Description
URL Coupons Module Options
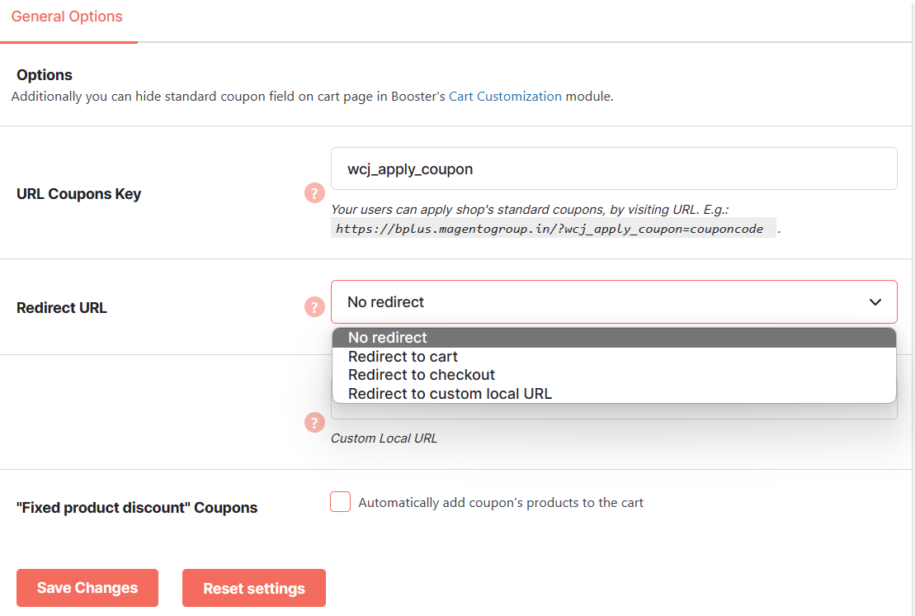
- URL Coupons Key
- URL key. If you change this, make sure it’s unique and is not used anywhere on your site (e.g. by another plugin). Your users can apply shop’s standard coupons, by visiting URL. E.g.:
http://yourperfectsite.com/?wcj_apply_coupon=couponcode.- Default:
wcj_apply_coupon
- Default:
- Redirect URL
- Possible values: No redirect; redirect to cart; redirect to checkout; redirect to custom local URL.
- Default:
No redirect
- Default:
- Custom Local URL
- If redirect to custom local URL is selected, set URL here.
- Default: None
- Automatically add coupon’s products to the cart.
- Default:
no
- Default:
Accessible through:
- WooCommerce > Settings > Booster > Cart & Checkout > URL Coupons for WooCommerce