- Overview
- How Do I Install the WooCommerce Stock Plugin?
- In-Stock
- Out of Stock
- Available on Backorder
- Custom HTML Stock: Change the Layout of WooCommerce Stock Details
- Remove Stock Display
- Reset WooCommerce Stock Plugin Settings
Overview #
Did you know that WooCommerce stock details can boost or slow down your selling process?
It is a common human trait that we tend to rush to make a purchase when a product of moderate or high importance for us is to be sold out soon.
This information can be very beneficial for sellers. Think of these conditions:
- A buyer visits a page and sees stock items count as 41 and 15 in 2 respective visits.
- A buyer visits a product page and sees that just 1 product is left in the store.
- A buyer visits a product page and sees it is yet to launch 5 days later.
- A buyer visits a product page and finds out the product will be refilled soon.
- A buyer visits a product page and finds out that it is not in stock.
In all cases, the buyer is getting reliable information about the product’s availability in the stock. While such information can improve sales in a few conditions, it can inform the buyers in other conditions. Both ways, it is helping your customer in making purchases and improving their browsing experience.
That’s why, Your WooCommerce stock must have a way to display the item count in stock/inventory and messages on the basis of the item count.
WooCommerce Stock is the best way to add this functionality to your store. The plugin can simplify WooCommerce products stock management for store owners. It can be used to show the stock details, alongside creative and informative messages based on stock details, on the frontend of the store.
Using the WooCommerce Stock Plugin for your online shop, you can enable showing HTML-formatted text comprising the stock quantity of the current product.
Different display text can be shown for different conditions, such as:
- When the product is in stock;
- When the product quantity is low in stock;
- When the product is not in stock;
- When the product can be back-ordered (not in stock, but fulfillment is in the process);
- When the product can be back-ordered, and customers are notified about it.
The more convincing and innovative the text, the higher the chances to engage and impress the buyer. So, WooCommerce stock functionality can significantly affect your sales.
If required, you can also remove the stock details from the product pages in your store.
How Do I Install the WooCommerce Stock Plugin? #
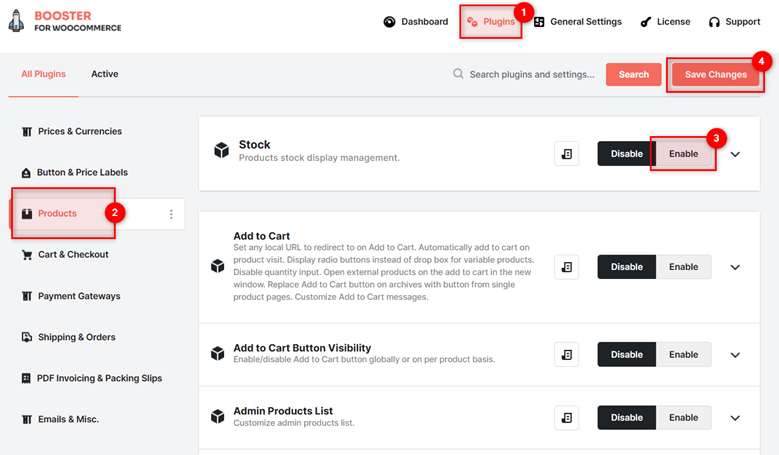
To install the WooCommerce Stock Plugin, do the following:
- Get the Booster for WooCommerce Plugin and activate it in your store. Ignore if already done.
- Go to Booster > Plugins > Products > Stock.
- Select the Enable option in the Stock plugin now.
- Click on the Save Changes button.
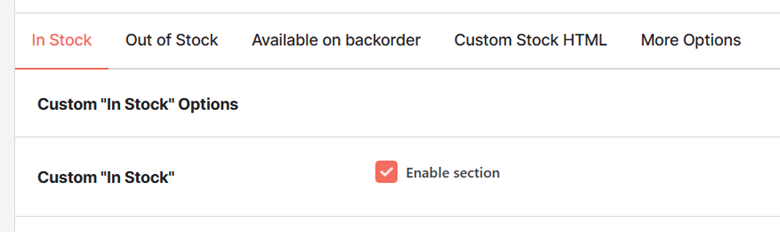
In-Stock #
Enable the custom “in-stock” option to configure customized text or HTML content for various conditions when the product can still be purchased in your store.
