Description
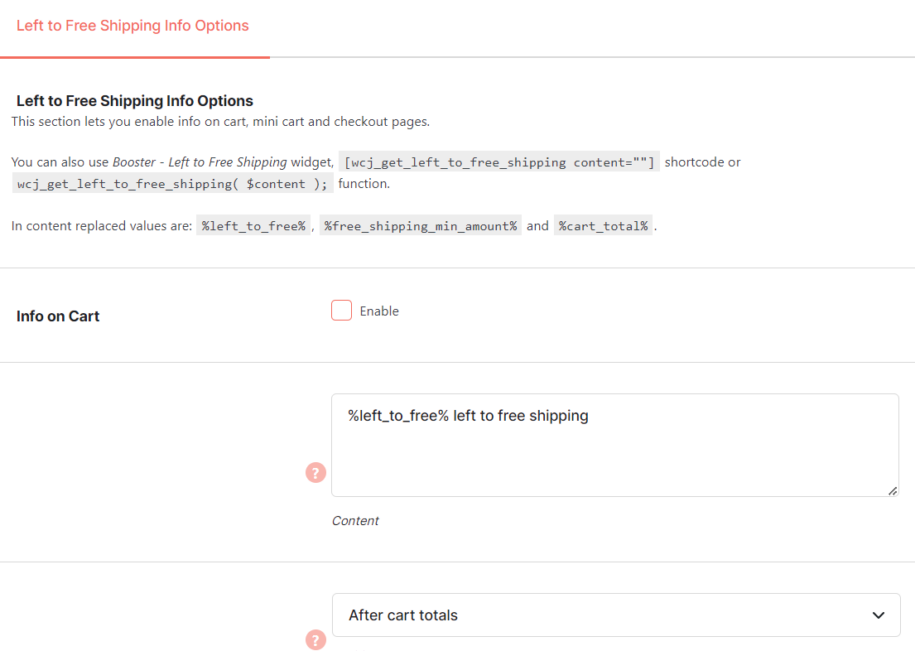
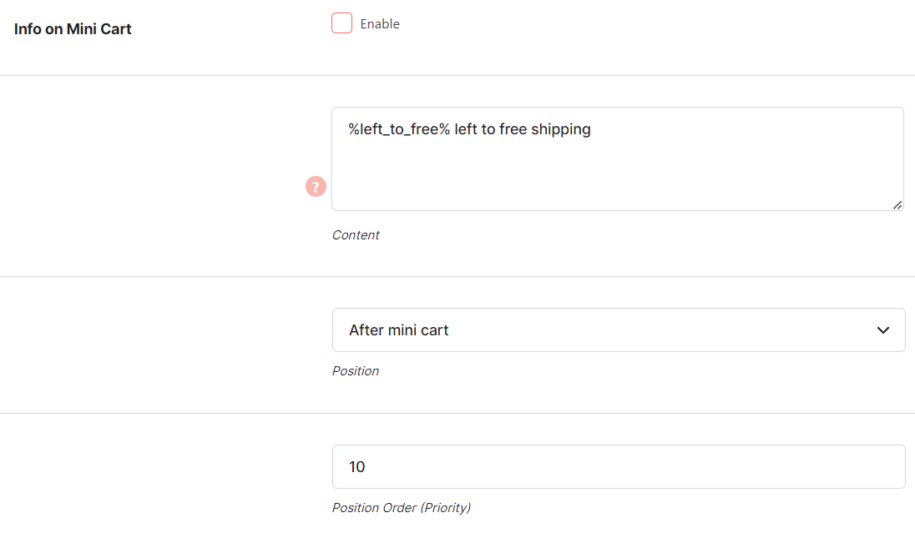
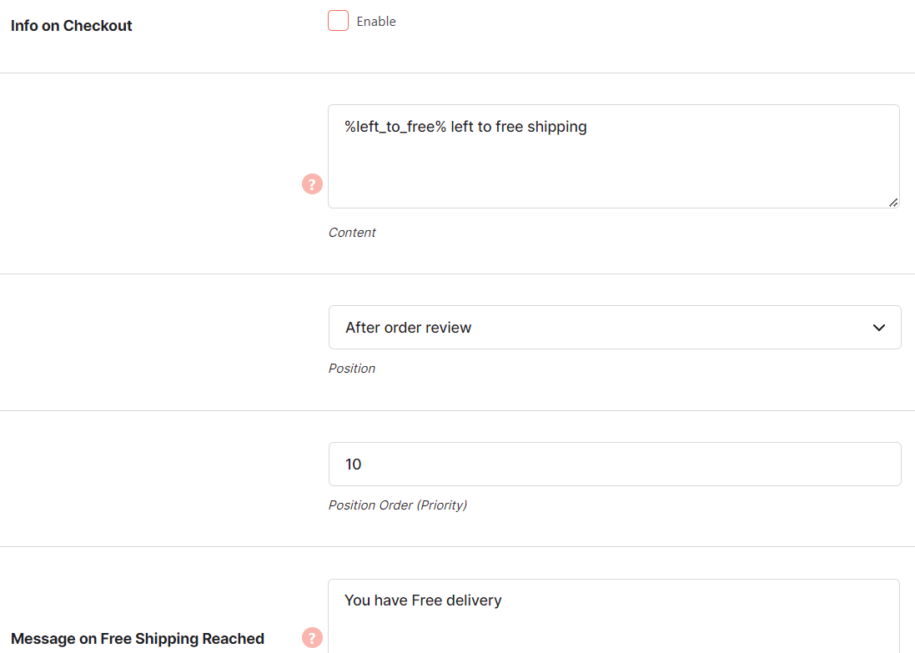
With WooCommerce Left to Free Shipping module you can display left to free shipping info. On settings page you can add “left to free shipping” info to cart, mini cart and checkout pages. To add info on other pages you can use:
- Booster – Left to Free Shipping widget,
[wcj_get_left_to_free_shipping content=””]- `wcj_get_left_to_free_shipping( $content );` function.
In content you can use: %left_to_free% and %free_shipping_min_amount% shortcodes, which will be replaced by appropriate amounts.
After your customer reaches the free shipping minimum amount, you can display customized Message on Free Shipping Reached. You can set it empty if you wish.
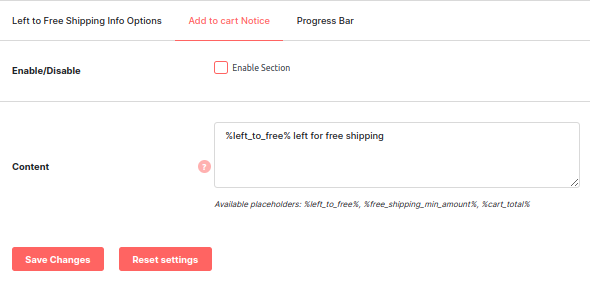
Add to cart Notice Section
There are two options.
- Enable/Disable Option: This checkbox allows you to toggle the functionality on or off, enabling or disabling the Add to Cart Notice feature.
- Custom Message Input: You can enter a personalized message to be displayed in the Add to Cart Notice. Additionally, you can use the following placeholders:
