Overview #
The WooCommerce Add to Cart Button Visibility plugin is used for disabling (and hiding) the add-to-cart button from your single product, category, and/or archive pages. Store owners can replace this button with HTML-formatted text or without it.
As per your store’s needs, you can:
- Hide add-to-cart button
- Replace the add-to-cart button with HTML text
With our plugin, both these functions can be made to work:
- For all category/archive pages;
- For all single product pages;
- For a particular product on its single product page;
- For a particular product from all category/archive pages;
- For one or multiple product categories for all single product pages;
- For one or multiple product categories for all category/archive pages.
Note: To control the visibility of the add-to-cart button by user role, use the Modules By User Roles plugin alongside the Add to Cart Button Visibility plugin. You can find both of these in your store’s Booster Settings.
When Should I change the Visibility of my Add to Cart Button in Store?
- When you do not have the stock temporarily;
- When a product is out-of-stock;
- When you have put a hold on sales of a product for your online buyers;
- When you want to sell products at custom-pricing;
- When a product is about to be launched and you want your customers to know about it;
- When your store is soon starting a new product category;
- When you want people to ask product prices through inquiry.
Configuring the WooCommerce Add to Cart Button Visibility for the Store #
To enable the WooCommerce Add to Cart Button Visibility Plugin in your online store, follow these steps:
1.If your store does not have the Booster for WooCommerce Plugin installed, get it here.
2. Download, install and activate Booster for your store. It is the most comprehensive WooCommerce plugin with 110+ functionalities.
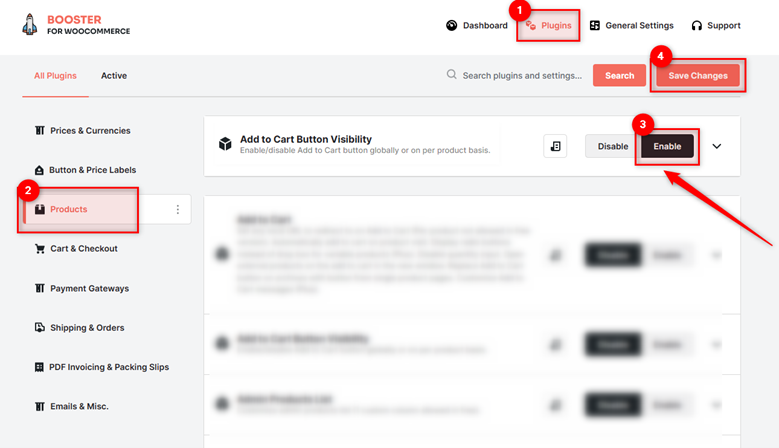
3. Go to Booster > Plugins > PRODUCTS.
4. Scroll down to the Add to Cart Button Visibility plugin.
5. Click on the Enable button.
6. Click on the Save Changes button.
All Products #
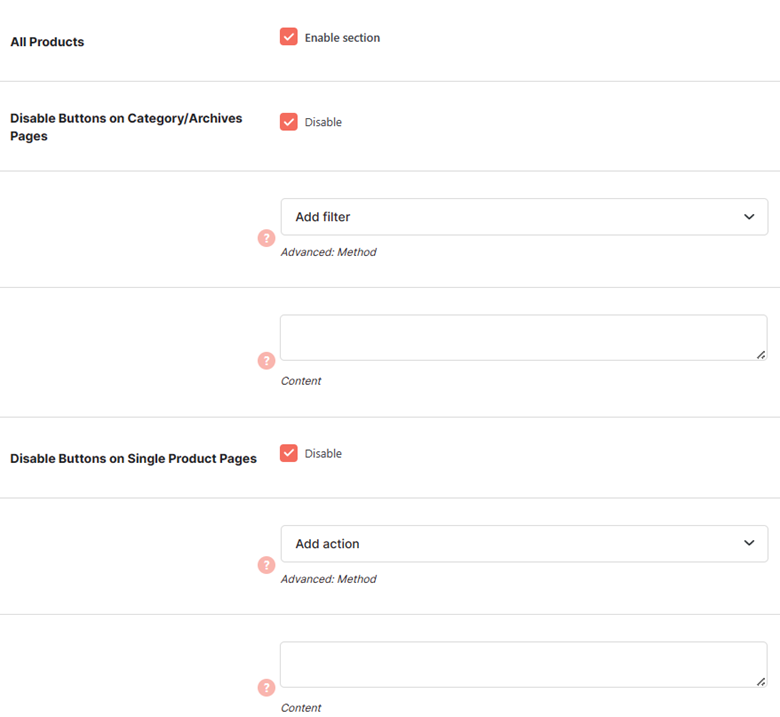
The All Products section on the WooCommerce > Booster Settings > PRODUCTS > Add to Cart Button Visibility page lists all the options that you may use, in order to configure the add-to-cart button’s visibility throughout the store.