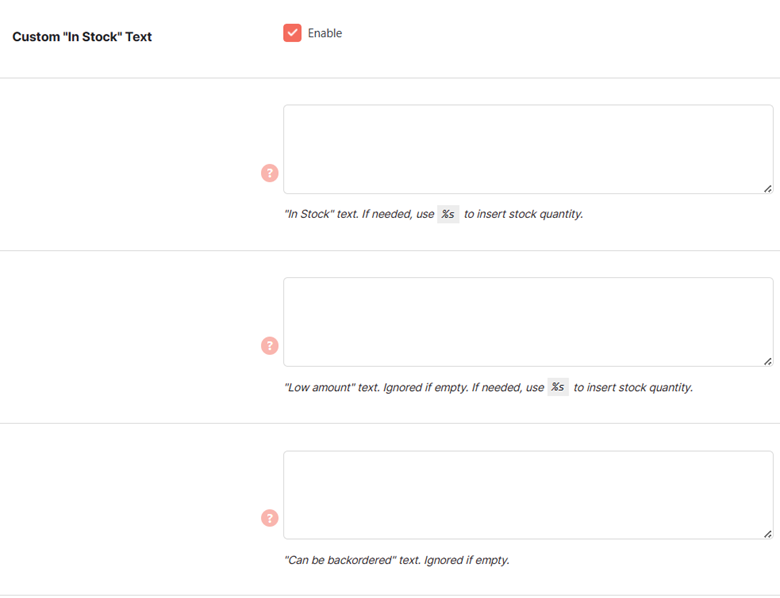
In this section, you can set up the text strings to be displayed for the products with the following quantity-specific status:
- In Stock
- Low Amount
- Can be Backordered
Condition 1: When the product is in stock #
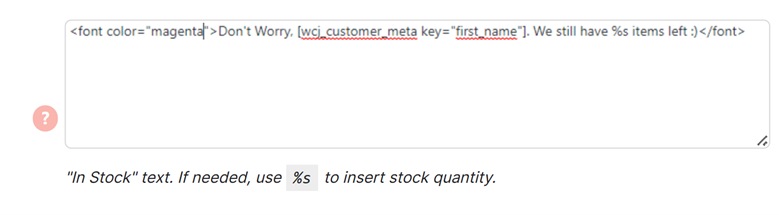
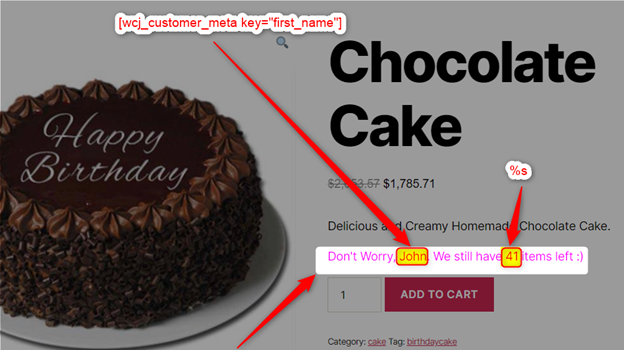
You just need to provide plain text or HTML here. The variable “%s” can also be used in this field. It will be replaced with the stock quantity on the frontend.
You can even use shortcodes in all input fields of WooCommerce stock to personalize this note better.
For example, here, we are using the first name of the buyer to impress him a bit. Such tactics can help you sell better.
Store Preview: Custom Note for Buyers when the product is in stock #
Condition 2: When the product quantity is low in the stock #
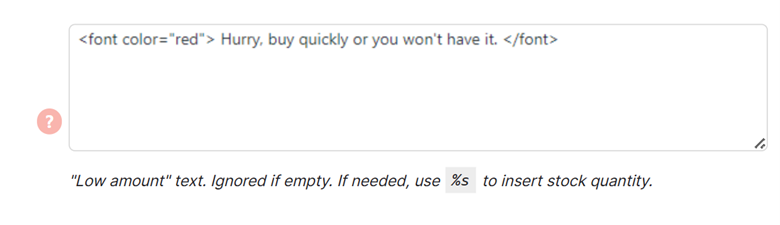
Specify the text or HTML data to be displayed on the frontend when the product quantity is low in the store. You can use the “%s” variable for the product quantity and shortcodes for other details in this section.
As the product quantity is low, your note must encourage people to buy the product faster.
