Overview #
B2C (Business-to-Customer) e-commerce businesses often need to introduce value-added taxes (VAT) as set by the EU (European Union) in their store. From checking if a VAT is correct (through VAT Information Exchange System – VIES) to adding country-wise VAT rates, you might need to do many things while you trade in the EU region. So, here’s what you need for your Woo store!
The WooCommerce EU VAT Number plugin allows you to collect and validate EU VAT numbers during the checkout process. It also automatically exempts VAT for valid numbers, if applicable. Additionally, it allows you to add a predefined set of standard VAT rates for 28 European Union countries.
Enabling EU VAT Number in WooCommerce #
To enable and use the WooCommerce EU VAT number plugin, you should first download and install Booster for WooCommerce.
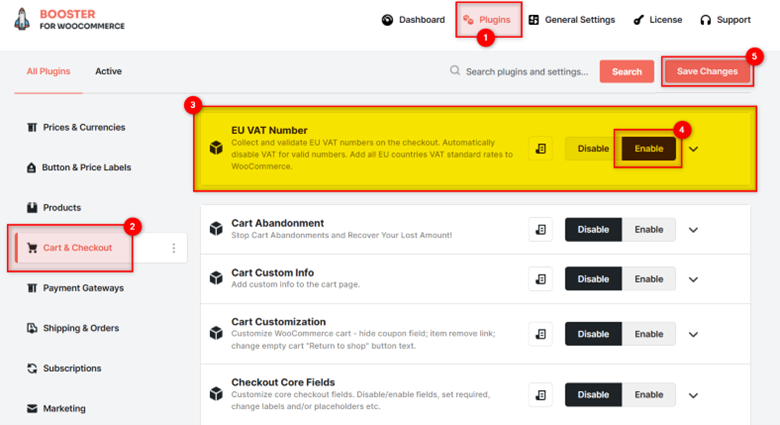
- Navigate to WordPress Dashboard > Booster > Plugins and go to the category Cart & Checkout.
- Scroll down to the EU VAT Number plugin.
- Select the Enable option for the EU VAT Number plugin.
- Click Save Changes.
The EU VAT Number plugin will be enabled for your site.
Configuring EU VAT Number Settings #
You can configure your e-commerce checkout page to collect and validate EU VAT numbers using this plugin. You can also configure the checkout page to disable VAT for valid numbers automatically.
General Options #
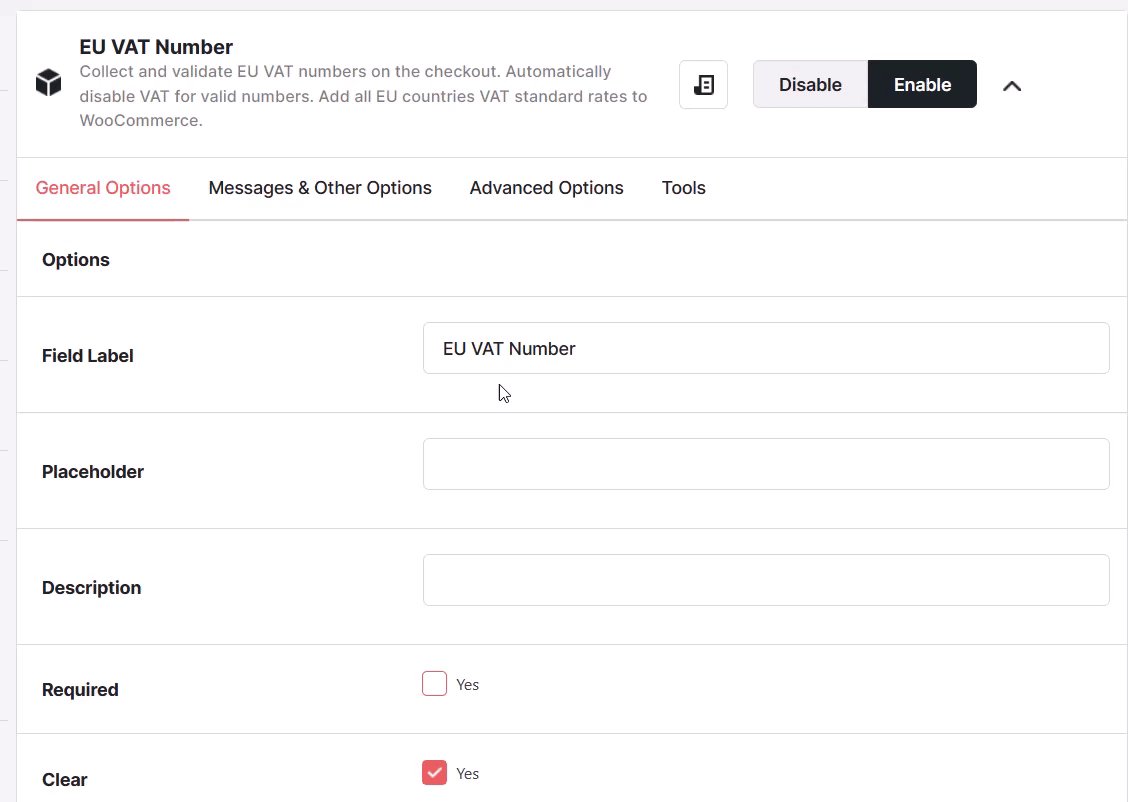
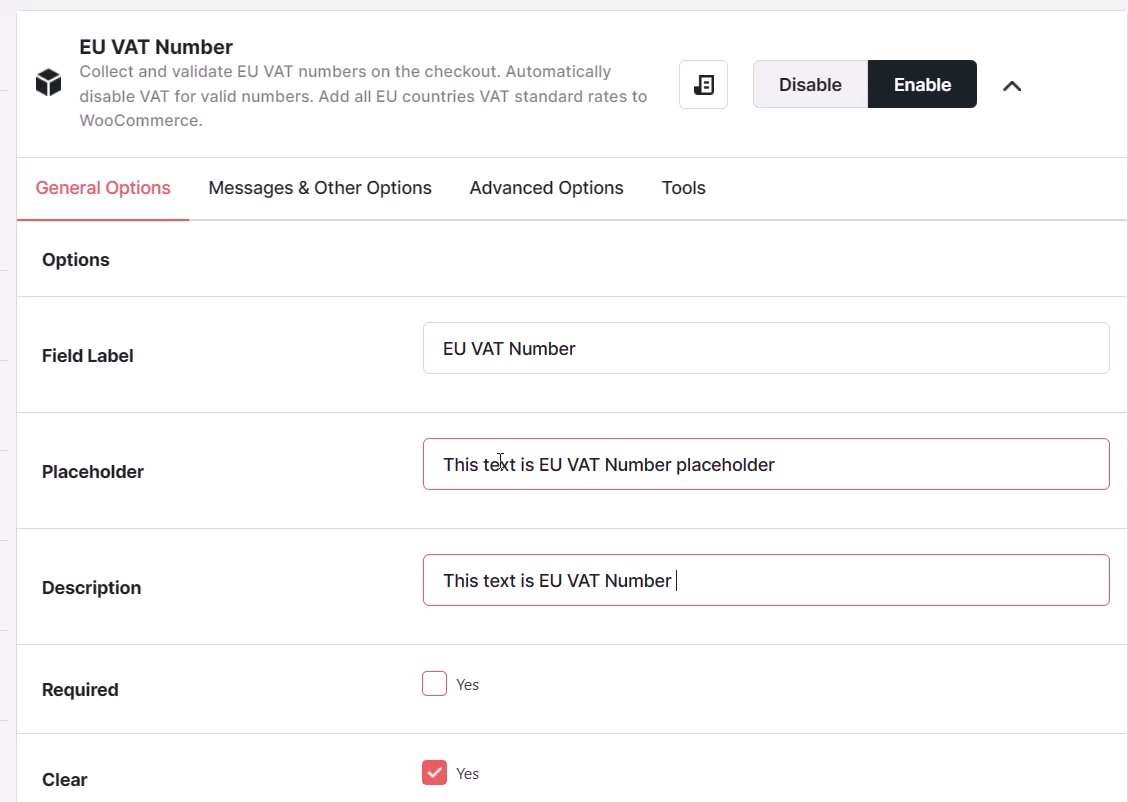
Enter /select the required values for the fields. Refer to the table below for field descriptions:
| Field | Description |
| Field Label | Field label to be displayed on the checkout page |
| Placeholder | Placeholder to be displayed on the checkout page |
