Description
WooCommerce Offer Your Price module allows your customers to suggest their price for products by adding a form to product pages.
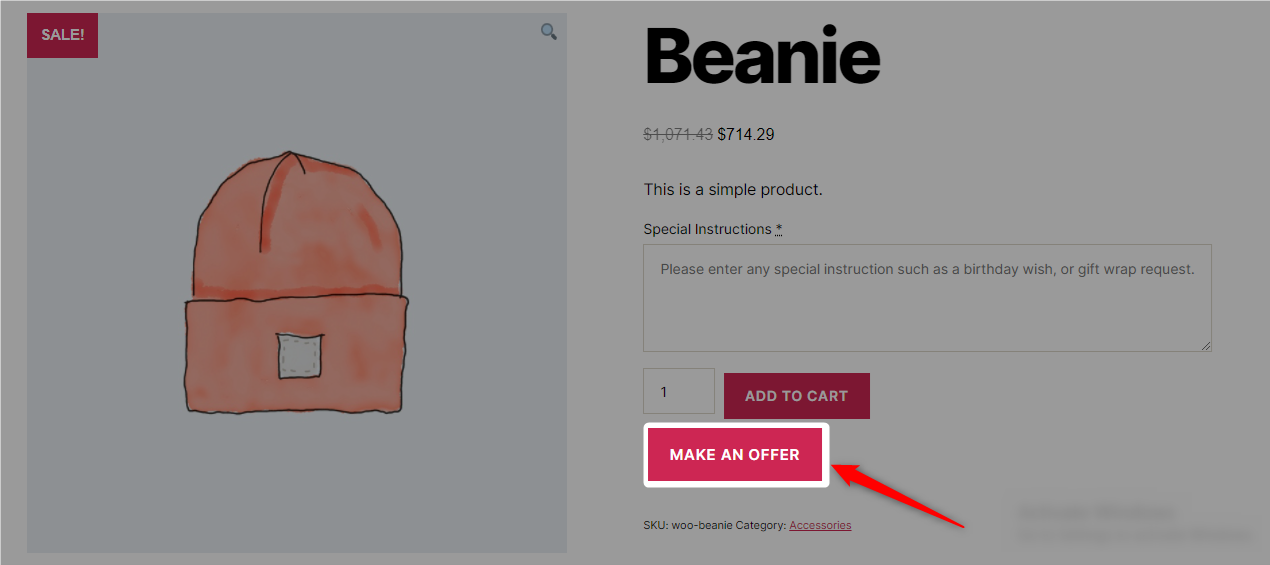
Frontend View
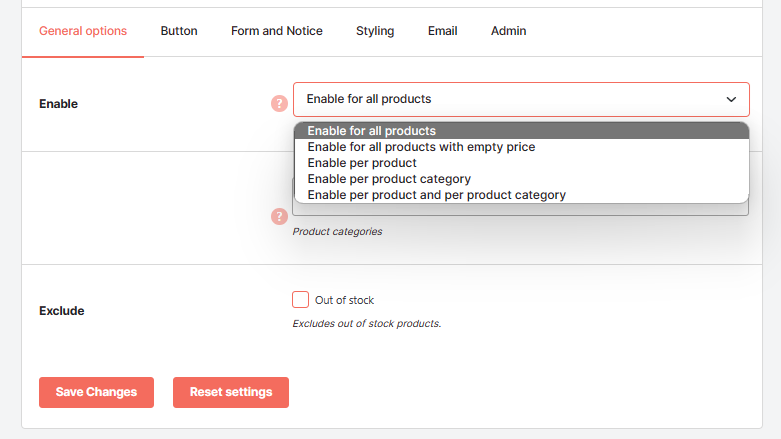
Offer Your Price – General Options
This section allows you to choose what products have the “Offer Your Price” form on their pages.
- Products
- Choose what products have the “Offer Your Price” form. Possible values: Enable for all products; Enable for all products with empty price; Enable per product; Enable per product category.
- Default:
Enable for all products
- Default:
- Product categories
- Add product categories where “Offer Your Price” form should be shown. Ignored if “Enable per product category” option is not selected above.
- Default: None
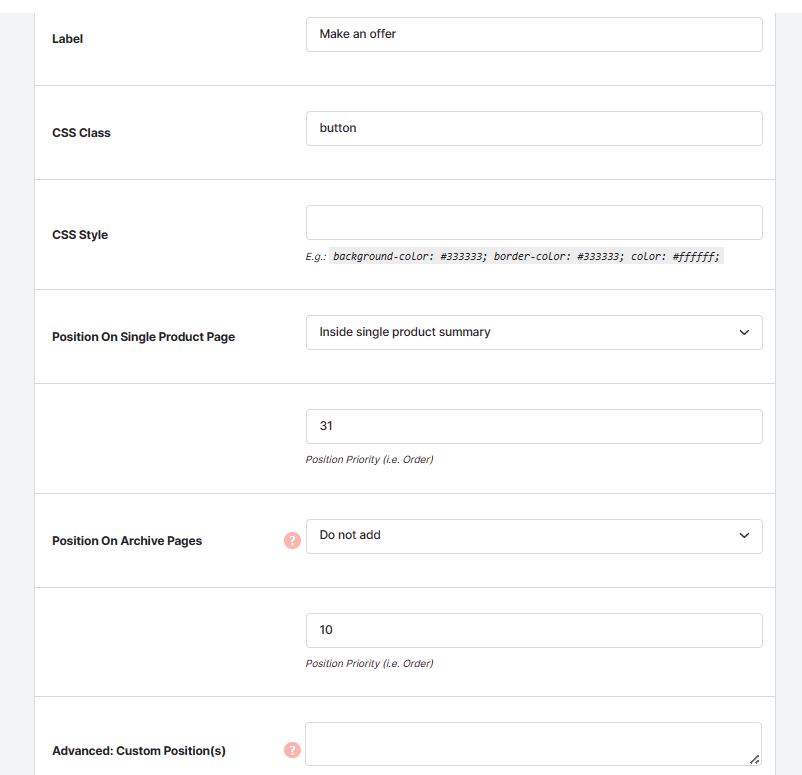
Offer Your Price – Button Options
- Label
- Set button that opens the form label.
- Default:
Make an offer
- Default:
- CSS Class
- Set button CSS class.
- Default:
button
- Default:
- CSS Style
- Set button CSS style. E.g.:
background-color: #333333; border-color: #333333; color: #ffffff;- Default: None
- Position On Single Product Page
- Choose button position on Single Product page. Possible values: Do not add; Before single product; Before single product summary; Inside single product summary; Before add to cart form; After add to cart form; After single product summary; After single product.
- Default:
Inside single product summary
- Default:
- Position Priority (i.e. Order)
- Set button priority on Single Product page.
- Default:
31
- Default:
- Position On Archive Pages
- Choose button position on Archive pages. Possible values: Do not add; Before product; After product.
- Default:
Do not add
- Default:
- Position Priority (i.e. Order)
- Set button priority on Archive pages.
- Default:
10
- Default:
- Advanced: Custom Position(s)
- Add custom hook. If adding more than one hook, separate with vertical bar ( | ). Ignored if empty.
- Default: None
- Custom Position Priority (i.e. Order)
- Add custom hook priority. If adding more than one hook, separate with vertical bar ( | ).
- Default: None
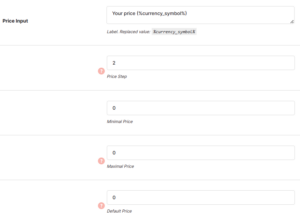
Offer Your Price – Form and Notice Options
- Price Input
- Set price input field label. Replaced value:
%currency_symbol%- Default:
Your price (%currency_symbol%)
- Default:
- Price Step
- Set the number of decimals.
- Default:
2
- Default:
- Minimal Price
- Set the lowest price.
- Default:
0
- Default:
- Maximal Price
- Set the highest price. Set zero to disable.
- Default:
0
- Default:
- Default Price
- Set default price. Set zero to disable.
- Default:
0
- Default:
- Customer Email
- Set email input field label.
- Default:
Your email
- Default:
- Customer Name
- Set customer name input field label.
- Default:
Your name
- Default:
- Customer Message
- Set customer message input field label.
- Default:
Your message
- Default:
- Send a Copy to Customer Checkbox
- Set “Send a copy to your email” option label.
- Default:
Send a copy to your email
- Default:
- Form Header
- Set the form title (header) label. Replaced value:
%product_title%- Default:
Suggest your price for %product_title%
- Default:
- Form Button Label
- Set the “Send” button label.
- Default:
Send
- Default:
- Form Footer
- Set the form footer text.
- Default: None
- Required HTML
- Set “Required” message HTML.
- Customer Notice
- Set the customer notice text.
- Default:
Your price offer has been sent.
