- Overview
- How to Enable the Product MSRP Displaying Functionality in your Online Store?
- Product MSRP Single Product Page Display Options
- Product MSRP Archive Page Display Options
- Admin Options
- Making Product MSRP Work with Multicurrency Store Setup
- How to Enable Different Product MSRP for Variable Products’ Variants?
- Other Archive Options
- Template Variable Formulas
- Restoring Default Product MSRP Settings for WooCommerce
- How to Set Product MSRP for a Product in WooCommerce?
Overview #
If your online store offers lucrative discounts on the products, which is higher than the other stores (competitors), you must flaunt this feature on your single product pages & archive pages using the WooCommerce Product MSRP Plugin.
This WooCommerce plugin enables store owners to save the MSRP cost of product in their store record and display a text string with the MSRP rates to the buyers.
MSRP (or SRP, in general) – dubbed as the manufacturer’s suggested retail price – is the rate that a manufacturer suggests its retailers/vendors sell its products at. It is often called List Price, or the Recommended Retail Price (RRP) too. To promote transparency and to convey that your store offers the best price to buyers, it is suggested to highlight MSRP on your product pages and the archive page.
Using the Product MSRP Plugin, you can:
- Record MSRP for each of products (and variable products, optionally) in the online store;
- Display MSRP for certain conditions to the buyers;
- Set a template to display MSRP on product single pages;
- Set a template to display MSRP on archive pages;
- Edit the formula for the buyer’s saving and saving percentage calculation (optionally).
Note: Booster saves the product MSRP detail as product meta and it can be accessed using the _wcj_msrp key.
How to Enable the Product MSRP Displaying Functionality in your Online Store? #
To show the MSRP pricing of your products in your store, you must install Booster for WooCommerce and activate this kit first. This kit is a bundle of 120+ useful WooCommerce plugins to help you advance your store’s capabilities.
Among these plugins, you need the WooCommerce Product MSRP Plugin this time. Here is how to install and activate it:
- Log in to your WooCommerce store.
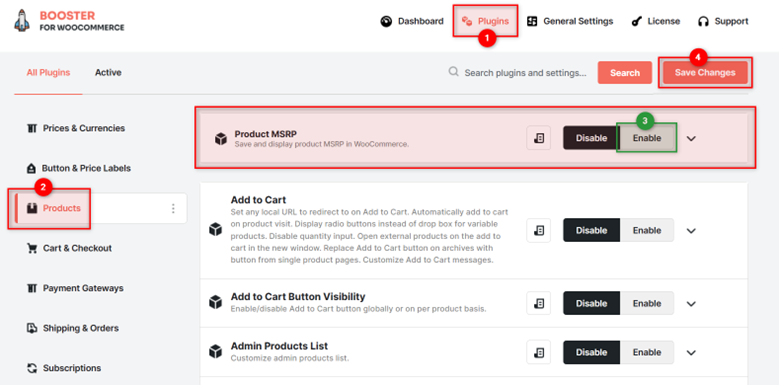
- Go to the Booster > Plugins.
- Select Enable for the Product MSRP plugin.
- Save changes.
Product MSRP Single Product Page Display Options #
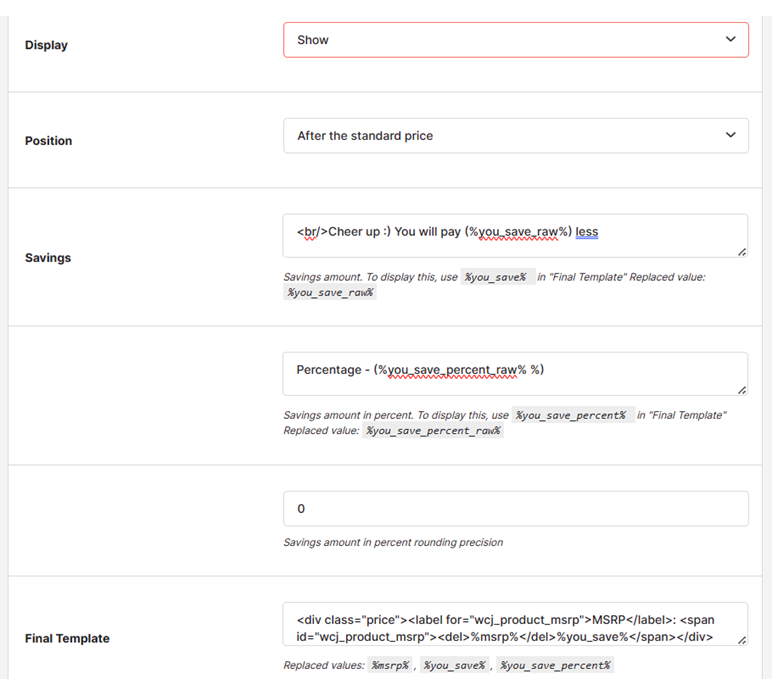
Here are the settings that you can configure in the Single Product Page Display Options using the WooCommerce Product MSRP plugin:
- Select when to display the MSRP rates (and its associated text string) using the dropdown list. Your options are:
- Show
- Do not Show
- Only show when MSRP > Standard Price
- Only show when MSRP is different from the Standard Price
Mostly, store owners prefer to show MSRP when they are offering a product at a lower rate than its Manufacturer Suggested Price (c), as they set a test string talking about the cost saved by the buyer. You can do that too!
2. Set a Position for your text string containing MSRP price. You can add it before or after the standard price for the single product page.
3. Enter the Saving related values to display for the saved cost and saved cost percentage (with a rounding precision you prefer).
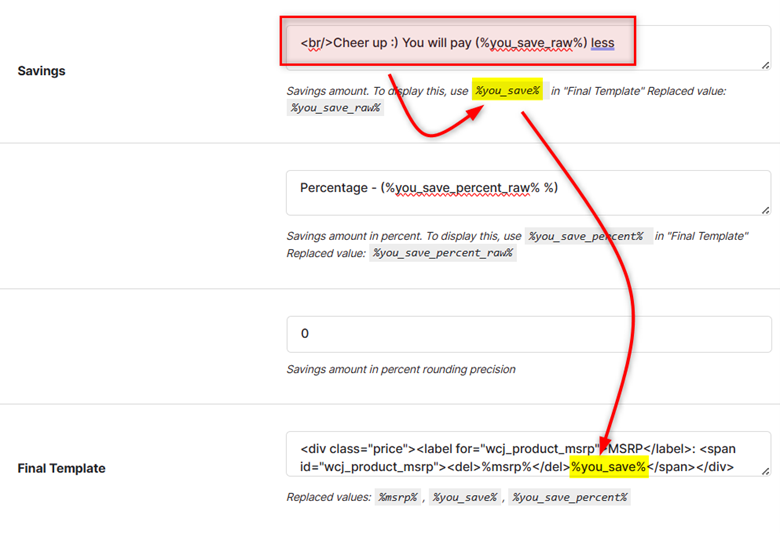
Here, the variable assigned to these MSRP values are (%you_save_raw%) and %you_save_percent_raw%, while the strings containing these variables are %you_save% and %you_save_percent%. So, you must enter the latter variables in the Final Template.
4. Create a Final Template using a text string that may comprise the variables %you_save% and %you_save_percent%. This template will decide the string to be added to the frontend on the single product page. Therefore, this is what your buyers will see.