| Description | A brief summary describing the field |
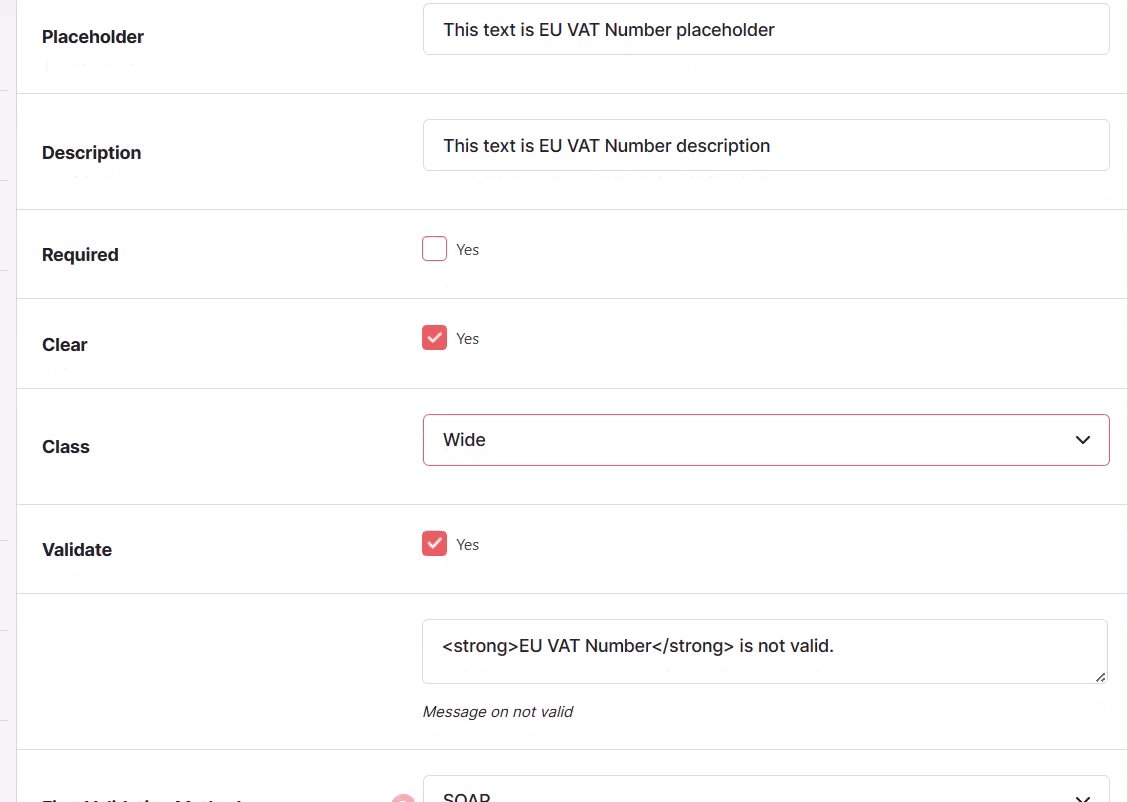
| Required | Specifies if the field is a mandatory field |
| Clear | Specifies if the CSS is cleared after the field |
| Class | CSS class to be used for the field |
| Validate | Specifies if the VAT should be validated. VAT is validated through the VAT Information Exchange System (VIES). |
| Message on not valid | Message to be displayed if and when VAT is not valid |
| First Validation Method | The first method to be used to validate VATNote: Change this method if you have issues validating VAT. This only selects the first method to try – if it does not succeed, the remaining methods will be used for validation. |
| Exempt VAT for Valid Numbers | Specifies if VAT is exempted for valid numbers |
