Overview #
The WooCommerce Product Images Plugin allows store owners to hide product images and thumbnails from the single product pages and archive (shop/category) pages. As per your store requirements, you may choose to hide images by replacing them with a custom HTML section too. For the archive pages, you can specify the number of products to be listed in each row.
Store administrators can also add a Custom Placeholder Image URL for your store. It will work for all images with WooCommerce Product Images functionality enabled for them. The feature is useful when you want to display a custom image, e.g. a picture with the text “Contact to View Product Photos”, or something similar.
The plugin accepts global as well as per-product inputs for the product images settings. So, if you want to configure different HTML content for different images as a replacement, you can do it easily using the product-specific Booster WooCommerce Product Images settings.
Overall, the WooCommerce Product Images plugin enables your online store for –
- Hiding product images or thumbnails;
- Displaying text or HTML in the images’ place;
- Showing a custom image as the main image’s replacement.
Note: The input fields accepting HTML content work fine with Booster Product shortcodes.
How to Install the WooCommerce Product Images Plugin? #
- Download, install, and activate Booster for WooCommerce Plugin.
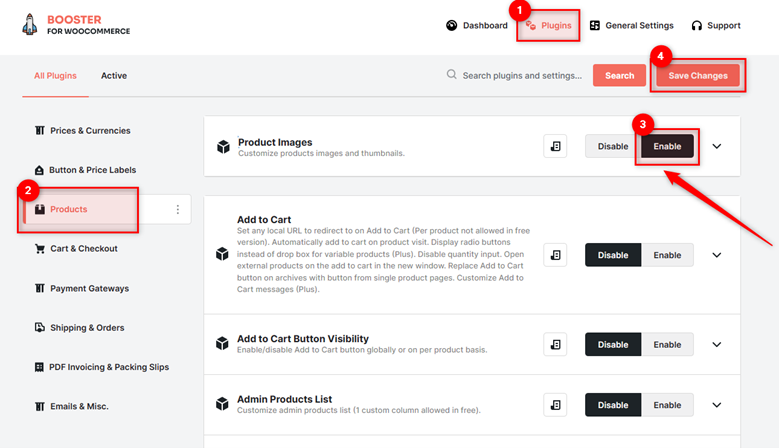
- Go to Booster > Plugins > PRODUCTS in your WordPress administrator dashboard.
- Select the Enable option for the Product Images
- Click on the Save Changes
Product Image and Thumbnails #
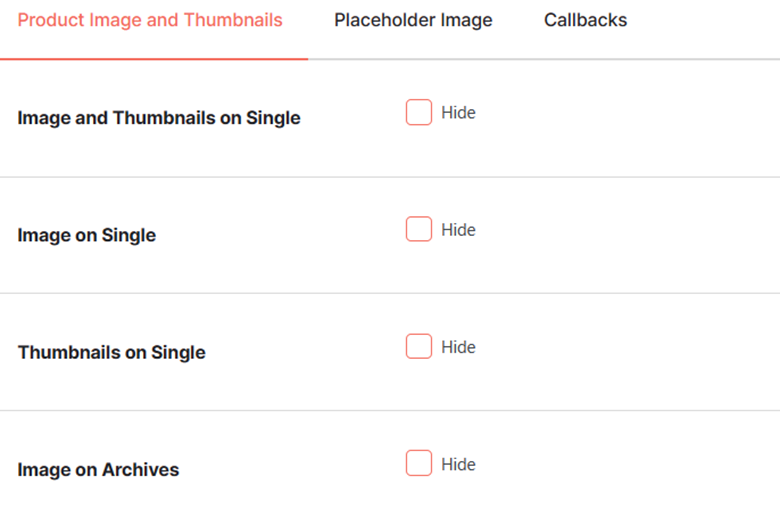
The Product Image and Thumbnails on Single section has options for hiding the product image and thumbnail for the following:
- Image and Thumbnail on Single Page
- Image from the Single Product Page
- Thumbnails from the Single Page
- Images on Archive Pages
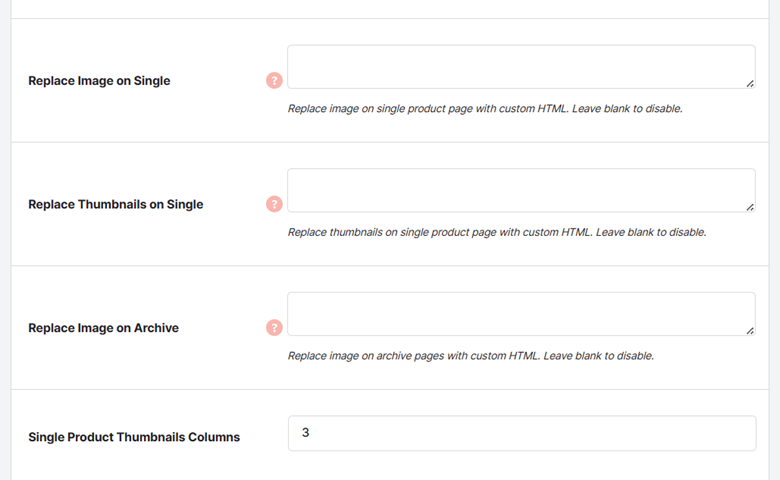
For each of these options, you can set the replace HTML content, e.g. text or HTML-formatted content using the next input fields, available on the page.
