Description
WooCommerce Products XML Feeds lets you create all your shop’s products XML file.
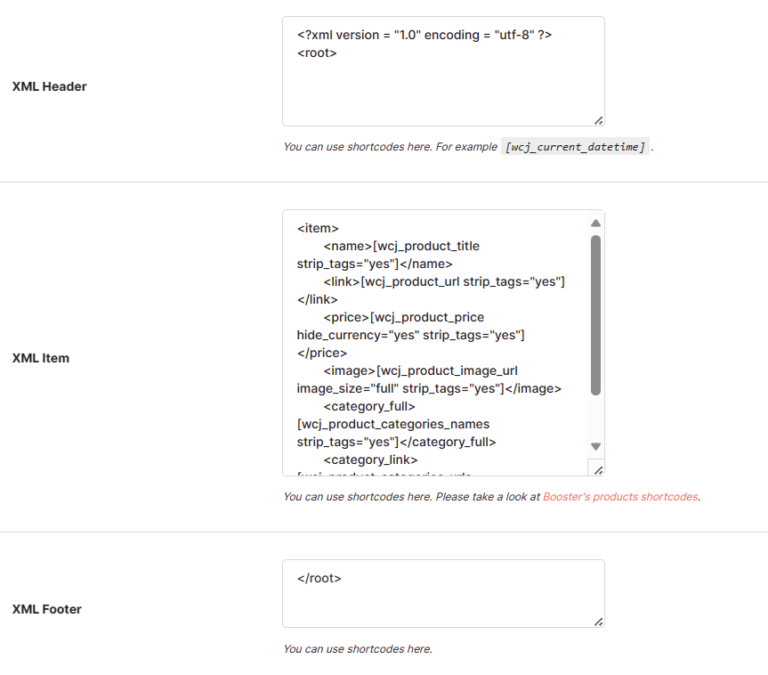
XML is fully customizable, with options to set XML header, item and footer templates.
When creating item template, we advise to use Booster’s products shortcodes.
You can set result XML file path and name.
File can be created manually, or automatically by selected update rate (every minute, hourly, twice daily, daily and weekly).
Additionally you can create multiple XML files with different templates, path, name and update rate.
If you need to use CDATA in feed, you may need to replace symbols with HTML codes, e.g.:
This will be outputted in your feed something like:
<![CDATA[Some Product Title]]>
If you need to include shortcode in tags double quotes, use:
This will be outputted in your feed something like:
HTML entities are replaced in all (header, footer, item) fields, so:
<item date="2023-12-08 08:02:45">
will be outputted in your feed as:
theme’s functions.php file:
add_shortcode( ‘alg_product_price_multiplied_by_stock’, ‘alg_product_price_multiplied_by_stock’ );<br />
if ( ! function_exists( ‘alg_product_price_multiplied_by_stock’ ) ) {<br />
function alg_product_price_multiplied_by_stock( $atts ) {<br />
$product_id = get_the_ID();<br />
$product = wc_get_product( $product_id );<br />
return ( ! $product->is_in_stock() ? 0 : $product->get_price() * $product->get_stock_quantity() );<br />
}<br />
}
Now you can use it in your feed like:
[alg_product_price_multiplied_by_stock]- WooCommerce > Settings > Booster > Products > Products XML Feeds for WooCommerce