Description
If you want to share more detailed information about your products, the WooCommerce product tabs plugin is where to look.
When you share all the vital information your customers need to know about a product, it makes it easier to make an informed buying decision.
The Booster Custom Product Tabs for WooCommerce plugin makes it easy to add one to your website. It saves you the trouble of writing or editing any code.
Key features of WooCommerce Custom Product Tabs Module
Here are some interesting features of the Booster WooCommerce Custom Tabs plugin module:
- Allows you to add custom tabs for on per product or global basis
- It gives you the option to add a custom product tab to one product or across your product pages
- Allows you to customize your product pages however you please.
- It gives you the option of hiding and showing product tabs for certain products and product categories
- Allows you to add as many tabs as you want for a product.
- It gives you the option of modifying the default WooCommerce product tab however you wish. You can reorder, rename, and remove the tabs easily.
Installation of WooCommerce Custom Product Tabs Module
Installing the Booster custom product tabs for WooCommerce is easy.
First, purchase and download the plugin to your computer. Then upload the downloaded plugin file to your WordPress website, install and activate it.
To access the custom product tabs module, navigate to WooCommerce > Settings > Booster > Products > Product Tabs.
This is where you get to add, modify, and remove product tabs on WooCommerce.
Creating WooCommerce Custom Product Tabs
Here are the steps to follow to add custom product tabs to WooCommerce.
Step 1: From your WordPress dashboard, navigate to WooCommerce > Settings > Booster > Products > Product Tabs.
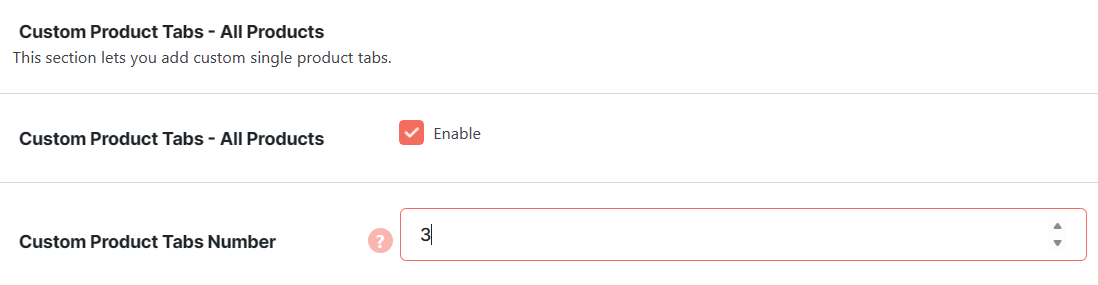
Step 2: Enable the Products Tab Module. After that, check the Custom Product Tabs – All Products option to add a tab to all the products on your WooCommerce website.
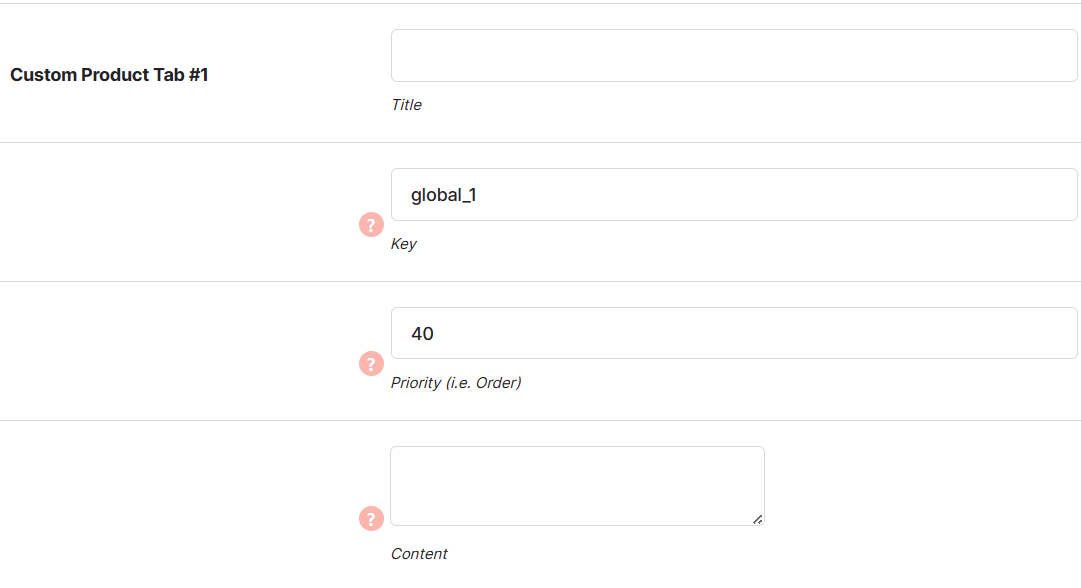
Step 3: Set the number of tabs you would like to have. Next, set a Title product tab. You can also add information about your products in the Content text area field.