- Default:
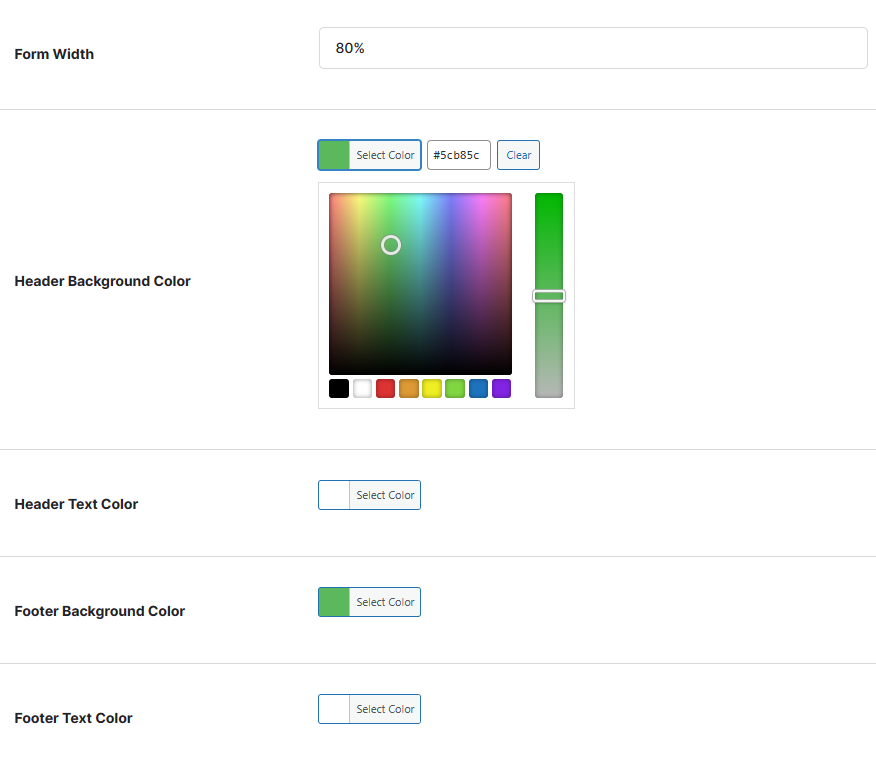
Offer Your Price – Styling Options
- Form Width
- Set the form width.
- Default:
80%
- Default:
- Header Background Color
- Set the form header background color.
- Default:
#5cb85c
- Default:
- Header Text Color
- Set the form header text color.
- Default:
#ffffff
- Default:
- Footer Background Color
- Set the form footer background color.
- Default:
#5cb85c
- Default:
- Footer Text Color
- Set the form footer text color.
- Default:
#ffffff
- Default:
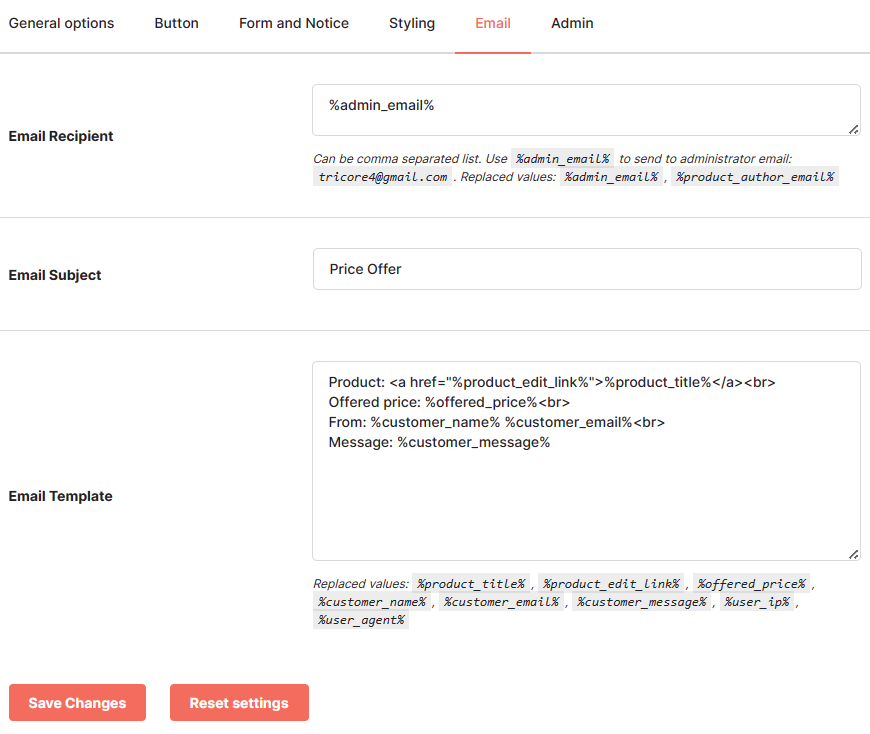
Offer Your Price – Email Options
- Email Recipient
- Add email recipients. Can be comma separated list. Use
%admin_email%to send to administrator email. Replaced values:%admin_email%,%product_author_email%- Default:
%admin_email%
- Default:
- Email Subject
- Set email subject.
- Default:
Price Offer
- Default:
- Email Template
- Change email contents (template). Replaced values:
%product_title%,%offered_price%,%customer_name%,%customer_email%,%customer_message%- Default: <__alg_replace_pre__>Product: %product_title%
Offered price: %offered_price%
From: %customer_name% %customer_email%
Message: %customer_message%
- Default: <__alg_replace_pre__>Product: %product_title%
Accessible through:
- WooCommerce > Settings > Booster > Prices & Currencies > Offer Your Price for WooCommerce