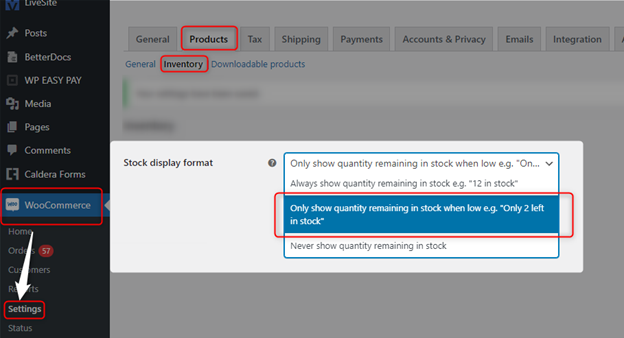
Also, make sure to select the option Only show quantity remaining in stock when low in the WooCommerce > Settings > Products > Inventory page for the field Stock Display Format. Then only this setting will work.
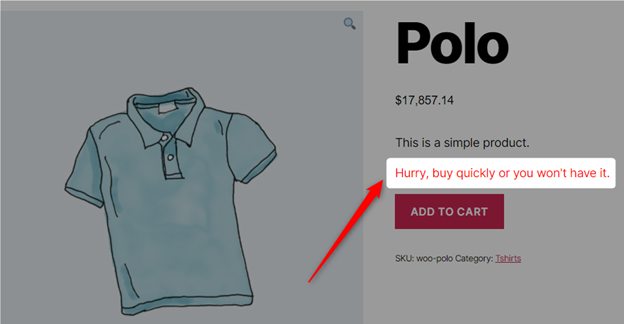
Store Preview: Custom Note for Buyers when the product quantity is low in stock #
Condition 3: When the product can be back-ordered (not in stock, but fulfillment is in the process) #
A product can be backordered when you have a regular supply for it. If there are such products in your store, you can continue selling the product in question, even when the quantity goes below 0.
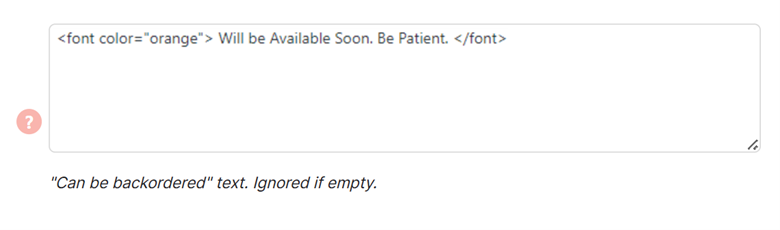
To display a message for buyers on such a product page, insert your text in this field. Again, the field accepts HTML, shortcode, and text as input.
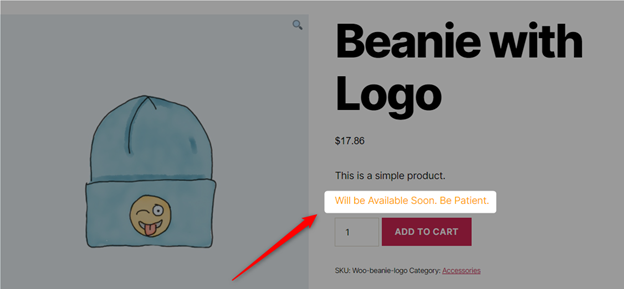
Store Preview: Custom Note for Buyers when the products can be backordered #
How to Change the HTML Class of Stock Details? (For different Styling/CSS) #
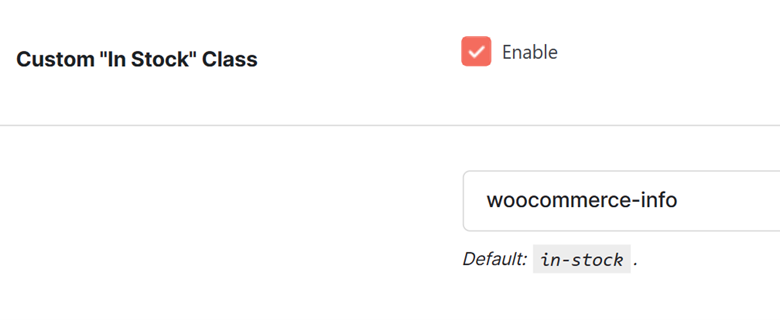
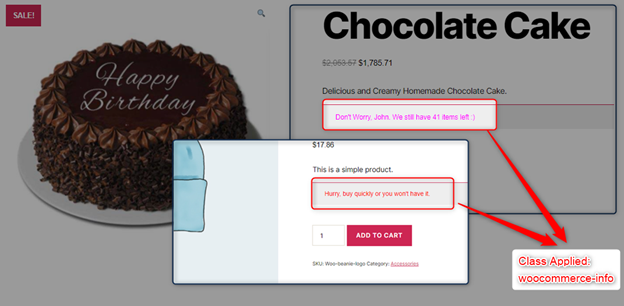
Want to show your stock’s status-related note for the customers in a different style? Apply a different HTML class to it by selecting Enable for the Custom “In Stock” class field and entering the class’s name here. By default, the class in-stock is applied to it.
