plugin, you should first download and install Booster for WooCommerce.
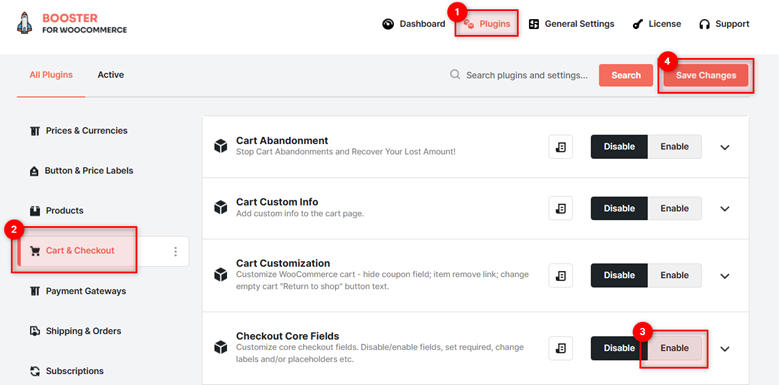
- Navigate to Booster > Plugins > CART & CHECKOUT > Checkout Core Fields.
2. Select Enable for the Checkout Core Fields plugin.
3. Scroll up and click Save Changes.
The WooCommerce Checkout Core Fields plugin will be enabled for your site.
Configuring Checkout Core Fields #
General Options #
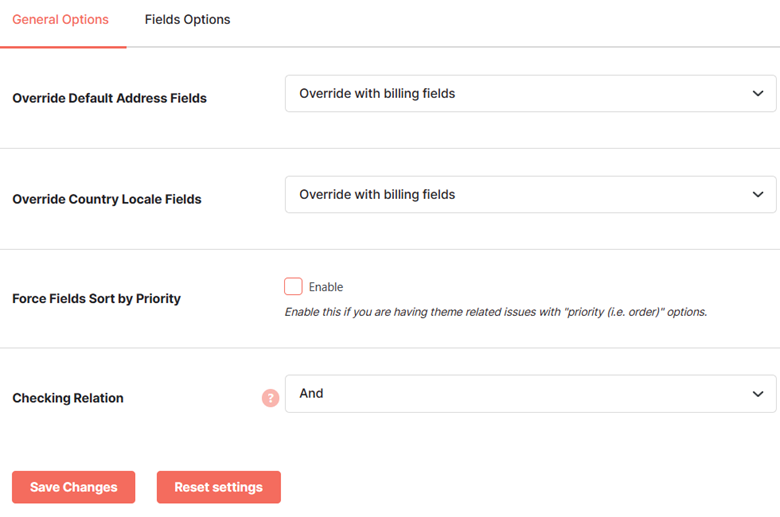
Here’s a description of all the options in this tab:
- Fields with which the default address fields in the Checkout page will be overridden if you select a value for the Override Default Address Fields
- Fields with which the country locale fields in the Checkout page will be overridden if you select a value for the Override Country Locale Address Fields.
Your available options for the above 2 fields are:
- Override with billing fields – Default address field values will be replaced with billing field values;
- Override with shipping fields – Default address field values will be replaced with shipping field values;
- Do not override – Default address field values will not be replaced or overridden.
Let’s talk about the next options now:
- Select Enable for the Force Fields Sort by Priority if the fields should be sorted by priority. Enable this field if you face theme-related issues with “priority (i.e. order)” options.
- The Checking Relation dropdown lets you select a conditional operator based on which the fields will be overridden. Select Or if you want at least one condition to be valid. Select And if you want all the conditions to be valid.
- Save changes.
Fields Options #
The Field Options tab lets you enable and disable checkout fields for your WooCommerce store.
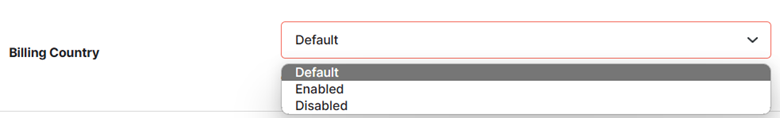
- To enable/disable checkout core fields, go to the name of your preferred field in this tab and select default/enable/disable for it.