To change the number of thumbnail columns per row, when thumbnails are hidden, you can enter your preference (number of columns) in the Single Product Thumbnails column.
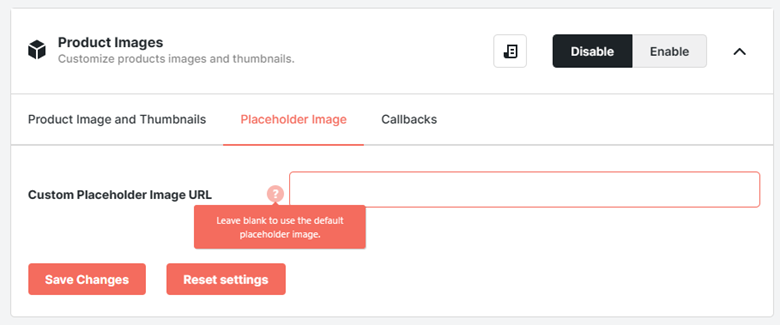
Placeholder Image #
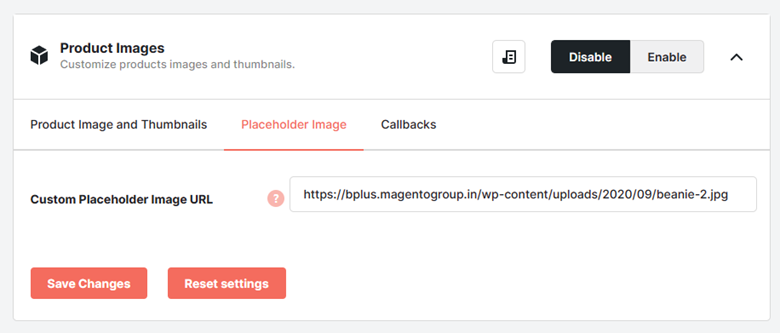
You can set a placeholder image through its URL for your whole store. For this, scroll down to the Placeholder Image section and enter the image URL in the Custom Placeholder Image URL field.
Let’s say, we set this image as the global store image.
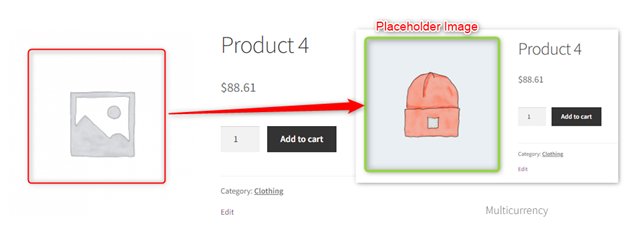
After saving the settings, images for your products (with the Product Images settings enabled) will be replaced by this image throughout your online shop.
Store Preview: A Single Product Page with a Custom Placeholder Image
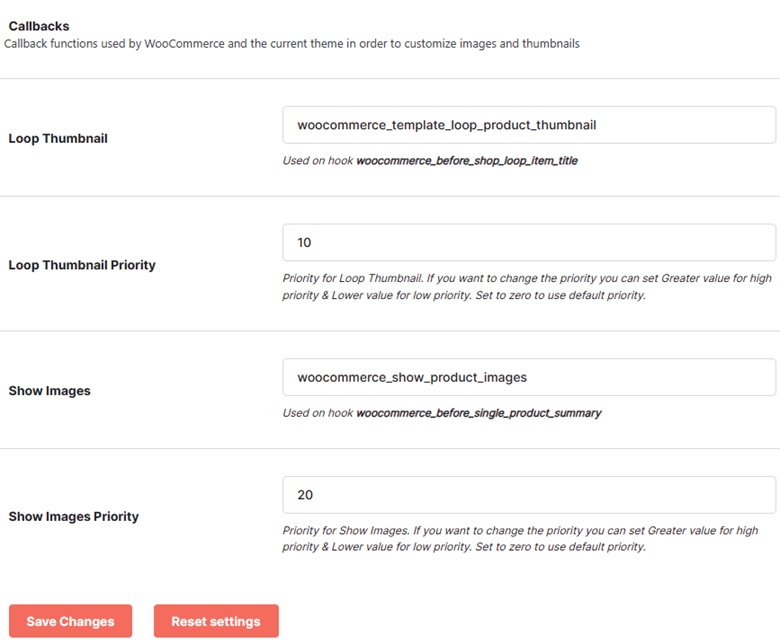
Callbacks #
If you want to change the Callback functions in WooCommerce for the following, use the settings in the Callbacks section:
- Loop thumbnail
- Loop thumbnail priority
- Show Images
- Show image priority
For the eCommerce stores with custom hooks enabled related to WooCommerce Product Images, this configuration can be edited accordingly.
