Description
Want to add a note or extra text near your product price in WooCommerce? WooCommerce Custom Price Labels module will allow you to do just that! With this handy interface you can add HTML text around any product’s price:
- Add text instead of the price
- Add text before the price
- Add text after the price
- Add text between regular and sale prices
This feature supports all WooCommerce product types:
- Simple
- Variable (and variation)
- Grouped
- Booking
- and others!
Additional features:
- Choose to hide or show custom text around the price on a single product, on your homepage, or within product categories.
- For variable products, hide or show the custom label the for main price or for each variation price
- For global price labels, remove this text from all product prices
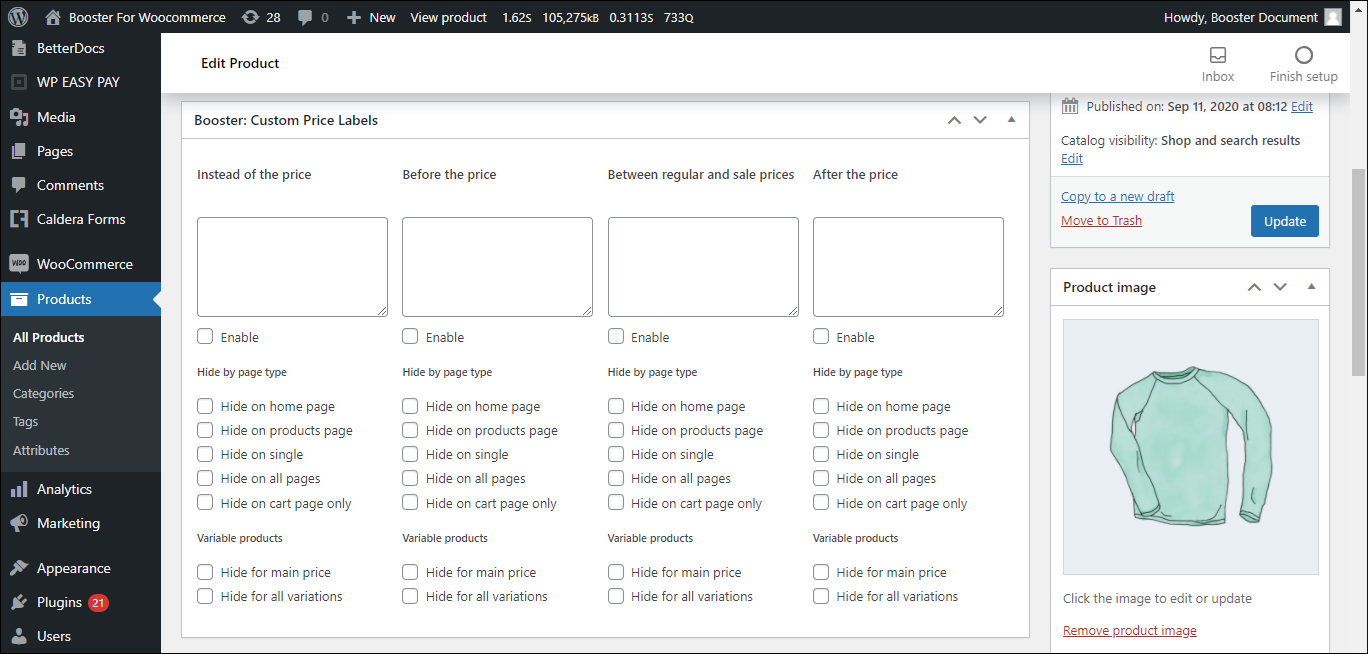
Custom Price Labels “Edit” product screen view:
Accessible through:
- WooCommerce > Settings > Booster > Button & Price Labels > Custom Price Labels
- Products > Edit Product > Custom Price Labels for WooCommerce