Description
WooCommerce Admin Orders List module allows you to customize WooCommerce admin order list (i.e. list at “your site admin dashboard > WooCommerce > Orders”). You can:
- add custom columns,
- customize statuses menu,
- change columns order.
Admin Orders List – Custom Columns
This section lets you add custom columns to WooCommerce orders list.
- Enable section
-
- Default:
no
- Default:
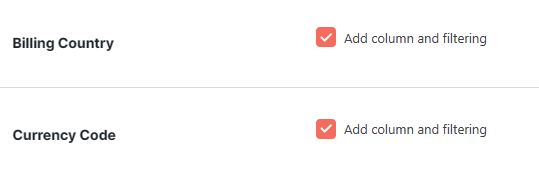
- Billing Country
- Adds billing country column and filtering.
- Default:
no
- Default:
- Currency Code
- Adds currency code column and filtering.
- Default:
no
- Default:
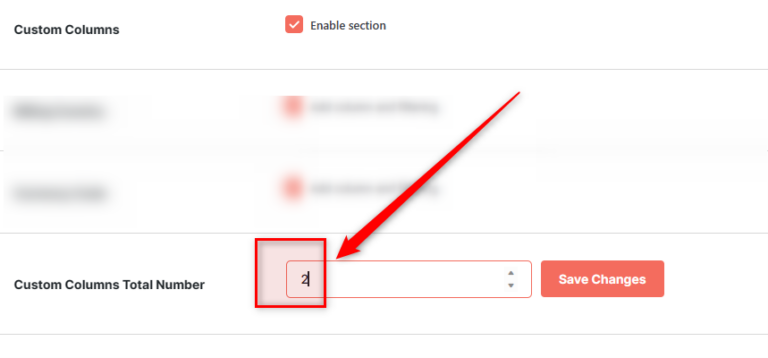
- Custom Columns Total Number
- Set the number of additional custom columns here.
- Default:
1
- Default:
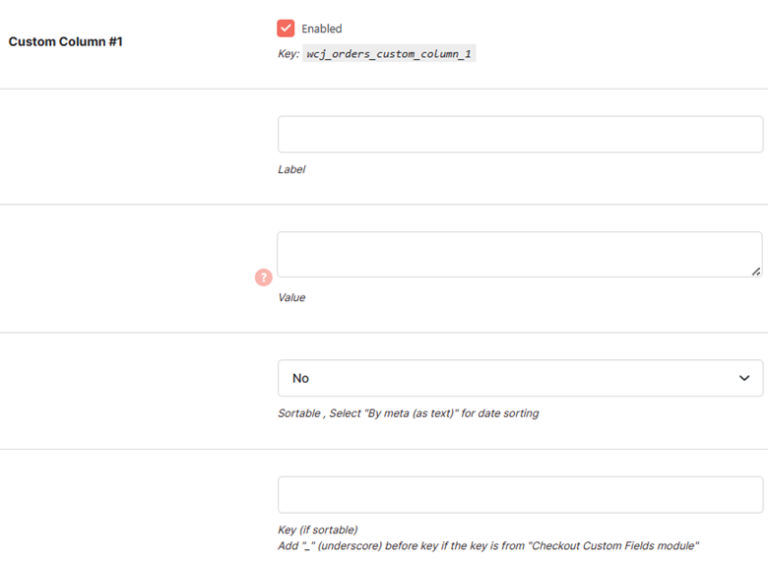
- Custom Column #X – Enabled
- Enable/disable custom column.
- Default:
no
- Default:
- Custom Column #X – Label
- Custom column’s title.
- Default: None
- Custom Column #X – Value
- Custom column’s value. You can use shortcodes and/or HTML here.
- Default: None
- Custom Column #X – Sortable
- Set if you want column to be sortable. Possible values: No; By meta (as text); By meta (as numbers).
- Default:
No
- Default:
- Custom Column #X – Key (if sortable)
- If column is set to be sortable, set sorting key here.
