Description
This section will allow you to add icons for shipping method. Icons will be visible on cart and checkout pages.
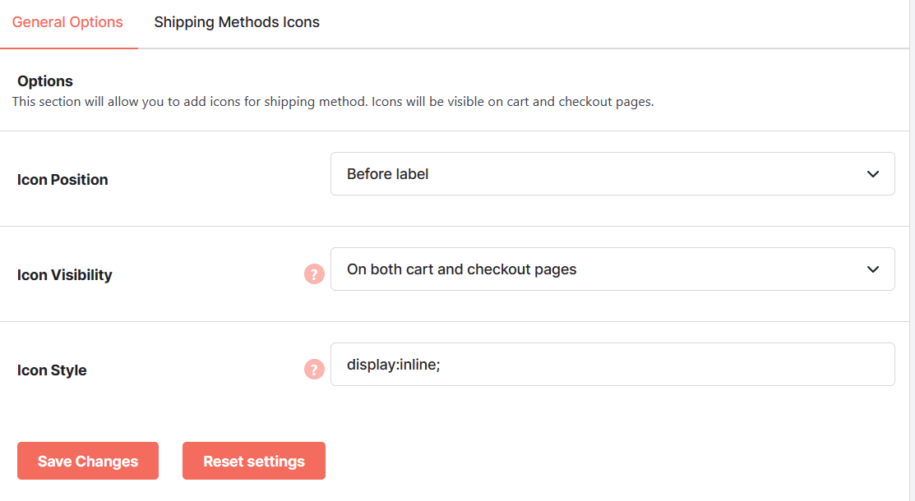
Options
This section will allow you to add icons for shipping method. Icons will be visible on cart and checkout pages.
- Icon Position
- Possible values: Before label; After label.
- Default:
Before label
- Default:
- Icon Visibility
- Possible values: On both cart and checkout pages; Only on cart page; Only on checkout page.
- Default:
On both cart and checkout pages
- Default:
- Icon Style
-
- Default:
display:inline;
- Default:
Shipping Methods Icons
- Shipping Method
- Image URL
- Default: None
Accessible through:
- WooCommerce > Settings > Booster > Shipping & Orders > Shipping Icons for WooCommerce