Description
Would you like to automatically redirect your users to a page on your website once they add a product to their cart? It would be best if you had a WooCommerce simple add-to-cart plugin solution.
The WooCommerce Add to Cart is a Booster plugin module that allows you to redirect your customers to any page on your website when they add a product to their cart.
This could be the checkout, product, terms, and conditions, or pricing page. Or any other page you wish to redirect them to.
Additionally, the Booster WooCommerce add to cart module allows you to automatically add a product to a customer’s cart when they view the product.
Key features of WooCommerce add to cart plugin
Some of the key features of the Booster WooCommerce Add to Cart module include:
- After customer successfully adds product to cart in WooCommerce, it can redirect them to whatever page that you wish.
- Can disable and also enable add to cart button on per product basis
- Automatically adds a product to a customer’s cart when they view the product
- Booster allows you to replace the regular WooCommerce drop-down box with radio buttons for variable products
- Disable quantity field for all products on single product and/or cart pages
- Enable opening external products in a new window on add to cart.
If you need to change add to cart button labels, Booster has another WooCommerce add to Cart Labels module for that. To access it, navigate to WooCommerce > Settings > Booster >Button & Price Labels > Add to Cart Labels.
How to customize the add to cart button in WooCommerce
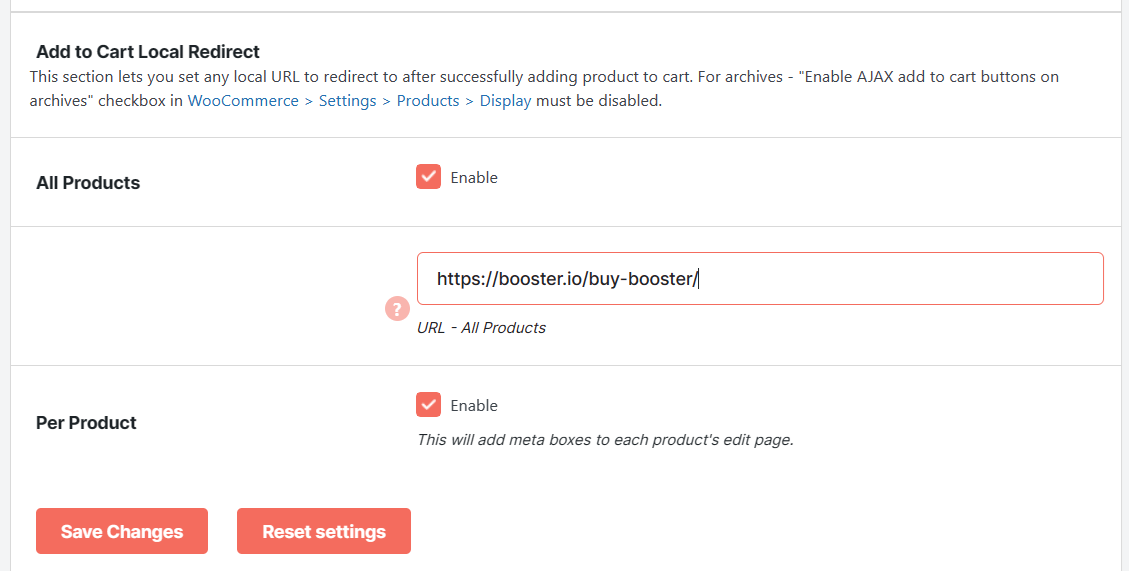
To redirect customers to another page after adding a product to their cart, you need to enable Local Redirect.
To do that, navigate to WooCommerce > Settings > Booster > Products > Product Add to Cart.
Once there, enable the Local Redirect option. Also, add the URL of the page you would like to redirect customers to. If you don’t, they will be redirected to your checkout page by default.
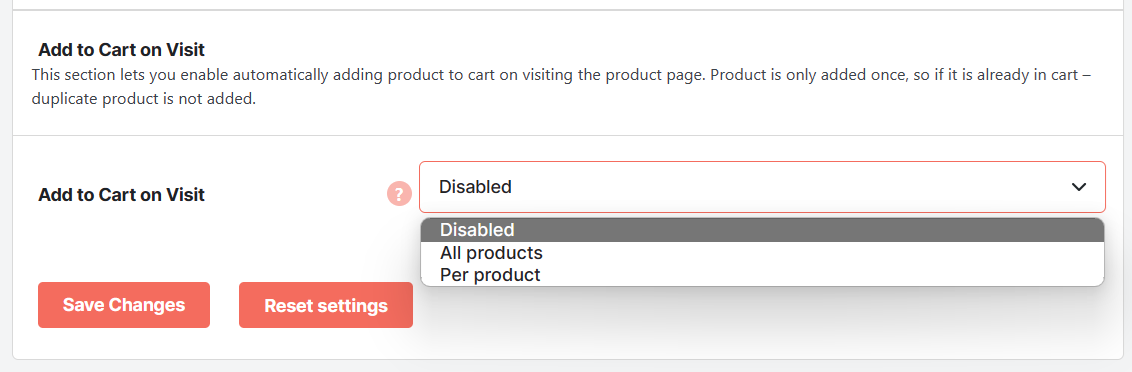
Automatically Add to Cart on Product Visit
To automatically add a product to the cart when a customer visits, enable the Add to Cart on Visit option.