Store Preview: Styling of a Custom Display Text using the HTML Class “woocommerce-info” #
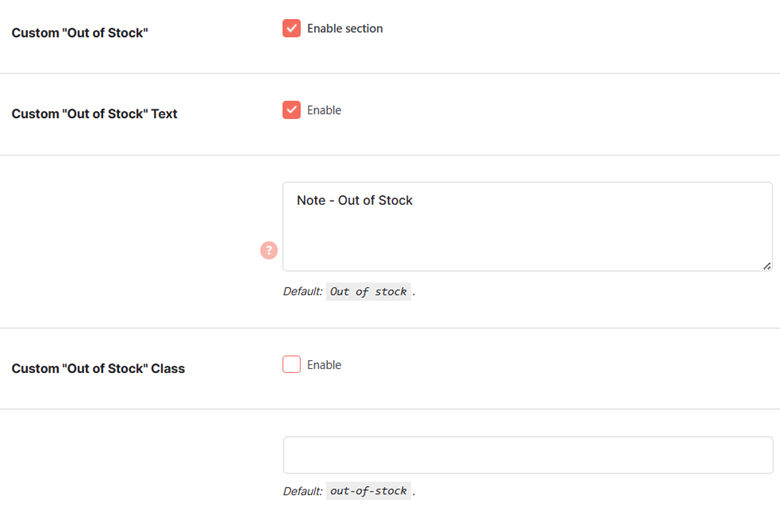
Out of Stock #
This section has the WooCommerce Stock settings for the products that are out of stock. See details below –
Condition 4: When the product is not in stock #
- Enable the Custom “Out of Stock” option.
- Enable the Custom “Out of Stock” text option.
- Enter the text that you want to show when the product is out of stock and can be ordered on its arrival in your store. Clear information on re-filling or similar details can educate your buyers and make them come back when the product is available again.
- Apply a Custom “Out of Stock” class to style your ‘out of stock’ display message.
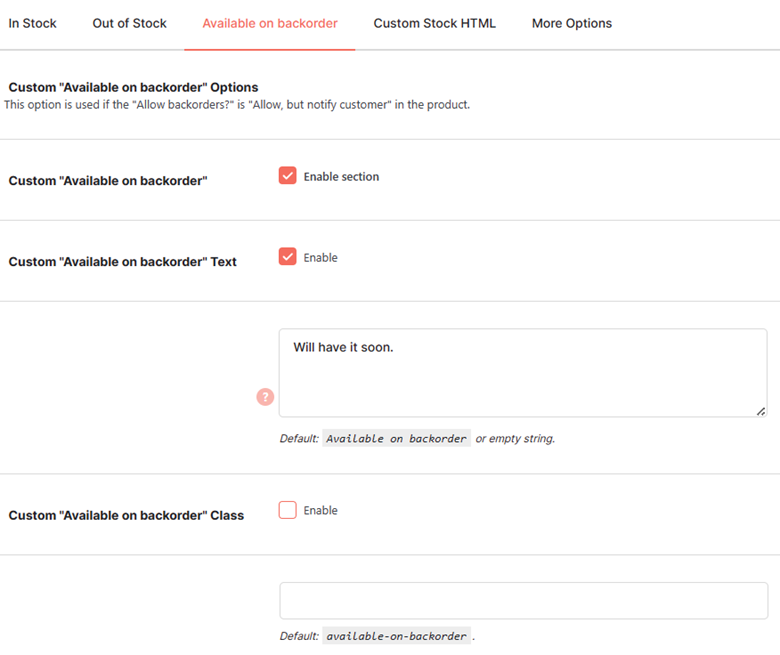
Available on Backorder #
Note: You should select the “Allow, but notify customer” option for the “Allow backorders?”