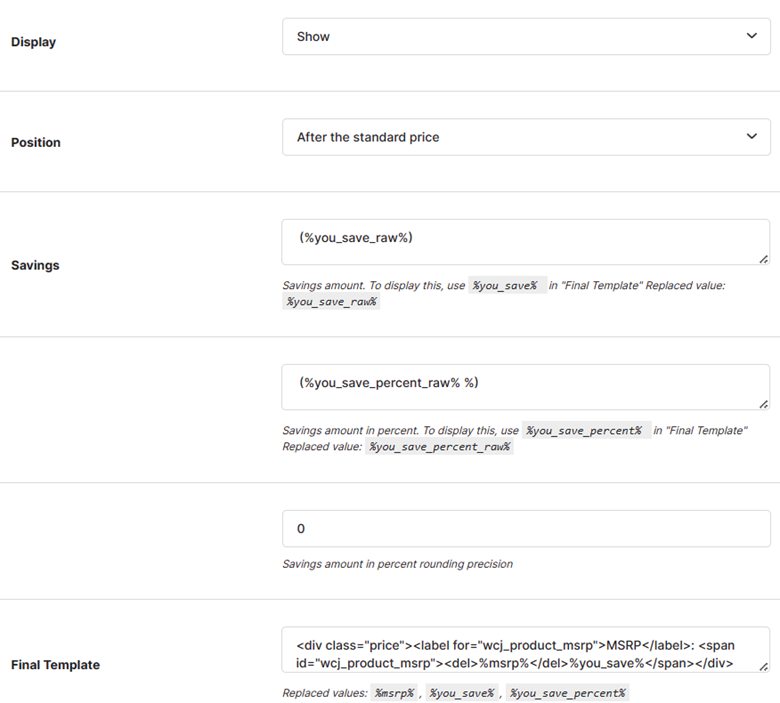
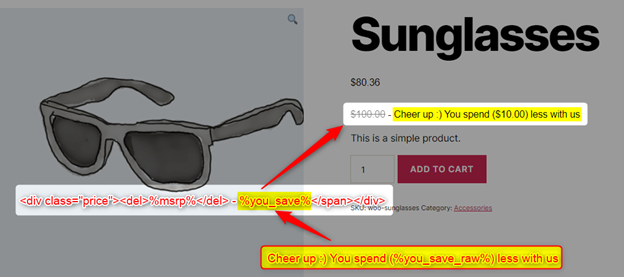
See this example setup where we set the value of Savings as:
Cheer up 🙂 You spend (%you_save_raw%) less with us
And, the Template as:
<div class=”price”><del>%msrp%</del> – %you_save%</span></div>
Product MSRP Archive Page Display Options #
The inputs of the Archives Display Options section will decide how the text string containing product MSRP should be displayed on the WooCommerce product archives.
Just as we did for the Single Product Page, you can set Display condition, display Position, buyer Saving details, and the Final Template layout for your Archives. So, you can follow the same step-by-step guide (see previous section) for more details.
Admin Options #
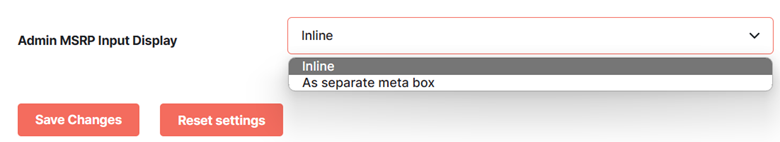
Choose whether to add the Admin MSRP Input Display for your product pages (edit) As separate meta box, or Inline.
If you select the Inline as your choice, your Product Data section will have an additional input field related to MSRP price. On the other hand, you will see MSRP input field(s) as a separate metabox on choosing another option.
Making Product MSRP Work with Multicurrency Store Setup #
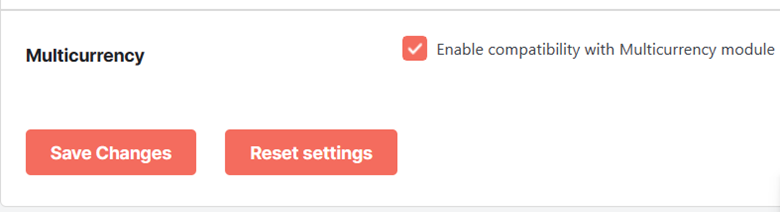
If your store sells in multiple countries and you are using Booster’s multicurrency plugin in your store, you can select Enable Compatibility with Multicurrency Module for the Multicurrency option in the Compatibility section. Doing so will convert MSRP and saving rates in the store’s current currency.
When not selected, you will see these values in the store’s default currency for your single product pages and archives.
How to Enable Different Product MSRP for Variable Products’ Variants? #
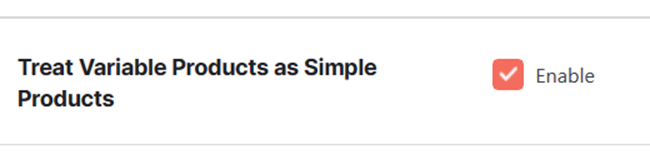
If your product variants (WooCommerce variable products) have different MSRPs, you can enable the Treat Variable Products as Simple Products option from the Other Options section.