- Default: None
Custom Columns Usage Example #1
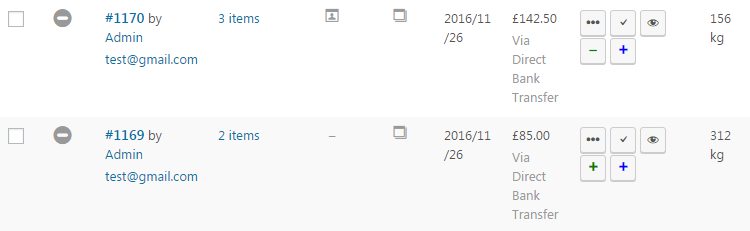
With Booster you can add custom columns to admin order list. Best way to add columns is to use Booster’s orders shortcodes. For example you can add order’s items total weight to admin order list with [wcj_order_items_total_weight] shortcode.
Admin Orders List:
Custom Columns Usage Example #2
If you want to add order’s items info to the list (like it was in WooCommerce before version 3.0.0), you can add something like this to custom column’s value:
</p> <details> <summary><em>Show items ([wcj_order_items_total_number]/[wcj_order_items_total_quantity])</em></summary>[wcj_order_items field="_qty_x_name" sep="<br />"]</details> <p>
Custom Columns Usage Example #3
Let’s say, you want to display order’s payment method in custom column, and also make it sortable. To output payment method you can use Booster’s [wcj_order_payment_method] shortcode in “Value” field. To make it sortable, you need to set _payment_method_title in “Key (if sortable)” field.
Custom Columns Usage Example #4
Let’s say, you want to display Booster’s products input fields in orders list, and also make it sortable. If you want to to display each product input field in its own column, you can use [wcj_order_items_meta meta_key="_wcj_product_input_fields_global_1"][wcj_order_items_meta meta_key=”_wcj_product_input_fields_local_1″] etc. shortcodes in “Value” field. Making it sortable is more complicated, as sorting is done by order’s meta fields, but product input fields are stored as order’s item meta and not as order’s meta fields. So you need to create new order item meta fields for that. You can use woocommerce_checkout_order_processed filter, so each time order is created, product input fields are automatically copied to order’s meta. Try adding this to your (child) theme’s functions.php file:
add_action( ‘woocommerce_checkout_order_processed’, ‘copy_product_input_fields_to_order_meta’, PHP_INT_MAX );<br />
function copy_product_input_fields_to_order_meta( $order_id ) {<br />
$fields_to_update = array(<br />
‘_wcj_product_input_fields_global_1’,<br />
‘_wcj_product_input_fields_local_1’,<br />
);<br />
foreach ( $fields_to_update as $field_to_update ) {<br />
update_post_meta(<br />
$order_id,<br />
$field_to_update,<br />
do_shortcode( ‘[wcj_order_items_meta order_id="' . $order_id . '" meta_key="' . $field_to_update . '"]‘ )<br />
);<br />
}<br />
}
Now you can use _wcj_product_input_fields_global_1 or _wcj_product_input_fields_local_1 in “Key (if sortable)” options.
Admin Orders List – Multiple Status
In this section you add extend standard order by status selection in admin order list.
- Enable section
- Enables multiple status section.