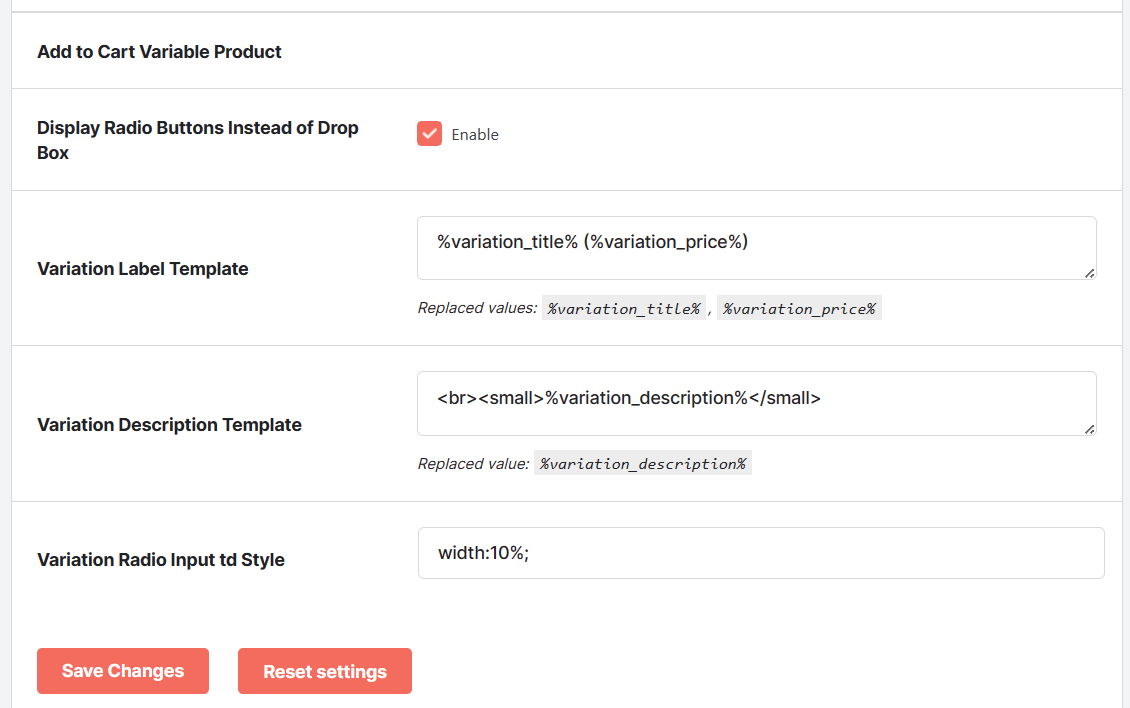
Display Radio Buttons Instead of Drop Box in WooCommerce Variable Product
You can also choose to display radio buttons instead of the default WooCommerce drop-down box. To do so, simply enable the Display Radio Buttons Instead of Drop Box option.