Step 4: Select the products or product categories you would like to hide/show product tabs
Step 5: Enable the Use Visual Editor if you would like to use it to create content for your product tabs
Step 6: Choose if you would like to remove the Additional Information and Reviews Tab. Finally, give the product tab a priority, though this is optional.
Per product Custom Product Tabs
To add custom tab(s) per product, (i.e. locally, for each product individually):
- Go to module’s settings in WooCommerce > Settings > Booster > Products > Product Tabs.
- Check Enable Per Product Custom Product Tabs checkbox.
- Select if you want to use WordPress visual editor.
- Optionally set default tabs for products. This is only default settings, you can change them for every product in product’s edit page.
- Go to the Product Edit screen for the selected product.
- Find the meta box named Booster: Custom Tabs.
- Enter the number of custom tabs you wish to add to this product and save the changes.
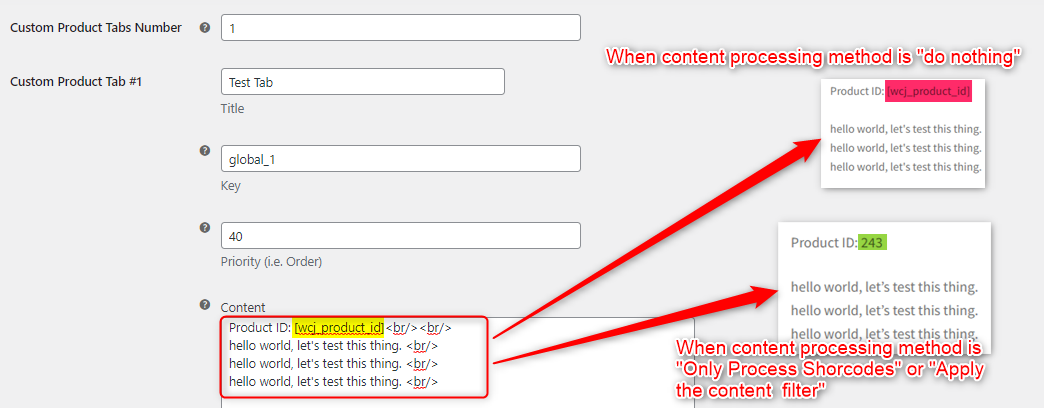
- Create a Title, set a Priority (i.e. order) and add the Content for each tab. You can use shortcodes in the Content field.
Default WooCommerce Custom Product Tabs
This module also allows you to make changes to the default WooCommerce product tabs:
- Reorder the default WooCommerce product tabs.
- Rename any default WooCommerce product tab.
- Remove any or all default WooCommerce product tabs.
FAQs
Does this plugin work with all themes?
Yes, it does. Only ensure you get the theme you use if from a trusted vendor, and it is up-to-date.
Is it possible to hide a tab on mobile devices?
For now, you can only hide a tab based on product or product category with Booster Customer Product tabs.
How can I add a new tab?
To add a new tab, navigate to WooCommerce > Settings > Booster > Products > Product Tabs. Then enable the Custom Product tab module to add a new tab.
How many tabs can I create?
You can create as many tabs as you so wish.
Conclusion
Adding a custom product helps you share additional, vital information about a product with your customers. Booster Custom Product Tabs module makes adding one to your website easy.
- WooCommerce > Settings > Booster > Products > Product Tabs for WooCommerce