- Default:
no
- Default:
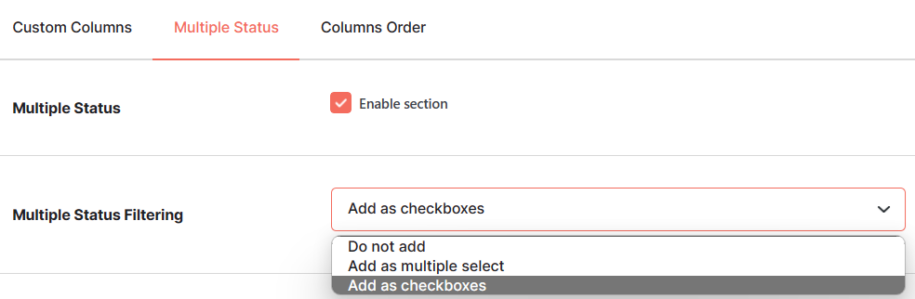
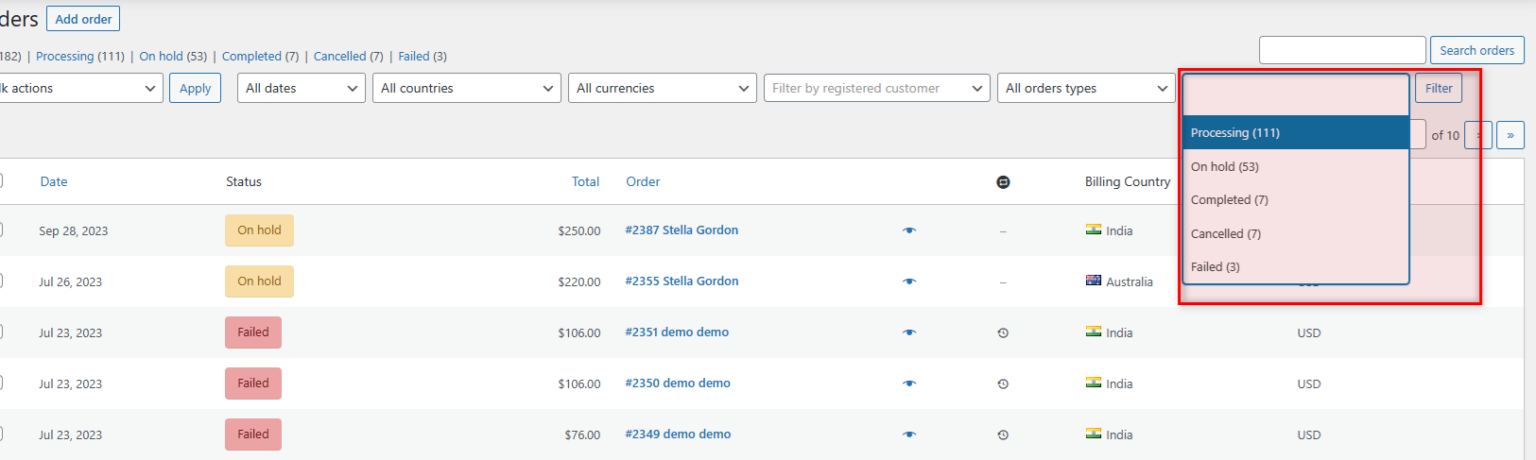
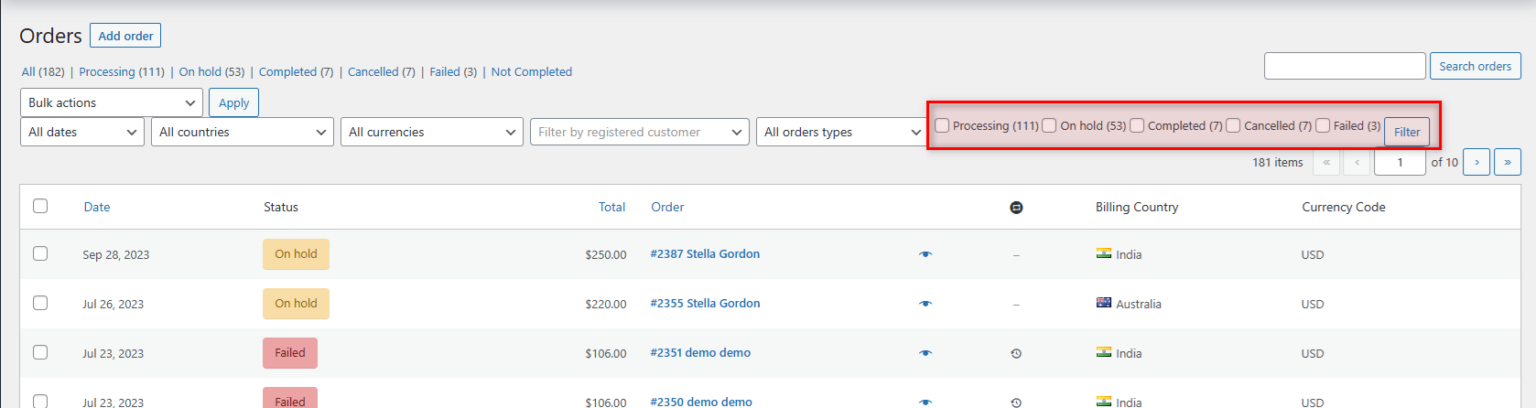
- Multiple Status Filtering
- Possible values: Do not add; Add as multiple select; Add as checkboxes.