- %left_to_free%: Represents the calculated value indicating the remaining amount needed to qualify for free shipping.
- %free_shipping_min_amount%: Displays the minimum amount required for free shipping to be applied.
- %cart_total%: Shows the total value of all items currently in the shopping cart.
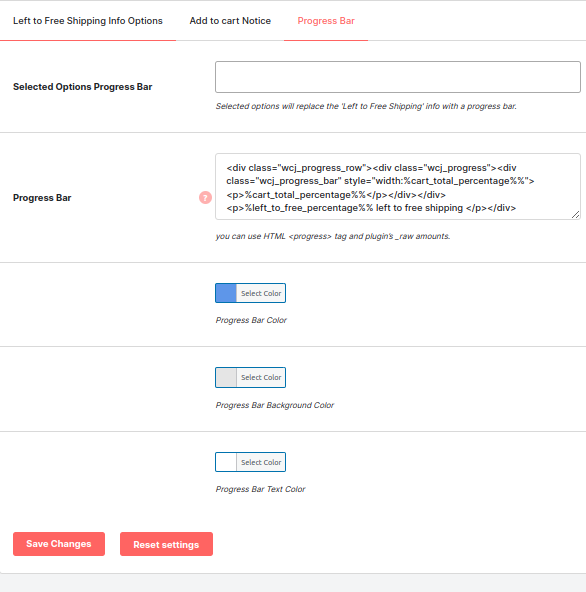
Progress Bar Section
- Choose an option to display a progress bar on the front end. The selected options will replace the ‘Left to Free Shipping’ info with a progress bar. You can also utilize the following options : Cart, Mini Cart and Checkout.
- Customizable Progress Bar: Customize the appearance of the progress bar with the following options:
- Progress Bar Color: Modify the color of the progress bar.
- Progress Bar Background Color: Change the background color of the progress bar.
- Progress Bar Text Color: Adjust the color of the text displayed on the progress bar.
Accessible through:
- WooCommerce > Settings > Booster > Shipping & Orders > Left to Free Shipping for WooCommerce