| Exempt VAT on Cart | Specifies if VAT is exempted on the cart page |
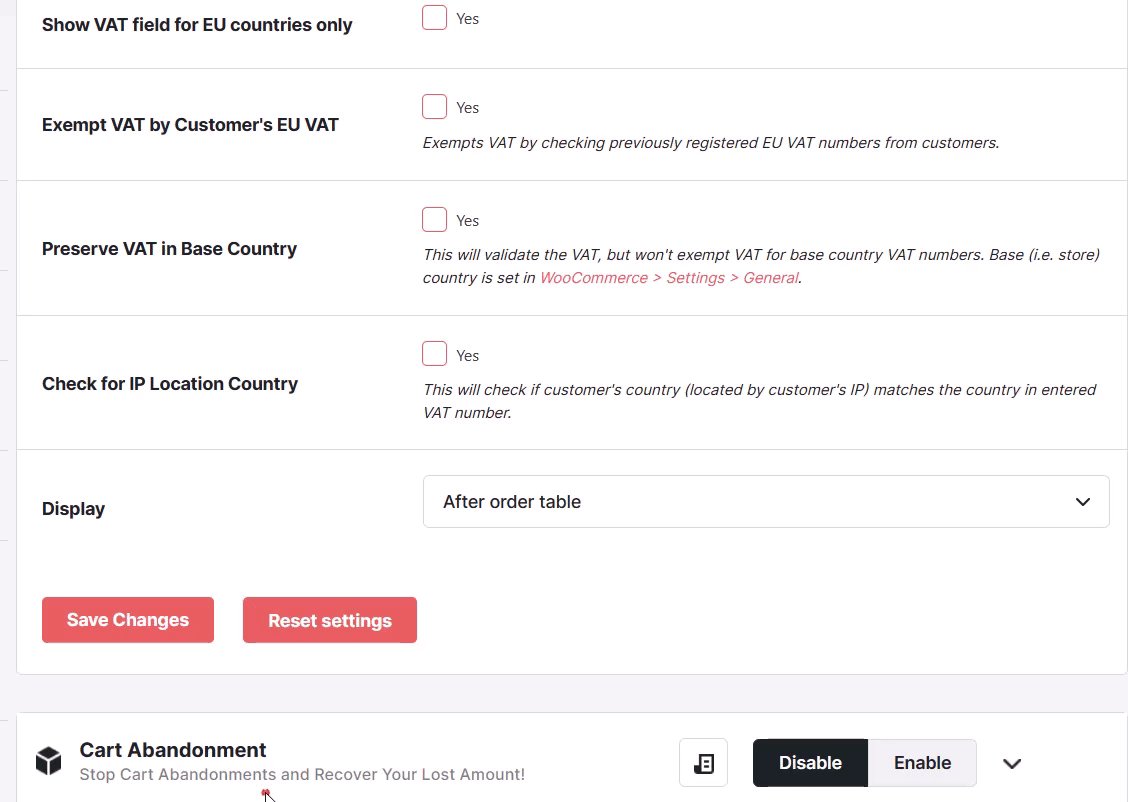
| Show VAT field for EU countries only | Specifies if the VAT field will be displayed only for EU countries |
| Exempt VAT by Customer’s EU VAT | Specifies if VAT is exempted by checking previously registered EU VAT numbers from customers |
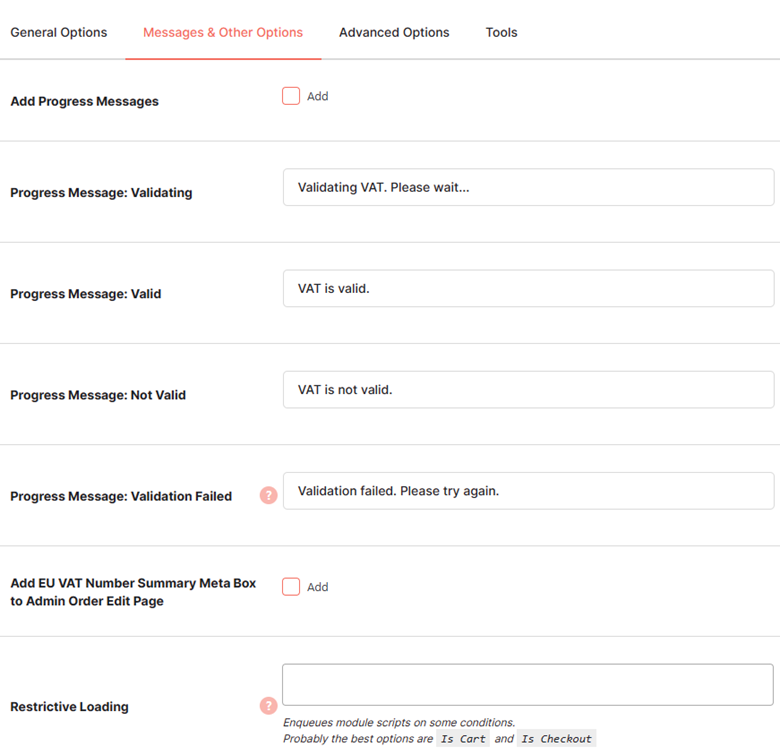
Messages & Other Options #
This tab lets you add custom messages or texts that are displayed in your WooCommerce store.
Add a message to display while the VAT is being validated, for the situation when a VAT is not valid, or when the process of verification fails,
Besides the above, you can also add an EU VAT Number Summary meta-box to your store’s Admin Order Edit pages or enable restrictive loading (to load this plugin script when it’s a particular page or a particular condition is met).