- Default:
Do not add
- Default:
- Hide Default Statuses Menu
-
- Default:
no
- Default:
-
- Default:
no
- Default:
You can add checkboxes or multiple select list, so admin can select multiple order status. If you need to style the checkboxes with CSS, use `#wcj_admin_filter_shop_order_statuses`.
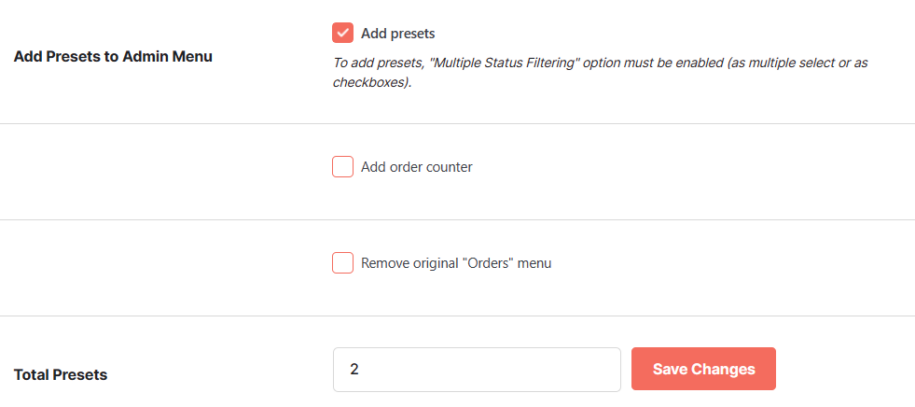
There is also option to add all not completed orders link.
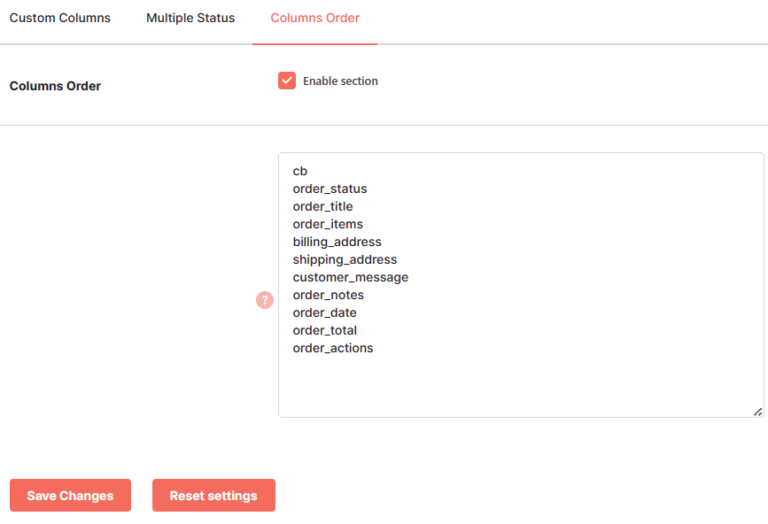
Admin Orders List – Columns Order
If you wish to change the columns order in admin order list, you can do so with this section. Just enter columns in required order, one column ID per line.
- Enable section
- Enables columns order section.
- Default:
no
- Default:
- Columns Order
-
- Default: <__alg_replace_pre__>cb
order_status
order_title
order_items
billing_address
shipping_address
customer_message
order_notes
order_date
order_total
order_actions
- Default: <__alg_replace_pre__>cb
- WooCommerce > Settings > Booster > Shipping & Orders > Admin Orders List for WooCommerce