Click on the Enable Section checkbox for the All Products option. It will hide add to cart button for the selected conditions storewide.
Disable Buttons on Category/Archives Pages
- Make sure that the Enable Section for All Products option is selected.
- To hide the add to cart button for all the category and archive pages at once, select Disabled for the Disable Buttons on Category/Archives Pages option.
- For the Advanced: Method field, the options “add filter” and “remove action” do the same work. However, as your theme is any one of these hooks, try selecting the second option if the first one doesn’t work.
- If you want to replace your button with some text, enter it in the Content section. This field accepts HTML input and can style your content as per your input. To just hide the add to cart button, leave the Content field blank.
- Click on the Save Changes button.
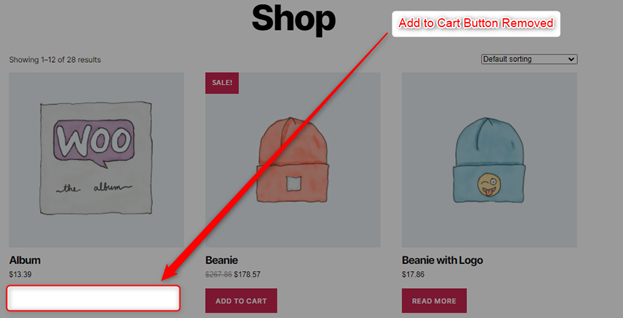
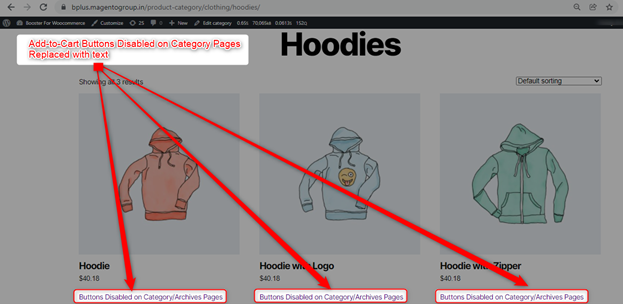
Frontend Preview: Add-to-Cart Not Visible for the Category Page
Disable Buttons on Single Product Pages
- Enable Section for the All Products option.
- To hide the add to cart button for all store products at once, selected the Disabled checkbox for the Disable Buttons on Single Product Pages option.
- For the Advanced: Method field, select either of the options. Both options hide the add-to-cart button for your store. However, one or both may work for your store. So, if the functionality doesn’t work, try changing your selection.
- To show some content instead of your add-to-cart button, enter the value in the Content section. Leave it blank if you want. [You can use HTML and inline CSS in this field]
- Click on the Save Changes button.
