Description
WooCommerce Product MSRP module allows you to save and display product’s MSRP in WooCommerce.
The manufacturer’s suggested retail price (MSRP), also known as the list price, or the recommended retail price (RRP), or the suggested retail price (SRP), of a product is the price at which the manufacturer recommends that the retailer sell the product.
Booster stores MSRP as product meta with _wcj_msrp key.
Single Product Page and Archives Display Options
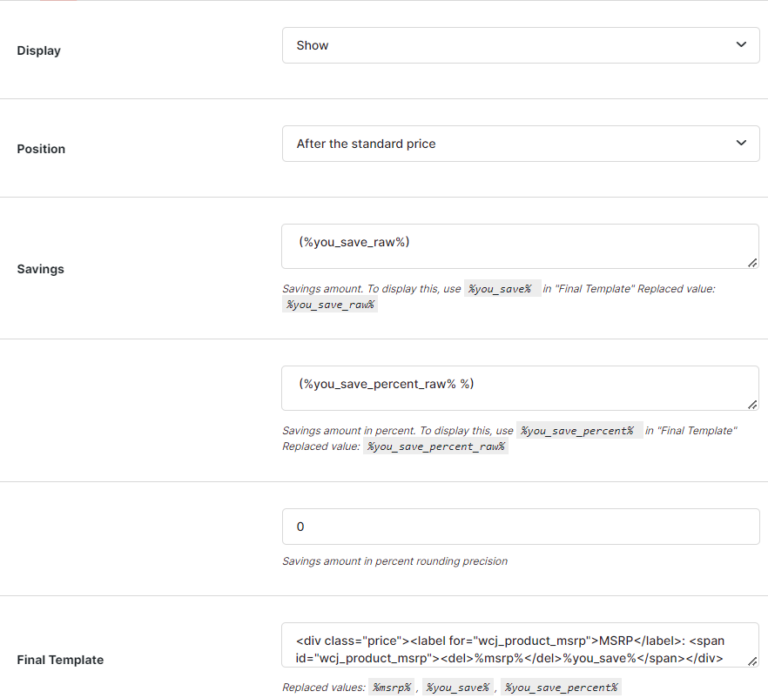
- Display
- Possible values: Do not show; Show; Only show if MSRP is higher than the standard price; Only show if MSRP differs from the standard price.
- Default:
Show
- Default:
- Position
- Possible values: Before the standard price; After the standard price.
- Default:
After the standard price
- Default:
- Savings
-
- Default:
(%you_save_raw%)
- Default:
- Savings in Percent
-
- Default:
(%you_save_percent_raw% %)
- Default:
- Savings amount in percent rounding precision
-
- Default:
0
- Default:
- Final Template
- Replaced values:
%msrp%,%you_save%,%you_save_percent%
Admin Options
- Admin MSRP Input Display
- Possible values: Inline; As separate meta box.
- Default:
Inline
- Default:
Accessible through:
- WooCommerce > Settings > Booster > Products > Product MSRP for WooCommerce