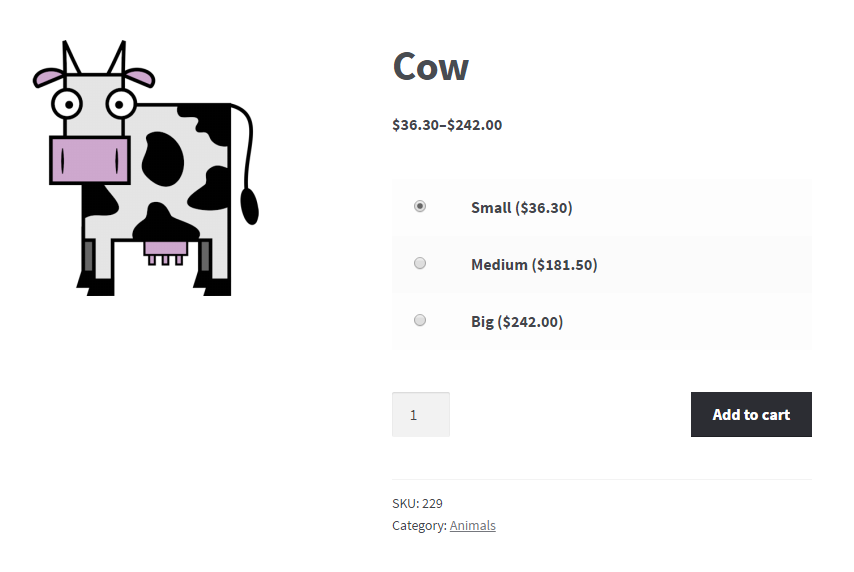
And all variable products in your shop will have new looks:
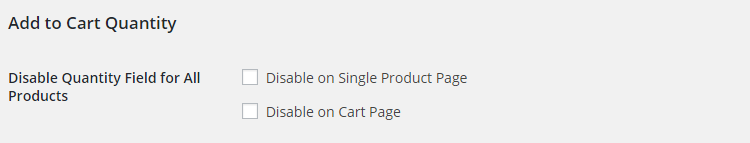
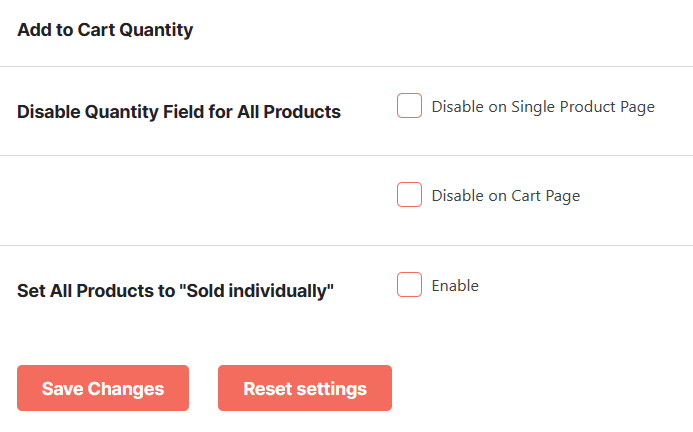
Disable Quantity Field
Enable this feature if you want to disable the quantity input field for all products on a single product and/or cart pages.
Disable Add to Cart Button
If you want, you can disable add to cart button for certain products by checking the Enable/Disable Add to Cart Button on Per Product Basis
After that visit product’s edit page, where you will find “Booster: Product Add to Cart” metabox. There you can enable/disable add to cart button on single and/or archives (i.e. category) pages.
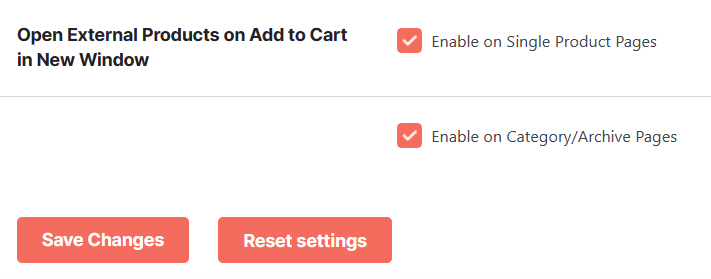
External Products
In addition to that, Booster allows you to open an external product in a new browser window instead of on the same window when a customer clicks the add to cart button.
To do so, check the following boxes:
By default WooCommerce will open external products in same browser window. If you wish to change this behavior and open external products in new browser window, when customer clicks add to cart button, enable this feature. You can choose if you want open in new window on single and/or archives (i.e. category) pages.
FAQs
How to create custom direct Add to Cart links for products on my store?
To create a custom direct add to cart link in WooCommerce for a particular product on your store, you first need to get the ID of that product. Once you’ve got it, prefix “?add-to-cart=” to it, and then affix it to your domain.
For example, let’s say the ID of the product is 80, and your domain is “www.mywebsite.com”
The custom add-to-cart link for that product will be:
www.mywebsite.com/?add-to-cart=80
Why customize the WooCommerce add to cart button?
If you use a free WooCommerce theme to design your online storefront, there’s a good chance it will look like every other store.
Customizing your add to cart button will at least give some uniqueness to your store.
What does the WooCommerce Add to Cart Button shortcode do?
The WooCommerce add to cart button shortcode allows you to add a “buy” button anywhere on your web pages and posts.
Where can I get the Custom Add to Cart Button WooCommerce plugin?
You can get one from Booster here.
Conclusion
A WooCommerce add to cart button makes it possible to redirect users to another page automatically when they add a product to their cart.
With the Booster WooCommerce add to cart plugin module, you can easily add one to your WooCommerce website.
- WooCommerce > Settings > Booster > Products > Product Add to Cart for WooCommerce