Reset Settings #
To reset the WooCommerce Product Images visibility and related configurations, click on the Reset Settings button on the WooCommerce > Settings > Booster > PRODUCTS > Product Images page.
Images Per Product Settings #
When you will enable the WooCommerce Product Images plugin, you will see a section titled Booster: Product Images appended to your product pages. For this, you must open the product pages in Editing mode.
Using this meta box, you can:
- Specify the replacement HTML content for images on your single product pages;
- Specify the replacement HTML content for product thumbnails on archive pages;
- Select to show or hide images on single pages;
- Select to show or hide thumbnails on single pages;
- Select to show or hide images on archive pages.
WooCoomerce Product Images Settings – Screenshots #
Store Preview: When Hide for the “Image on Single” Option is Selected
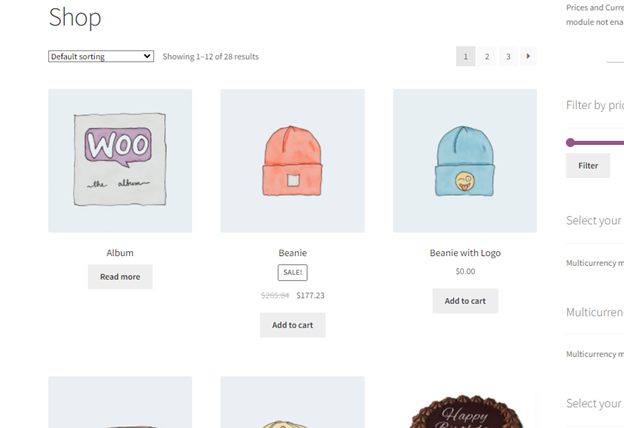
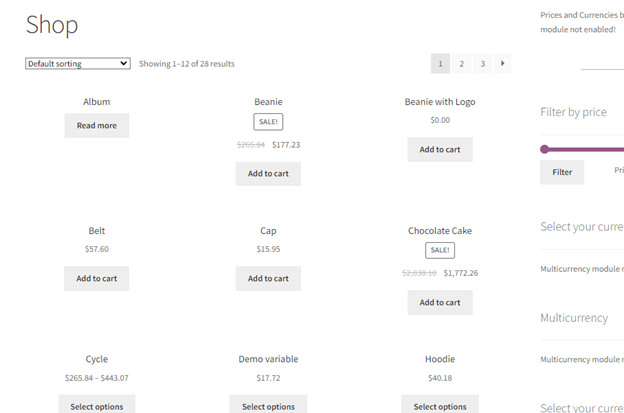
Store Preview: When Hide for the “Image on Archives” Option is Selected
Before the Images are hidden, a typical store would like this –
On enabling the ‘hide product images on archive pages,’ you will see the shop as –
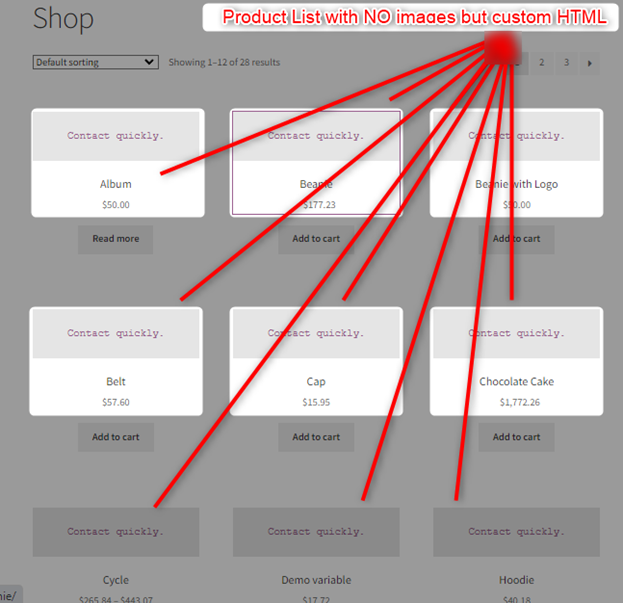
You may also replace the images on your archive pages with custom HTML content, such as:
<pre>Contact Quickly.</pre>
The output:
Store Preview(s): Displaying different HTML content for a Product in your store
To achieve this, you must visit the desired page in Editor and enter relevant details in the Booster: Product Images section.
Output:
Store Preview: Custom HTML content as a replacement of Product Thumbnails