Description
The WooCommerce Product Input Fields feature lets you display custom fields on the product page. This allows the customer to fully customize their order.
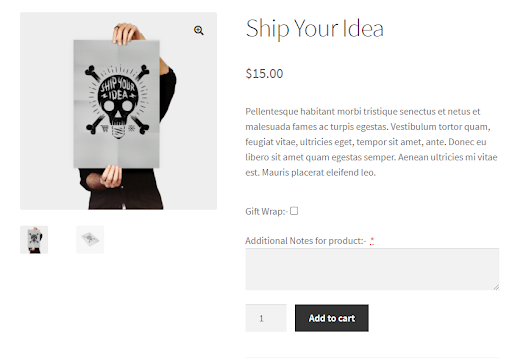
With this feature enabled, your customers are able to give you more information before they add the item to their cart so that they always get exactly what they want, whether it’s gift wrapping, a different size or the quantity of the product.
Add a placeholder message to give your customers an example of what to type or to prompt them to provide more info (i.e. “Please enter more details” or “Please ensure that you have filled out all fields”).
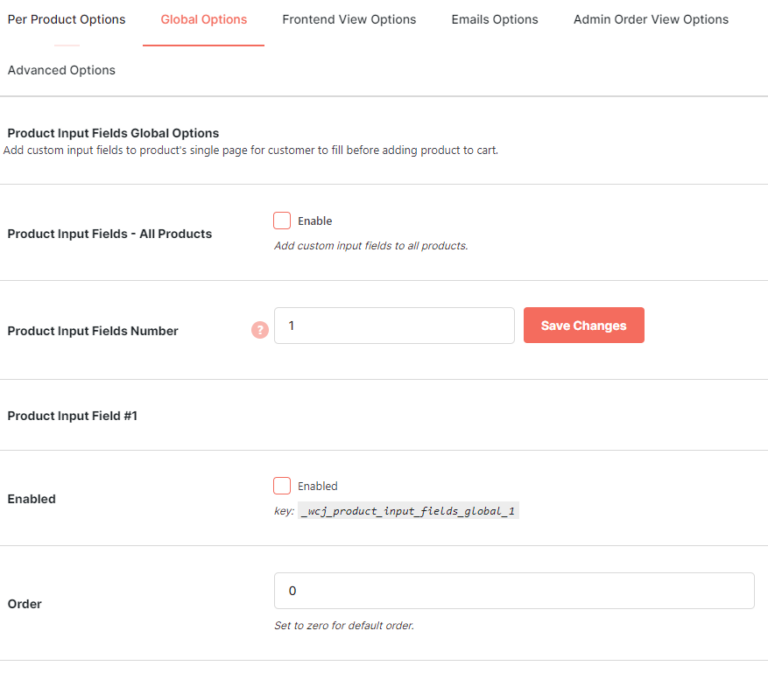
Quickly and easily customize every field by adding input fields globally (all products at once) or on a per-product basis.
If you’re selling customized products, you’ll need the WooCommerce Product Input Fields module. This Booster Plus feature negates the need for a whole separate WooCommerce custom fields plugin!
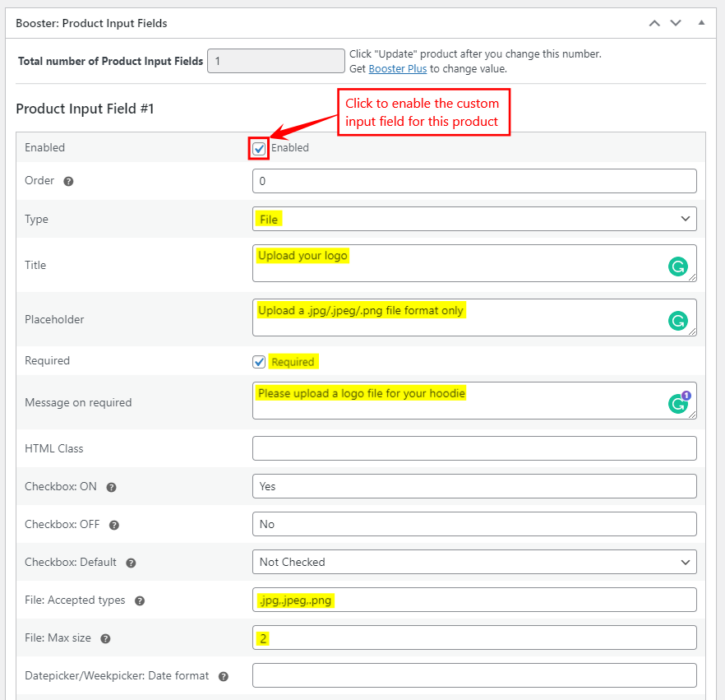
Every field can be customized by setting these options:
- Type
- Text
- Textarea
- Number
- Checkbox
- File
- Datepicker
- Weekpicker
- Timepicker
- Select
- Radio
- Password
- Country
- Phone
- Checkbox type only: text value for ON
- Checkbox type only: text value for OFF
- Checkbox type only: default value (checked or not checked)
- File type only: accepted file types
- File type only: max file size
- Datepicker and weekpicker types only: date format
- Datepicker and weekpicker types only: min date
- Datepicker and weekpicker types only: max date
- Datepicker and weekpicker types only: year selector
- Datepicker and weekpicker types only: year range (if year selector is enabled)
- Datepicker and weekpicker types only: first week day (Sunday, Monday, Tuesday etc.)
- Timepicker type only: time format
- Timepicker type only: interval (in minutes)
- Select and radio types only: selectable options list
- Is required
- Title
- Placeholder
- Message on required
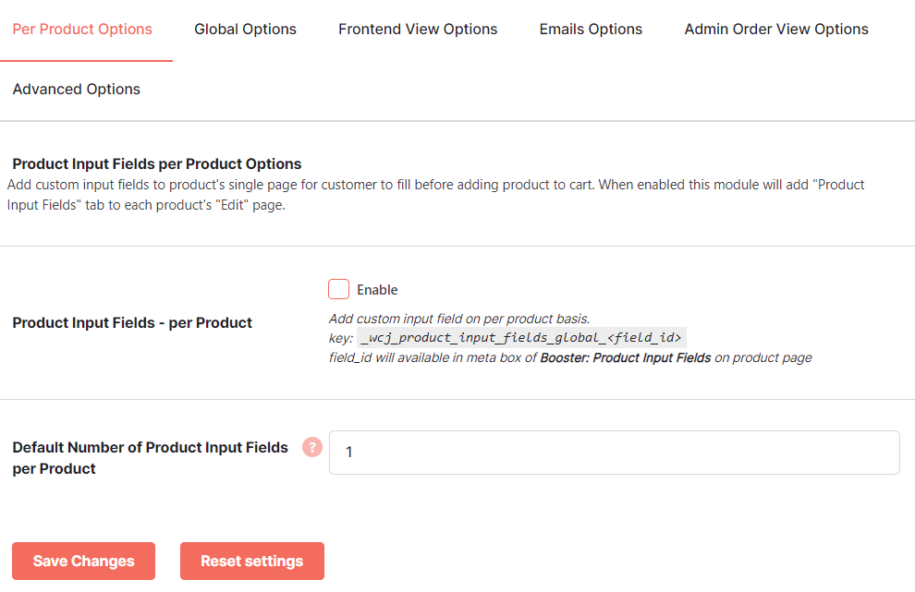
Per Product Input Fields
To add a custom field to a single product page, first set the default number of product input fields (you can change this default value in the selected products’ edit page).
Next, visit the selected product’s edit page. There you will find the Booster: Product Input Fields metabox.
Per Product Input Fields Frontend
To unlock this popular premium feature…
- WooCommerce > Settings > Booster > Products > Product Input Fields for WooCommerce