Other Archive Options #
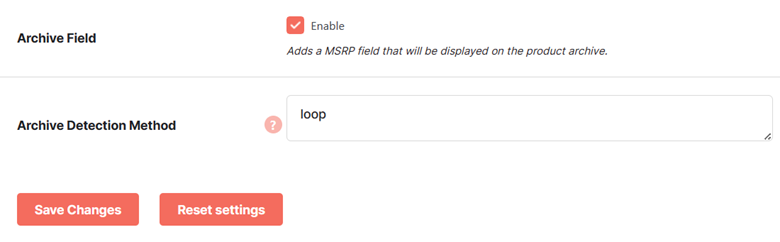
To add an MSRP field with a different value for your product archive, click Enable for the Archive Field option. It will add an additional input field for archive MSRP price in your product (editor) pages. You can also set a different Archive Detection Method from this section if required.
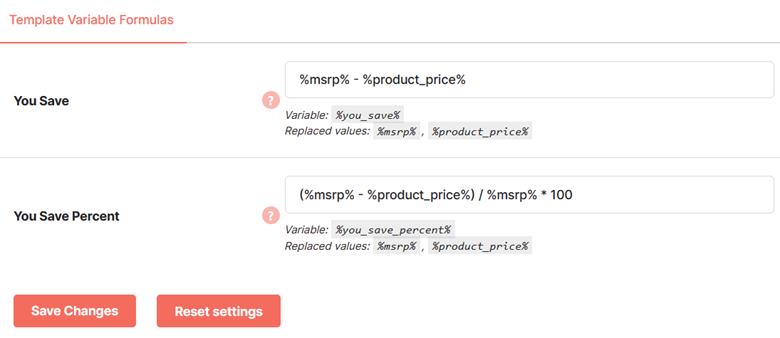
Template Variable Formulas #
The Template Variable Formulas section holds the formulas that calculate Product MSRP saving amount and saving percentage to be displayed to your buyers. Though these formulas can be left as is, you can edit variable formulas if you want the calculation to happen in a different way.
Note: The variables %msrp% and %product_price% can be used while creating these formulae.
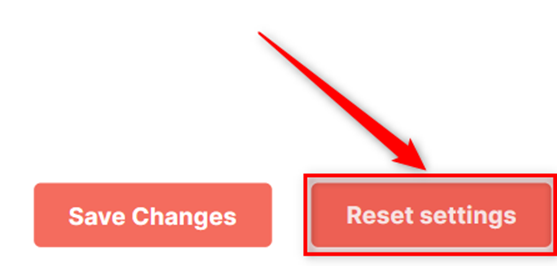
Restoring Default Product MSRP Settings for WooCommerce #
Want to restore variable formula or default templates that you were using when the plugin was just stored on your WooCommerce store?
Just click on the Reset Settings button in the plugin dashboard and confirm resetting details when the browser notification pops up. The WooCommerce Product MSRP Plugin will do the needful on its own.
How to Set Product MSRP for a Product in WooCommerce? #
To set a Product MSRP for any of your WooCommerce products, you must enable the WooCommerce Product MSRP plugin, change its settings as required, and go to the desired product page in editing mode from your administrator login.
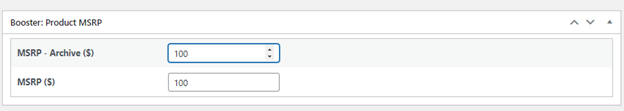
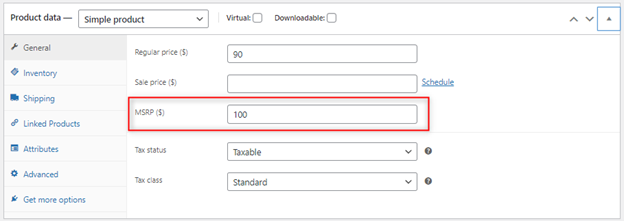
You will see a separate metabox entitled Booster: Product MSRP or just an additional inline field in your Product Data > General section. Set the relevant details for the MSRP pricing as suited and Save Changes.
View 1 – Metabox
View 2 – Inline
Frontend Output – The Preview of a Single Product Page with Product MSRP details
(Elaborated) The Preview of the Product Page with Product MSRP details