This section lets you set a display message for the scenario when the product is available on backorder (can be ordered even when not in stock) while customers are being notified about the unavailability.
Condition 5: When the product can be back-ordered and customers are notified about it. #
- Enable the options Custom “Available on Backorder” and Custom “Available on Backorder” text.
- Enter the display text. You can use the variable “%s” (stock quantity), shortcodes, and HTML tags in this field.
- Enable and specify the Custom “Available on Backorder” class to style the message as per your choice.
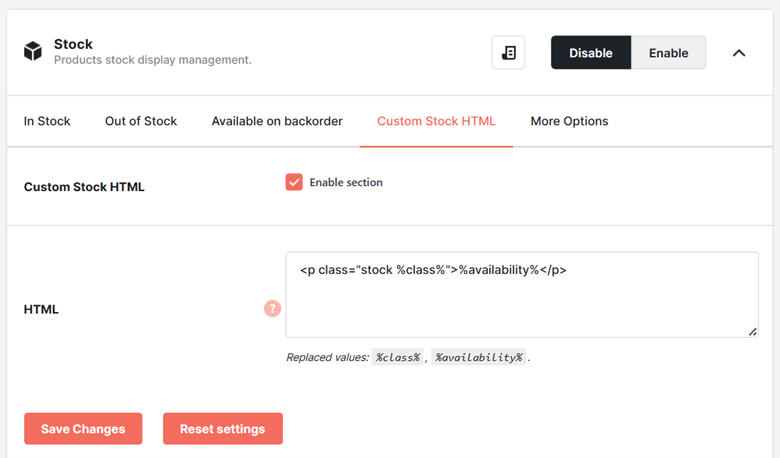
Custom HTML Stock: Change the Layout of WooCommerce Stock Details #
Except for applying an HTML class to your stock details display text, you can specify the Custom HTML Stock format for this section for your single product page frontend.
For this:
- Select the Enable Section for the Custom Stock HTML option.
- Edit the HTML as required. This section can have 2 variables, namely”
- %class%: The HTML Class specified in the Custom “In Stock” Class, Custom “Available on backorder” Class, or Custom “Out of Stock” Class field.
- %availability%: It is the input given through the display text field with stock quantity details.
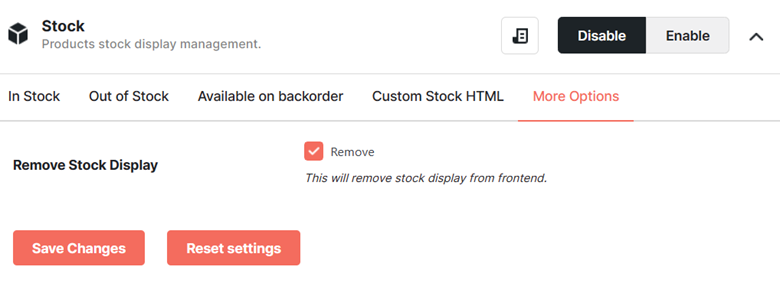
Remove Stock Display #
If you want to remove the stock details from the product details page, select Remove for the Remove Stock Display option. This option can be found in the More Options tab of the Stock plugin’s settings.
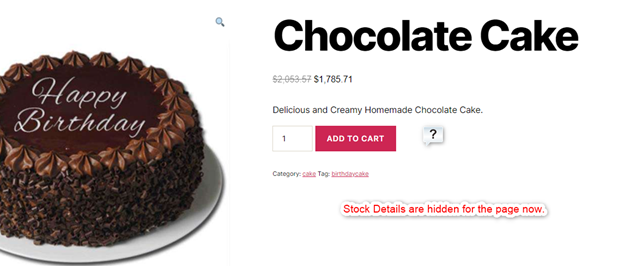
Store Preview: Stock Quantity Details Removed from the Product Page #
Reset WooCommerce Stock Plugin Settings #
To restore the default WooCommerce Stock settings for your store, you can click on the Reset Settings button. It will clear your configured details and re-populate plugin input fields with default values. The functionality can be very helpful when you want to reset its frontend messages quickly.