Enter /select the required values for the fields. Refer to the table below for field descriptions:
| Field | Description |
| Preserve VAT in Base Country | Specifies if VAT is validated but will not be exempted for base country VAT numbers. You can set the base country is set in WooCommerce > Settings > General. |
| Check for IP Location Country | Specifies if the customer’s country (located by customer’s IP address) matches the country in entered VAT number |
| Display | Placement position of the VAT field to be displayed |
| Add Progress Messages | Specifies if progress of the VAT validation process will be displayed to the customer |
| Progress Message: Validating | Message to be displayed when the VAT is being validated |
| Progress Message: Valid | Message to be displayed when the VAT is valid |
| Progress Message: Not Valid | Message to be displayed when the VAT is not valid |
| Progress Message: Validation Failed | Message to be displayed when the VAT validation fails or the server times out |
| Add EU VAT Number Summary Meta Box to Admin Order Edit Page | Specifies if the EU VAT number summary field will be displayed on the edit page of the admin orders |
| Restrictive Loading | The scenario in which the VAT field will be loaded. If this field is empty, then it will be loaded in all situations. |
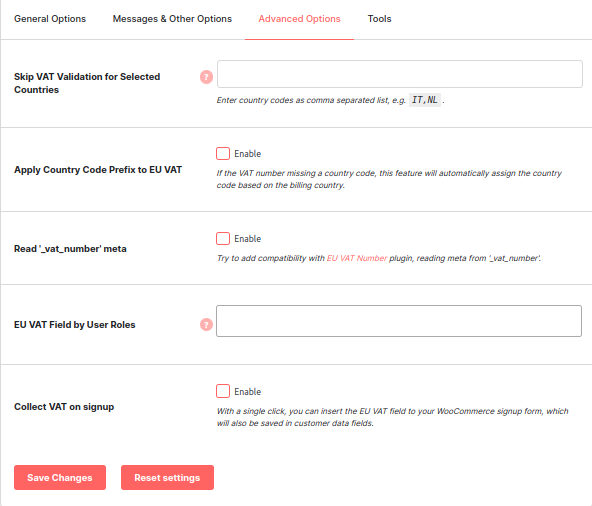
Advanced Options #
- Go to the Advanced Options section tab.
- Enter/select the required values for the fields. Refer to the table below for field descriptions:

| Field | Description |
| Skip VAT Validation for Selected Countries | Enter the country codes, separated by commas in the Skip VAT Validation for Selected Countries field, if you wish to exclude several countries from the VAT Validation process. |
| Apply Country Code Prefix to EU VAT | Enable to add Country code automatically to VAT number based on the billing country if the VAT number is missing a country code prefix. |
| Read ‘_vat_number’ meta | If you want the VAT number meta to be read from the variable _vat_number, enable the Read ‘_vat_number’ meta |
| EU VAT Field by User Roles | Select specific User Roles if you need to enable for specific customer group. |
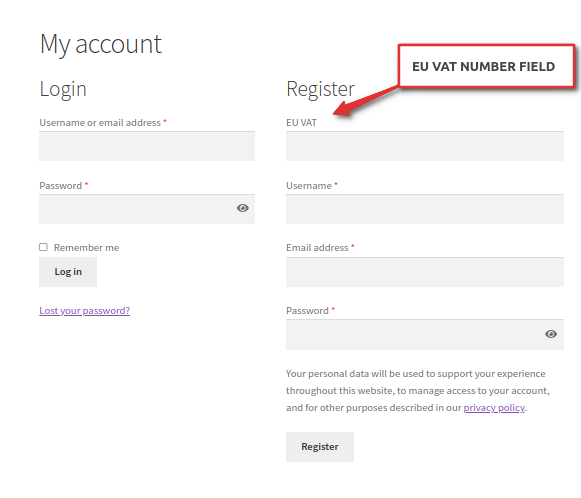
| Collect VAT on signup | Enable if you want to collect EU VAT Number on signup Page. With a single click, you can insert the EU VAT field to your WooCommerce signup form, which will also be saved in customer data fields. |
Frontend Output #

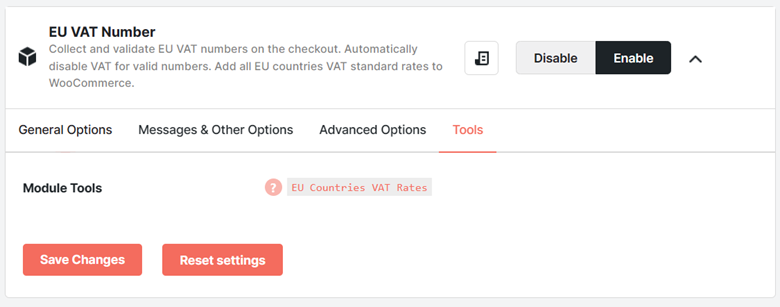
Tools #
If you have enabled the EU VAT Plugin for your WooCommerce store, you will be able to use the module tool EU Countries VAT Rates, enlisted in the Tools tab on the plugin settings page.
You can add a predefined set of standard VAT rates for 28 European Union countries using this tool. Just click on the name of this tool or go to Booster > Booster Tools > EU countries VAT Rates to use it.
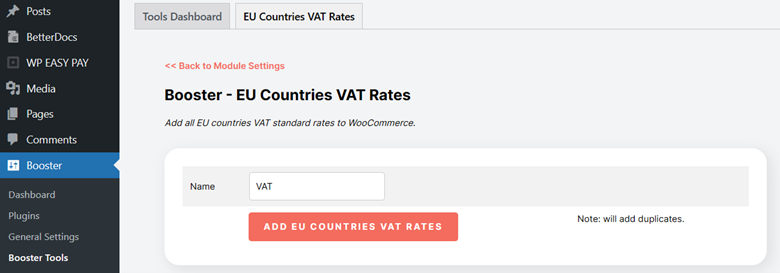
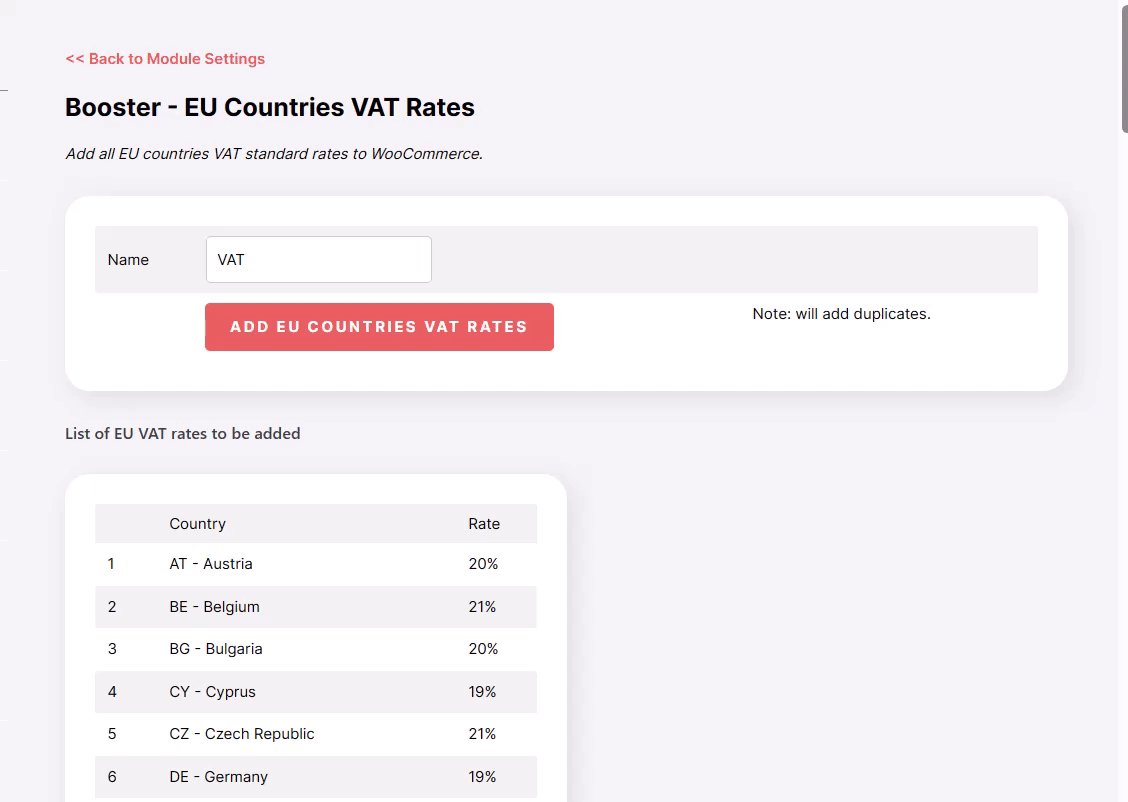
Adding EU VAT Rates #
Enter the VAT rate of an EU country and click Add EU Countries VAT Rates. The VAT rate will be added.
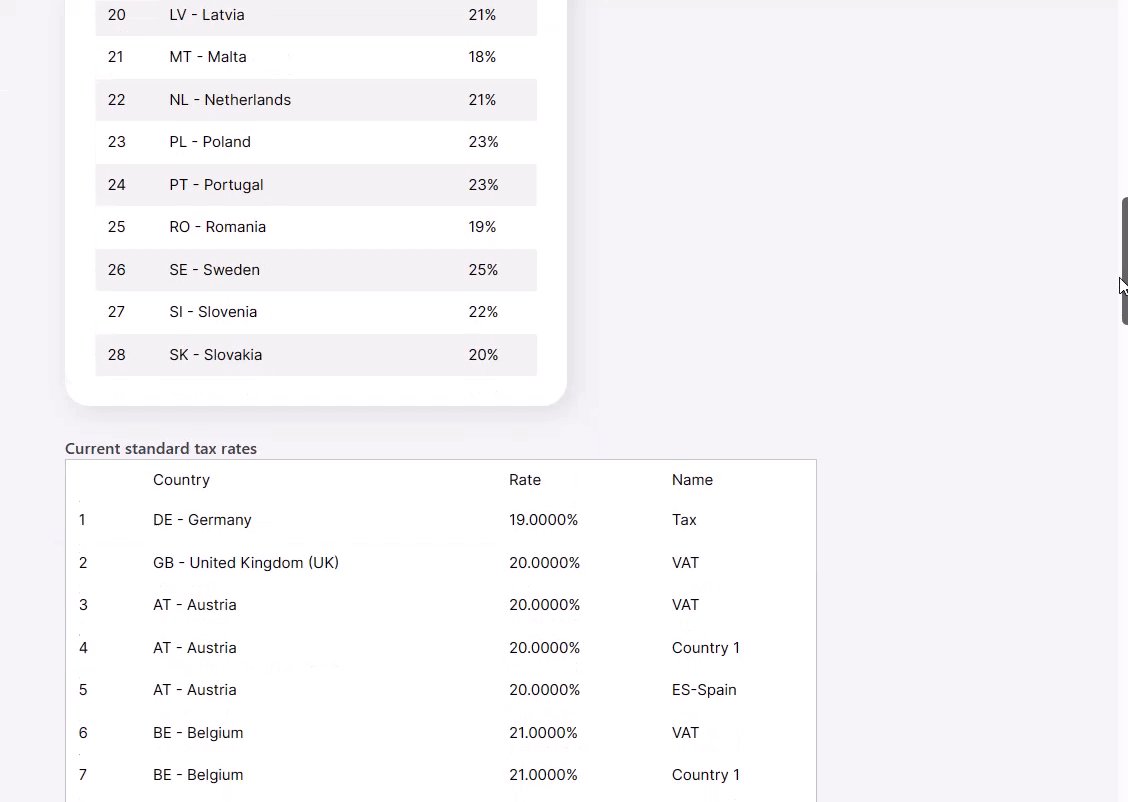
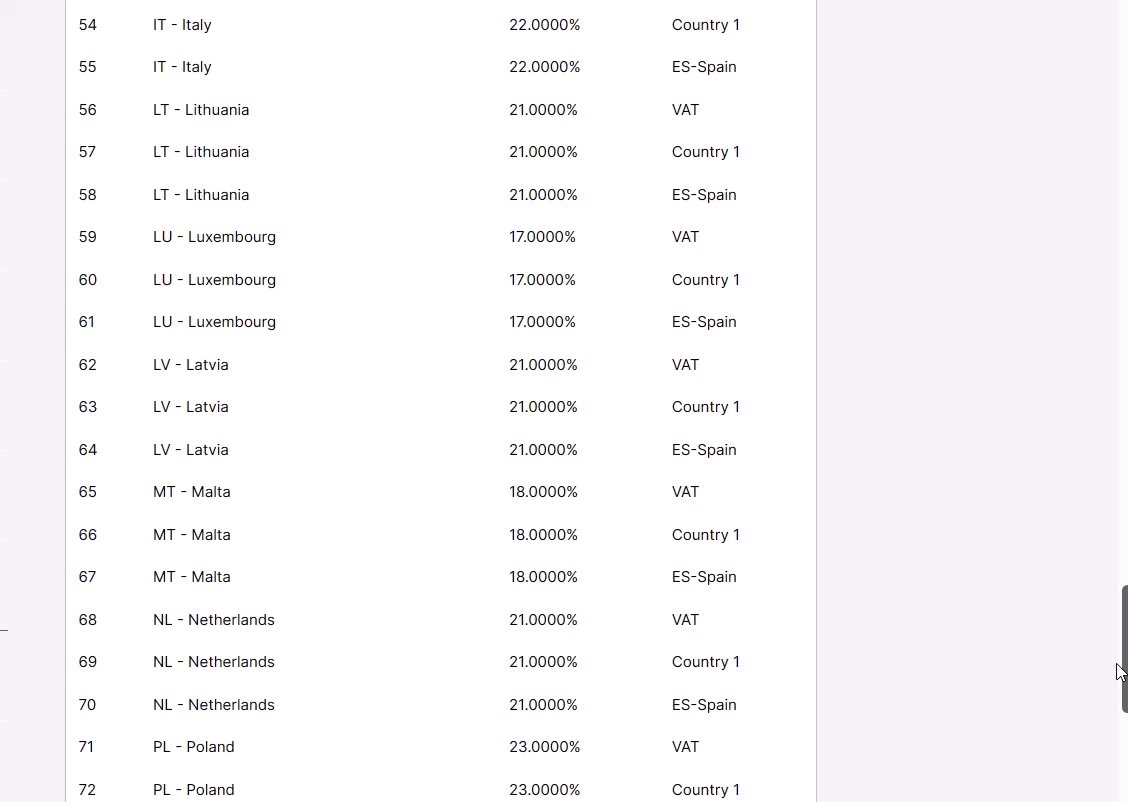
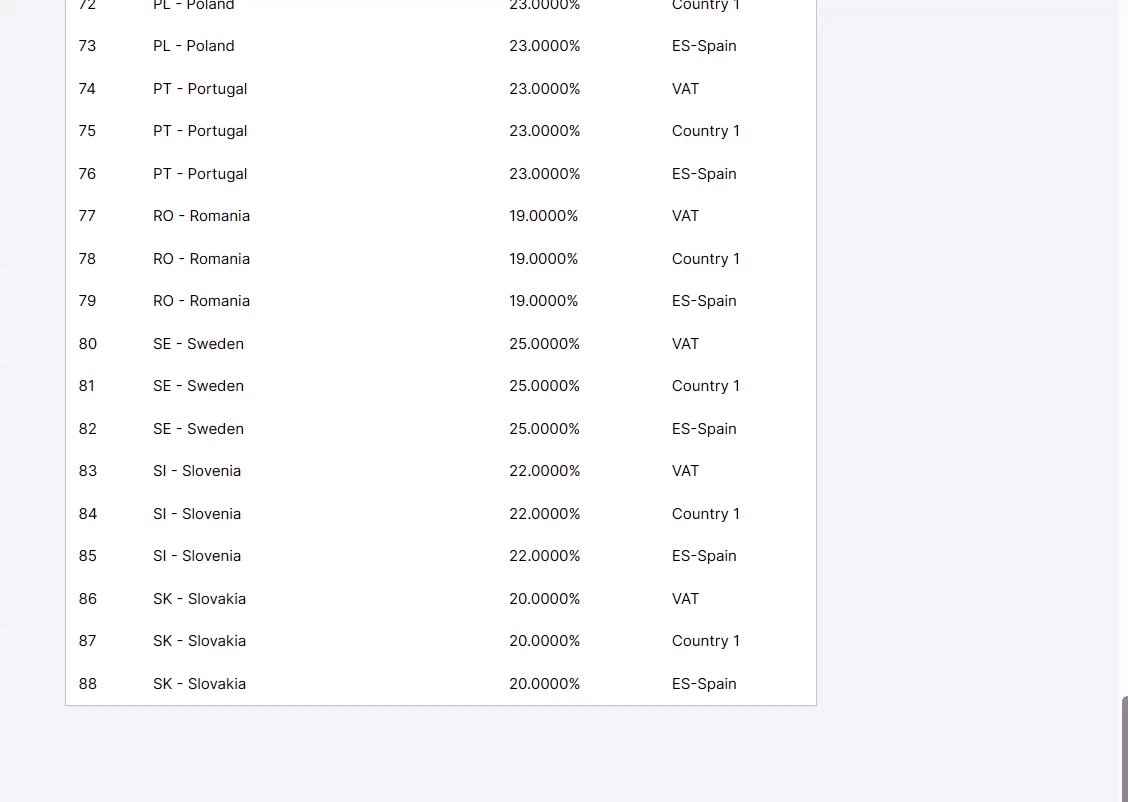
You can also view the existing VAT Rates by scrolling down on this page.