Overview #
The WooCommerce Cart Custom Info Plugin allows you to add custom info to the cart page of your e-commerce site. With its help, you can add a final checkpoint for your customers before they proceed to payment by providing them with custom information of your choice.
Give your customers a seamless cart experience using shortcodes in this plugin’s settings.
Enabling Cart Custom Info #
To enable and use the WooCommerce Cart Custom Info plugin, you should first download and install Booster for WooCommerce.
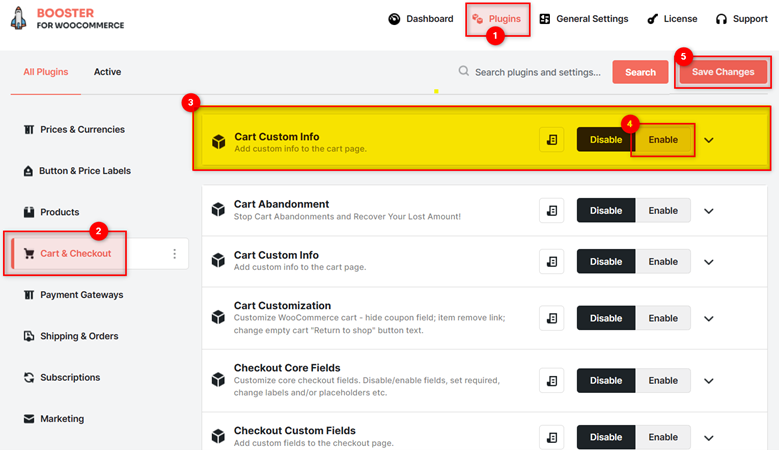
- Navigate to Booster > Plugins page and click on the Cart & Checkout category.
- Select the Enable option for the Cart Custom Info plugin in this category.
- Click Save Changes, and the Woocommerce Cart Custom Info plugin will be enabled for your site.
Configuring Custom Info for Cart #
You can configure custom info to be displayed on the cart page using this option. For example, you can display the total weight of the items in the cart, any additional fees or taxes applicable, confirmation of the shipping address, and so on.
Info Blocks > Creating Custom Info Blocks #
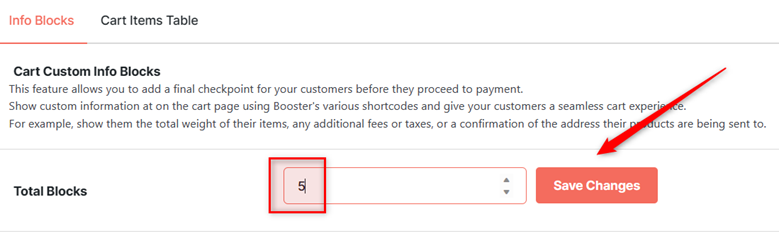
Enter the number of information blocks you want to add to the cart page in the Total Blocks field and click the Save Changes button next to it.
Info Blocks > Configuring a Custom Info Block #
As per the value you’ve set in the Total Blocks field, you will be able to add multiple info blocks to your cart page.
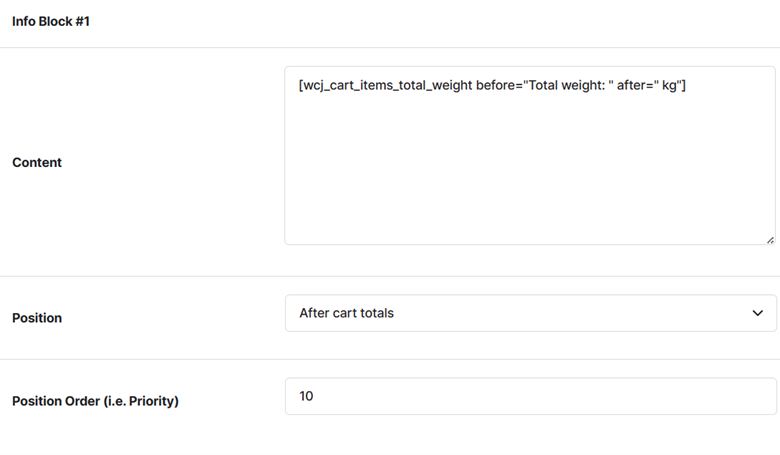
For each of these custom cart info boxes, enter/select the required values for the fields. Refer to the table below for field descriptions:
| Field | Description |
| Content | Custom text that should be displayed on the cart page. You can use shortcodes to define the content |
| Position | Position of the custom info field on the cart page |
| Position Order (i.e. Priority) | Position of the custom info field in the sequence |
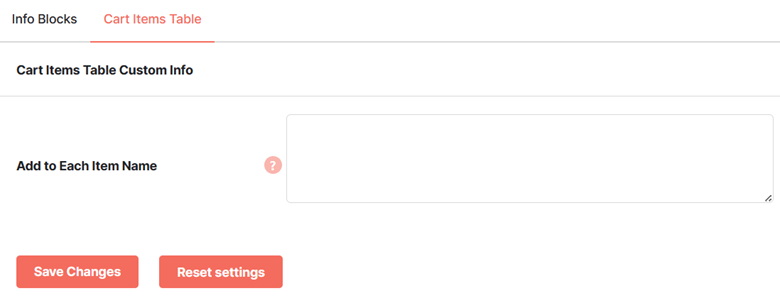
Cart Items Table #
Add a prefix to your Info Block Items you have just created. You can use shortcodes, e.g., wcj_product_sku here. Leave blank to disable.
Output #
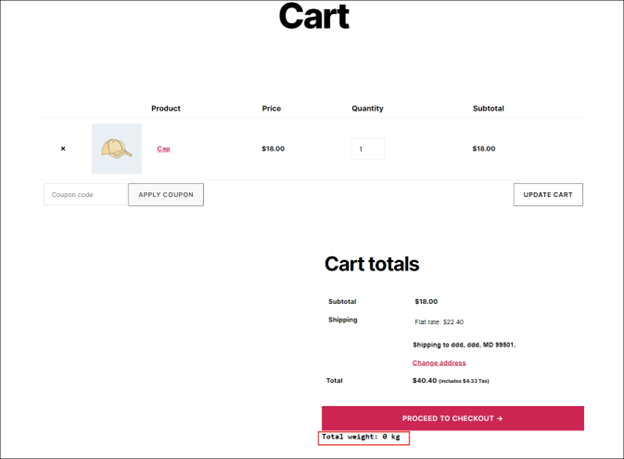
A sample cart page with the total weight of the items in the cart displayed: