Overview #
The WooCommerce Call for Price plugin allows you to add buttons with customized text for products with no price set or ones with an empty price. You can enable this plugin for single products, product archives on your whole store, the homepage, and related products.
This plugin is very useful when you wish to quote your customers for product prices or negotiate prices for limited-stock products, or in case customized pricing suits your business model.
Enabling Call for Price in WooCommerce #
To enable and use the WooCommerce Call for Price plugin, you should first download and install Booster for WooCommerce.
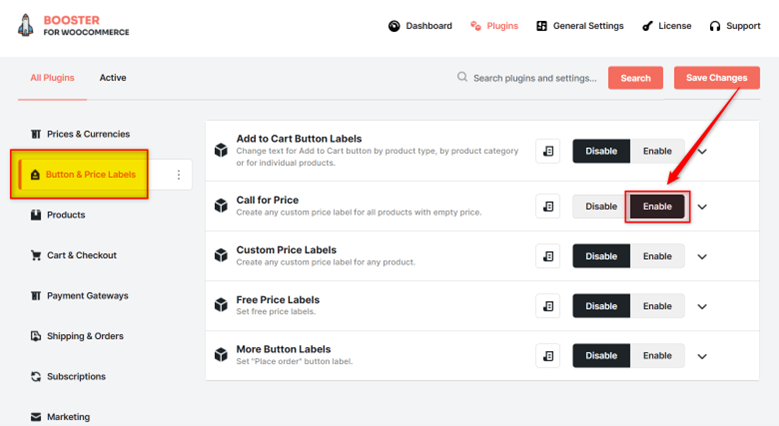
- Open the Booster > Plugins page in your WordPress admin dashboard.
- Go to the Button & Price Labels category.
- Select Enable for the WooCommerce Call for Price plugin.
- Click the Save Changes button, and the WooCommerce Call for Price plugin will be enabled for your site.
Call for Price Options #
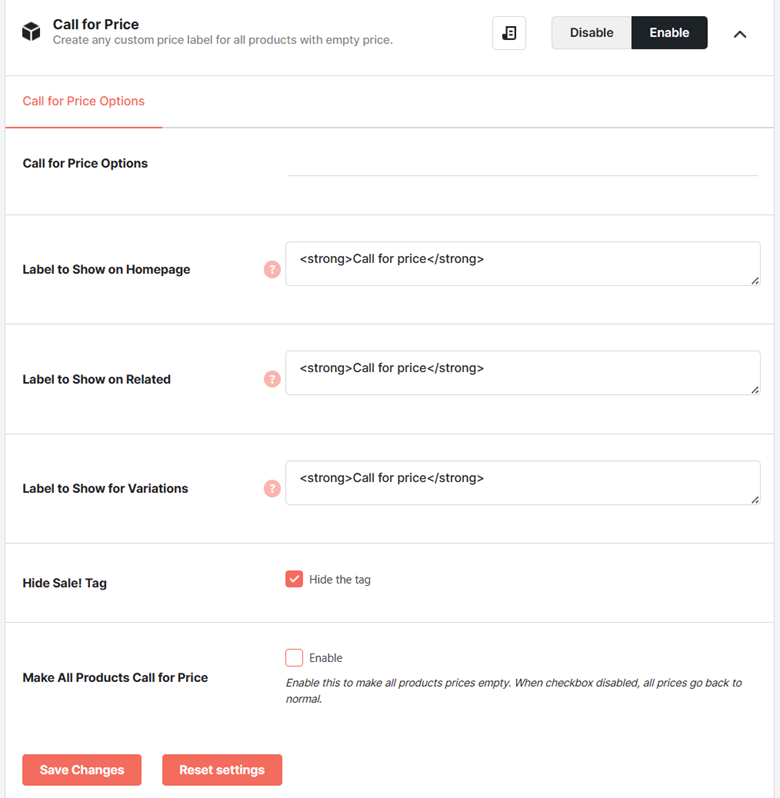
You can add buttons with customized text for products that have no price set or have an empty price using the options given in the Call for Price Options tab.
Enter/select the required values for the fields. Refer to the table below for field descriptions:
| Field | Description |
| Label to Show on Single | Text/label of the Call for Price button displayed on single product pages. |
| Label to Show on Archives | Text/label of the Call for Price button displayed on product archive pages |
| Label to Show on Homepage | Text/label of the Call for Price button displayed on the homepage |
| Label to Show on Related | Text/label of the Call for Price button displayed in the related product sections/pages |
| Label to Show for Variations | Text/label of the Call for Price button displayed on product variation pages |
| Hide Sale! Tag | Specifies if the Sale! tag should be hidden for products that are on sale and for products whose prices are empty |
| Make All Products Call for Price | Specifies if the prices of all the products in the store should be set to empty. When this field is disabled, all prices go back to normal. |
Note: You can use HTML and CSS to customize the button’s look in all the label-related fields above. Example: <p> <div style=”text-decoration: underline;”>Call for price</div> <p>
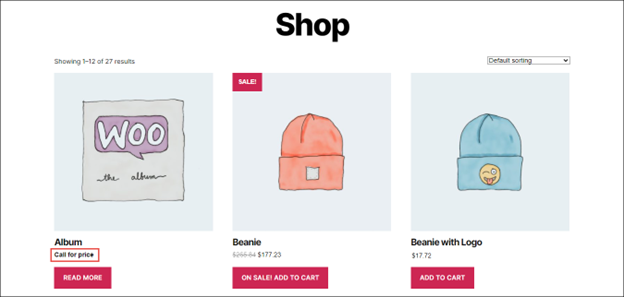
Output #
A sample homepage with the Call for Price button added: