Description
Customers love to know more information about what they are buying! With WooCommerce Product Info module you can easily pull existing product info into your product or category pages (and set the maximum number of additional fields to add).
You can use any shortcodes in module. We recommend checking out the Booster’s products shortcodes.
Moreover you can add various currency or country switchers to product page, e.g. [wcj_country_select_drop_down_list] or [wcj_currency_select_drop_down_list].
Example
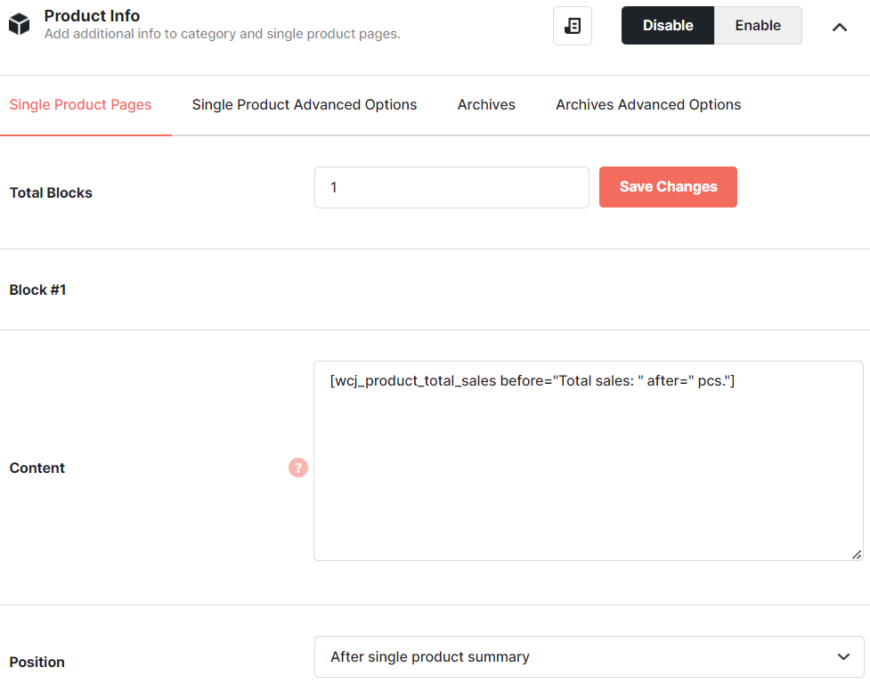
Let us, for example, add two blocks to Single product pages. For the first block we set the Position to After add to cart form and Content to:
[wcj_product_total_sales before="<strong>Total sales: " after=" pcs.</strong>"]For the second block we set the Position to Before add to cart form and Content to:
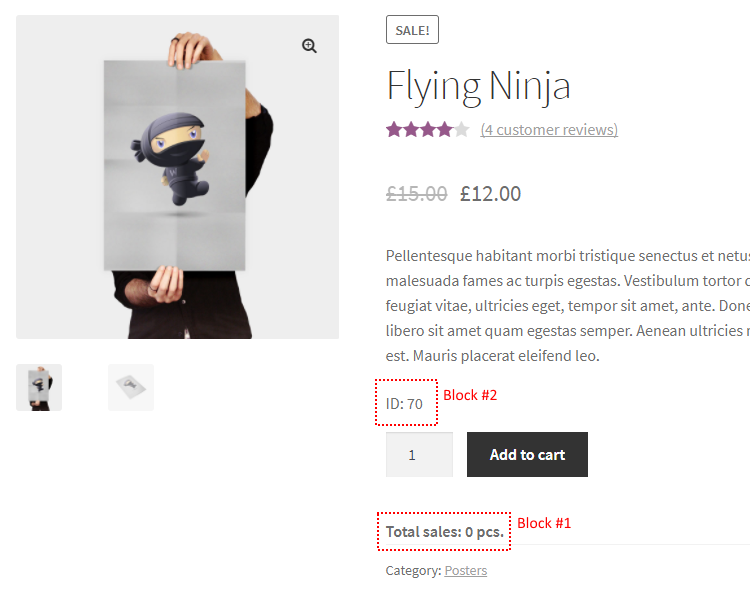
[wcj_product_id before="ID: "]Resulting single product pages will look similar to this:
- WooCommerce > Settings > Booster > Product Info for WooCommerce