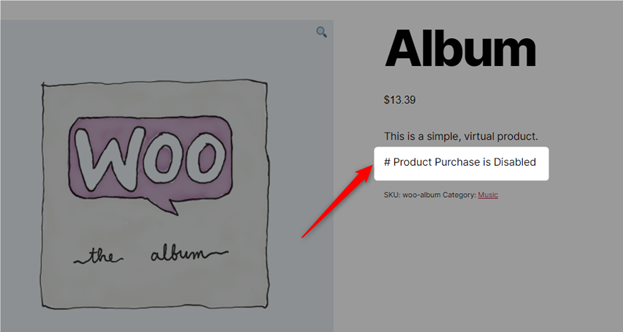
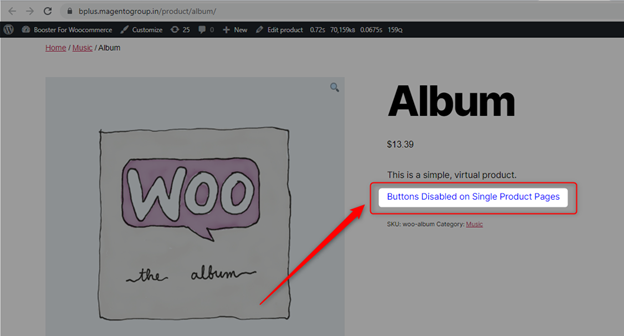
Frontend Preview: Add-to-Cart Not Visible for a Single Product Page
Per Product #
If you want to hide your WooCommerce Add to Cart Button for one or a few products for single and/or archive/pages separately, select the Enable Section option for the Per Product field in the Per Product section.
This option will add a metabox Booster: Add to Cart Button Visibility in each of your product pages (see in the Edit mode in admin)
- Hide or Show your add to cart button for the single and category/archive pages separately.
- Optionally, you may also add different HTML content in the respective content fields for single and category/archive pages. It will be displayed on the frontend if present.
- Save changes.
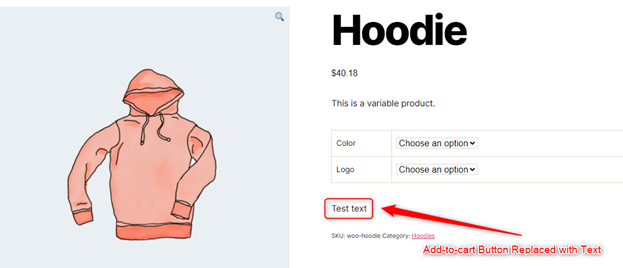
Frontend Preview: Add to Cart Button on Single Product Page using per-product settings
Frontend Preview: Add to Cart Button on the Archive Page using per-product settings
Per Category #
If you want to enable the same type of visibility settings or display text for one or several categories in your store, use the options present in the Per Category section.
1. To begin, select the Enable Section checkbox for the Per Category.
2. Select the categories to Disable Buttons on Category/Archives Pages and enter the respective HTML content if you want to display a note or text as a replacement.
3. Select the categories to Disable Buttons on Single Product Pages and enter display text (optionally) in the HTML format.
4. Save changes.
Frontend Preview: Add to Cart Button on a category Page using per-category settings
Frontend Preview: Add to Cart Button on a Single Page using per-category settings
Set WooCommerce Add to Cart Button Visibility By User Role #
Want to sell products to a few user roles and not to others?
You can use the Modules By User Roles plugin with the WooCommerce Add to cart Button Visibility Plugin to enable such functionality in your store.
For this:
- Enable the Modules By User Roles plugin (through Booster Settings).
- Select Add to Cart Visibility for the Enable Module option, for the roles that must use this plugin’s setting.
- Click on the Save Changes button to apply user role based add-to-cart button visibility.
Restore Default Settings #
If you want to use the plugin’s default values for your store again, for some reason, click on the Reset Settings button.
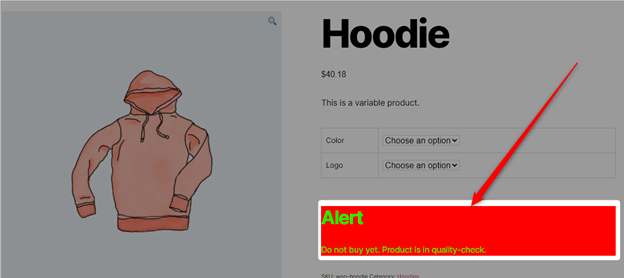
Store Preview – Using Styled HTML text instead of the Add-to-Cart Button
Do not want to show plain text instead of your CTA button? Try adding some colorful or styled text/content. This plugin’s input fielDs can accept and display it flawlessly.
Example Input –
<div style=”color: lime;background: red;”>
<h3>Alert</h3>
<p>Do not buy yet. Product is in quality-check.</p>
</div>
Example Output –