Description
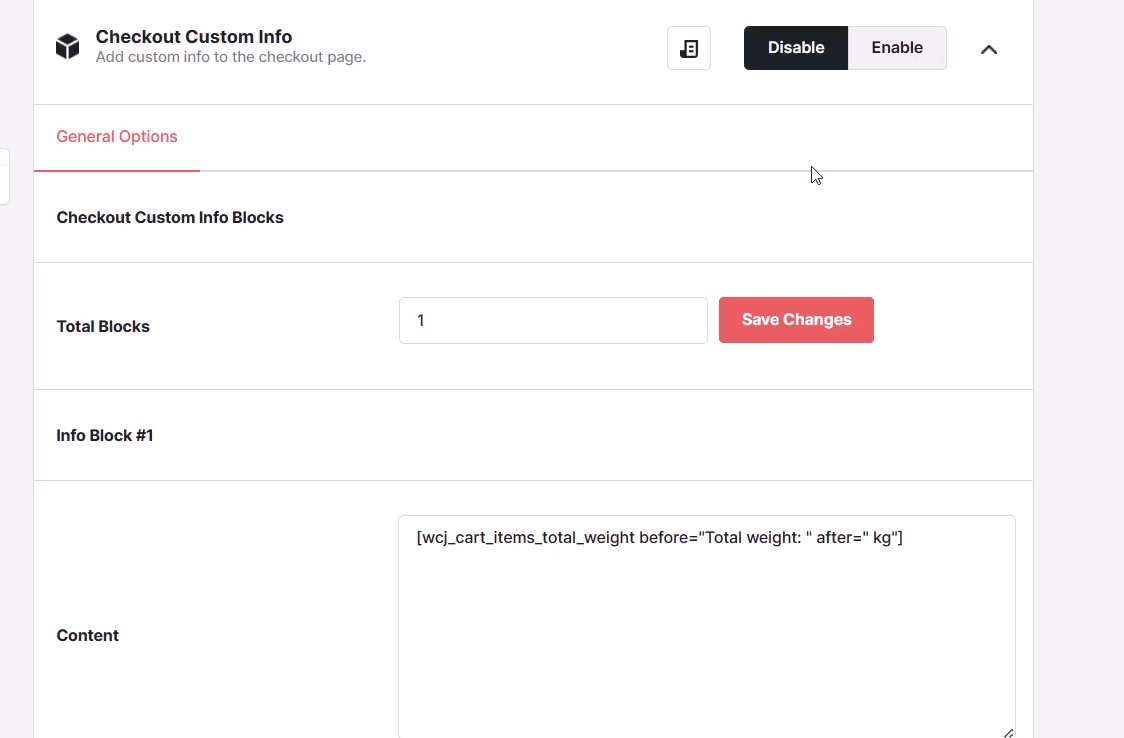
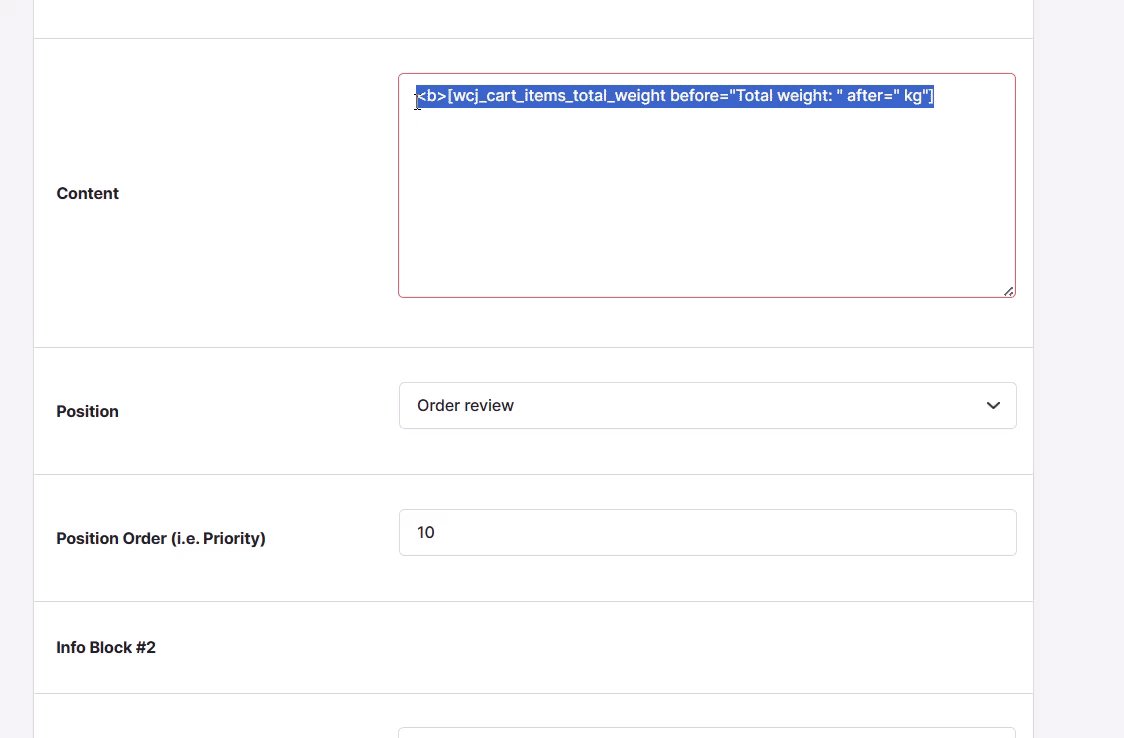
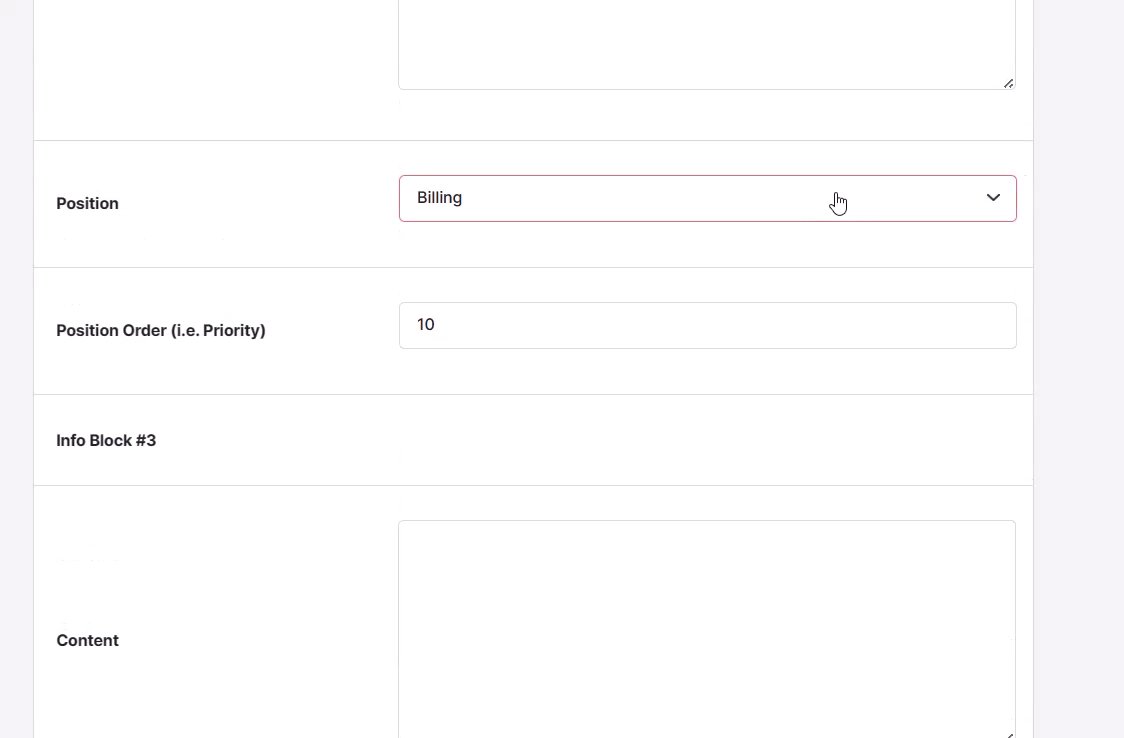
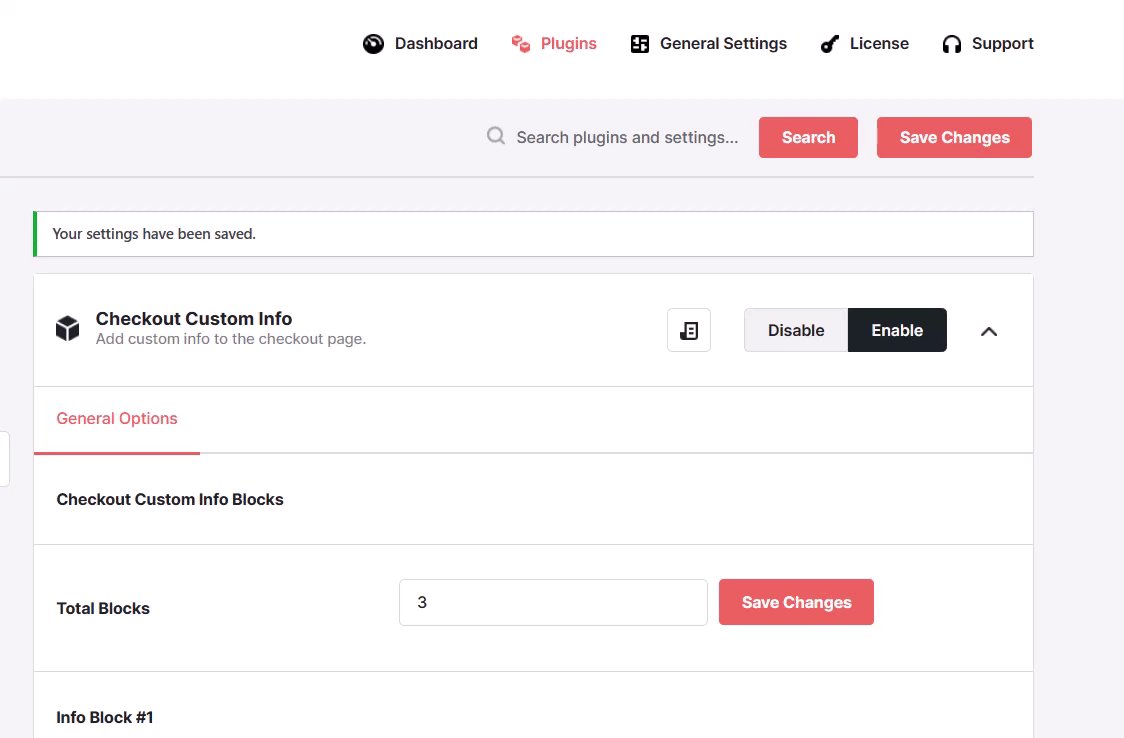
When enabled, WooCommerce Checkout Custom Info module lets you add custom info to the WooCommerce checkout page. Add additional information for your customers on the checkout page. Use Booster’s various shortcodes to show custom information, and give your customers an easy and painless purchase experience.
For example, show customers the payment method, total number of items in their order, and a confirmation of the shipping address.
Accessible through:
- WooCommerce > Settings > Booster > Cart & Checkout > Checkout Custom Info for WooCommerce