Overview #
The WooCommerce Empty Cart Button plugin allows you to add and customize a WooCommerce “Empty Cart” button to the cart and/or checkout pages. So, your customers can quickly remove what they’ve already added to their cart and continue shopping on your site.
With such an empty cart button, your buyers need not remove products from their carts one by one. It can accelerate the shopping process and enhance the buying experience for them.
Note: You can use the shortcode [wcj_empty_cart_button] to place the empty cart button anywhere on your site.
Enabling the Empty Cart Button in WooCommerce #
To enable and use the WooCommerce Empty Cart Button plugin, you should first download and install Booster for WooCommerce.
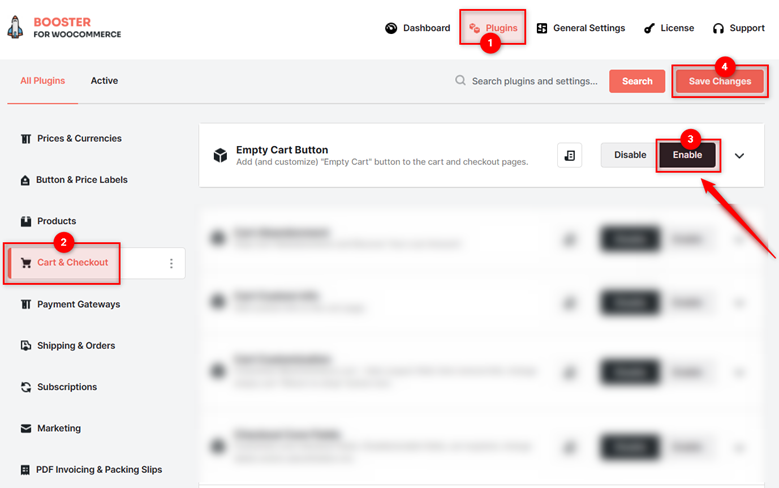
- Navigate to WordPress Dashboard > Booster > Plugins page.
- Go to the Cart & Checkout category and scroll down to the section dedicated to the Empty Cart Button.
- Click Enable for it and then hit the Save Changes button.
The Empty Cart Button plugin will be enabled for your site. Now, you can expand its settings and add an empty cart button to your store in no time.
How to add ab Empty Cart Button to your WooCommerce Store? #
You can configure the empty cart button to be displayed on the cart page and/or the checkout page of your e-commerce site using this plugin. The empty cart button allows your customers to empty their carts in just one click and continue shopping.
Customize the label, set the position of the empty cart button, and enable/disable the confirmation message for this Empty Cart button as you move ahead.
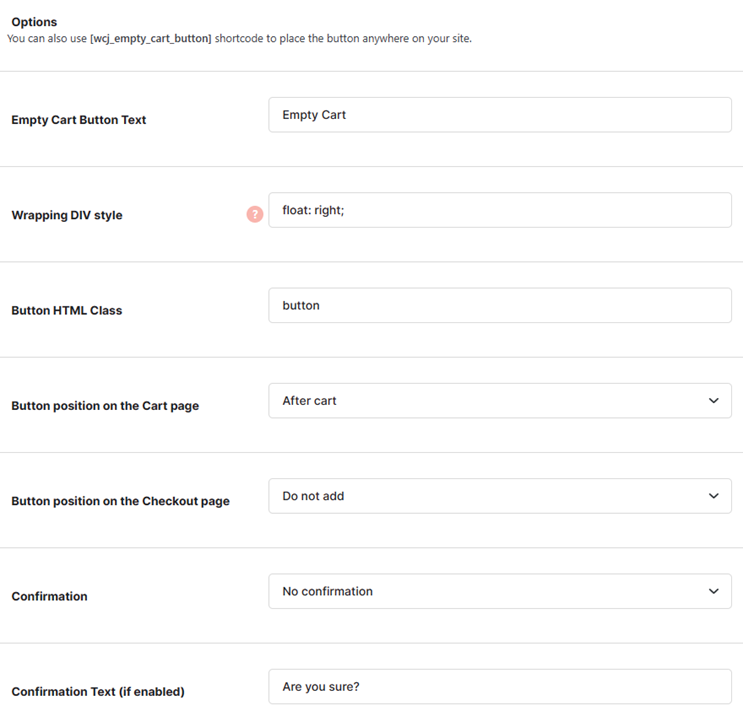
Enter /select the required values for the fields. Refer to the table below for field descriptions:
| Field | Description |
| Empty Cart Button Text | Label of the empty cart button |
| Wrapping DIV style | The style for the div of the empty cart button |
| Button HTML Class | The class name of the empty cart button |
| Button position on the Cart page | Placement position of the empty cart button on the cart page |
| Button position on the Checkout page | Placement position of the empty cart button on the checkout page |
| Confirmation | Specifies if a confirmation message will be displayed when the customers click the empty cart button |
| Confirmation Text (if enabled) | A confirmation message that will be displayed when the customers click the empty cart button |
The empty cart button will be configured.
Note: Use the shortcode [wcj_empty_cart_button] to add the empty cart button anywhere on your site. Make sure to enable the WooCommerce Empty Cart button from the Booster’s toolkit to make it work.
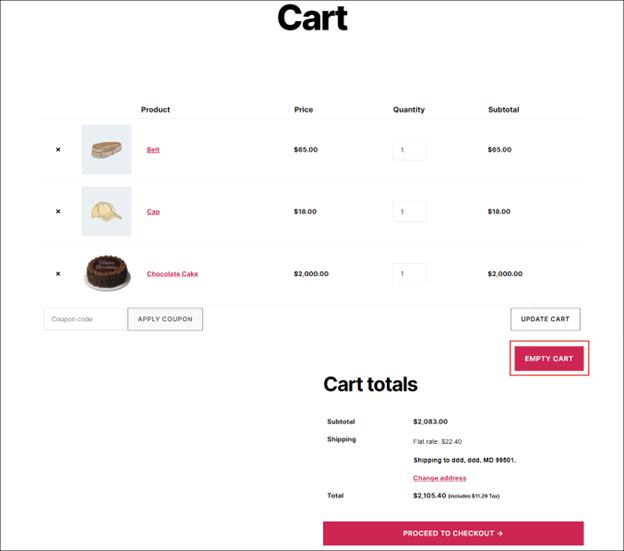
Output #
A sample cart page with the Empty Cart button is shown in the screenshot below: