Description
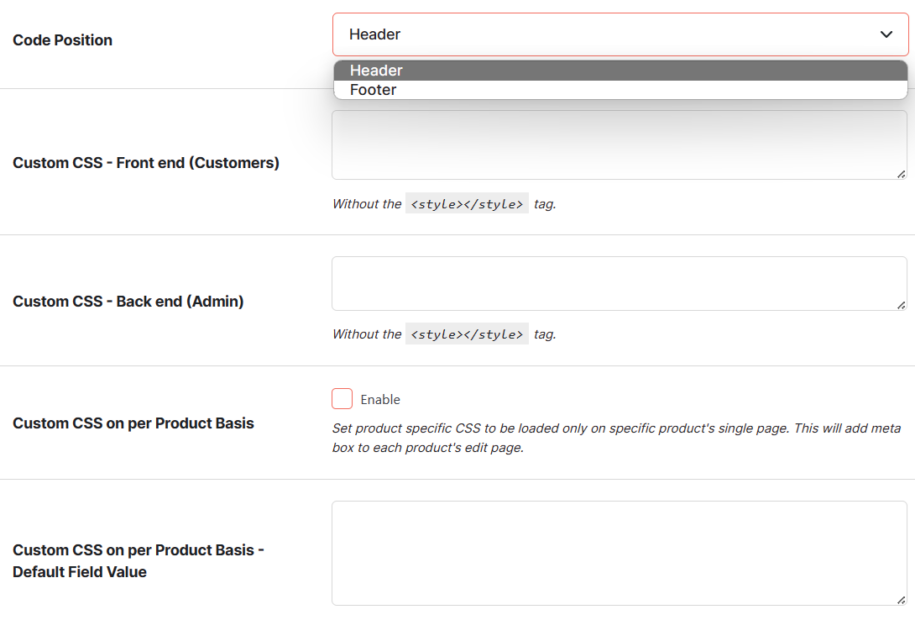
WooCommerce Booster Custom CSS module lets you set separate custom CSS for front and back end.
Here is a couple examples of what can be done with CSS:
Hide product categories on single product page:
div.product_meta span.posted_in { display: none !important; }
Hide product tags on single product page:
div.product_meta span.tagged_as { display: none !important; }
Hide “Update Cart” button on cart page:
form.woocommerce-cart-form button[name="update_cart"] { display: none !important; }
Accessible through:
- WooCommerce > Settings > Booster > Emails & Misc. > Custom CSS for WooCommerce