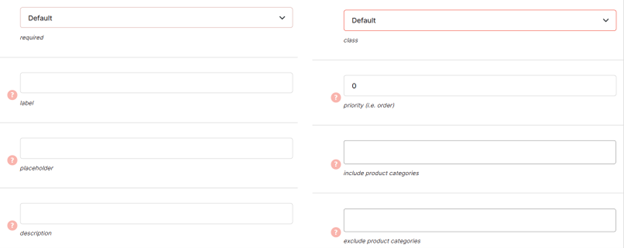
- Customize this core field as per your preference by entering values in the given fields, which are: Required (default, yes or no), label, placeholder, description, class, priority (i.e., order), include product categories, and exclude product categories.
Refer to the table below to understand which field descriptions you can control using the Checkout Core Fields plugin.
- Billing Country
- Billing First Name
- Billing Last Name
- Billing Company
- Billing Address 1
- Billing Address 2
- Billing City
- Billing State
- Billing Postcode
- Billing Email
- Billing Phone
- Shipping Country
- Shipping First Name
- Shipping Last Name
- Shipping Company
- Shipping Address 1
- Shipping 2
- Shipping City
- Shipping State
- Shipping Postcode
- Account Username
- Account Password
- Account Password 2
- Order Comments
Here’s what all can be edited for each of the fields enlisted above:
|
Field |
Description |
|
enabled |
Specifies if the field is enabled or disabled. The available options are Default, Enabled, and Disabled. |
|
required |
Specifies if the field is a mandatory field. The available options are Default, Required, and Not Required. |
|
label |
Label of the field. If this field is blank, then the default value will be used. |
|
placeholder |
Placeholder for the field |
|
description |
A brief summary of the field |
|
class |
HTML class using which the field is positioned |
|
priority (i.e. order) |
Position of the field in the sequence |
|
include product categories |
At least one product belonging to any of the categories specified in this field is in the cart; only then should the field be displayed on the Checkout page. |
|
exclude product categories |
At least one or more products belonging to the categories specified in this field are in the cart, then the field should be hidden on the Checkout page. |
Example Scenario #
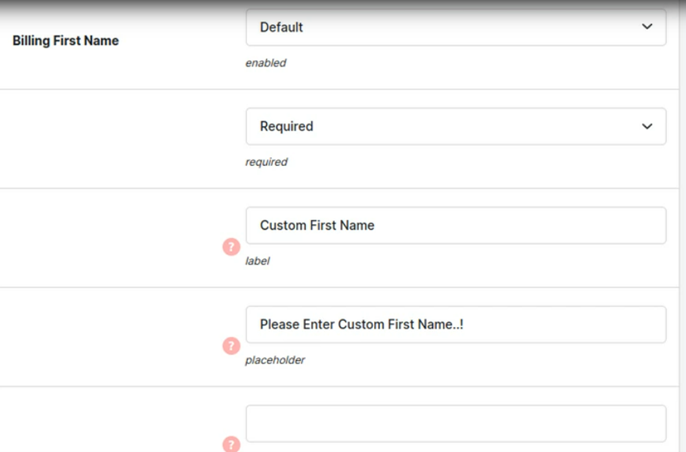
Let’s say you want to modify the name of the core field “First Name” (Billing) to “Custom First Name” and change its placeholder text.
For this, you must go to Booster > Plugins > Cart & Checkout > Checkout Core Fields plugin > Field Options tab.
Now, look for the field you want to modify, i.e., Billing First Name. Enter the custom values for this core field and save changes.
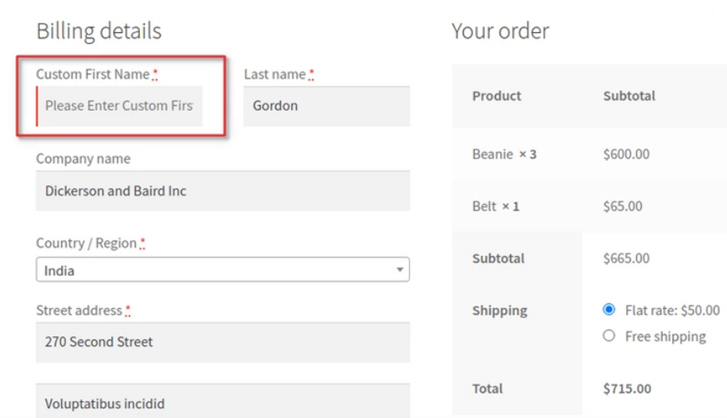
Output #
The buyer will now see the Billing First Name field’s details as shown in this screenshot: