Description
If you sell to customers based in the EU, you will surely have to deal with VAT – Value Added Tax.
Collecting and validating VAT numbers on your WooCommerce store manually can be a cumbersome task.
This is where the Booster WooCommerce EU VAT Number plugin comes into play. With this plugin, you can automatically add EU standard VAT rates to your products, except VAT for certain purchases, and enforce VAT when needed.
What’s more, this plugin comes with an IP checker tool, enabling it to automatically detect the location of your customers and apply the appropriate VAT rates.
Key features of WooCommerce EU VAT Number plugin
The key features of the WooCommerce EU VAT plugin are as follows:
- Can preserve VAT in base country
- Disables VAT for Valid Numbers
- Can output a customized message if a customer’s VAT isn’t valid
- Checks country location IP
- Multiple VAT validation method
- Allows you add progress message
- Custom progress message validating
- Custom message for failed validation
- Exempt certain countries from VAT
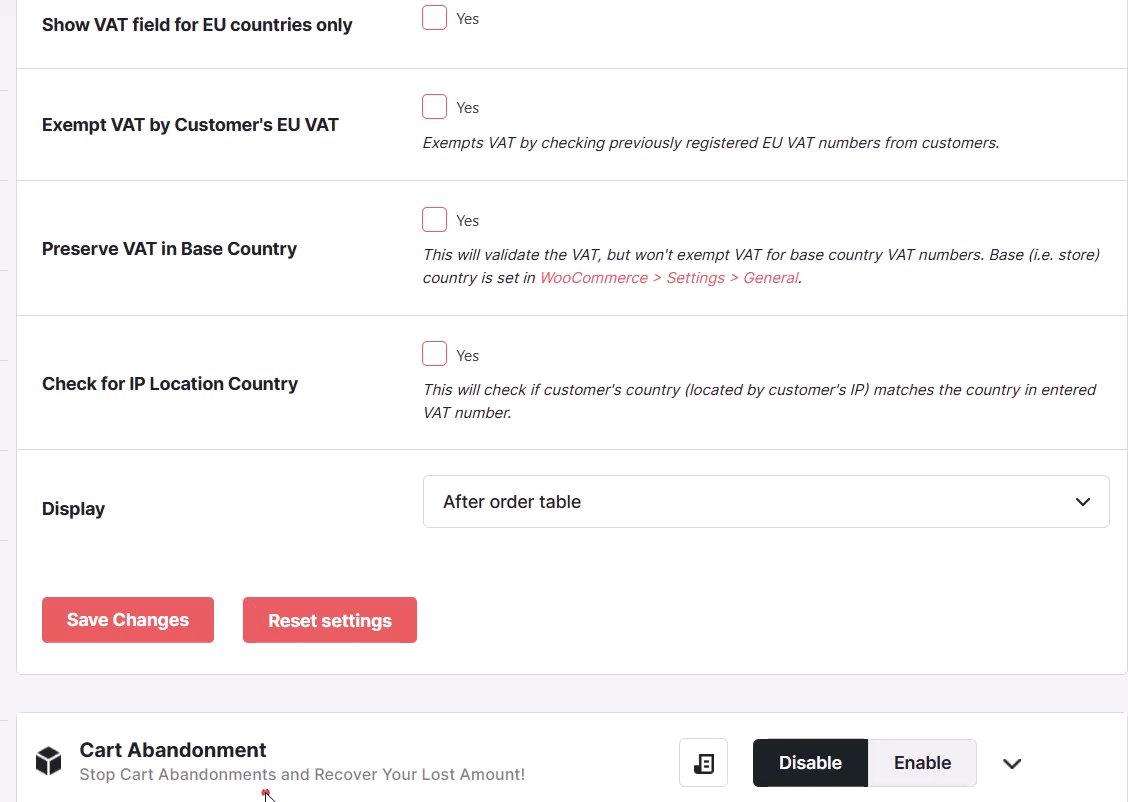
- Multiple displays: After order table and in billing address
- Collect EU VAT Number during Sign-up Process
- Display EU VAT Field for particular user roles
Installation of WooCommerce EU VAT Number plugin
To install the WooCommerce EU VAT number plugin module on your website, you first need to install and activate WooCommerce – if you haven’t done so already.
After that, download the Booster for WooCommerce plugin to your machine. Next, upload, install, and activate the plugin on your website, just like you would with any other plugin.
When you are done, click the Launch Booster Settings button.
This will bring up the Booster for the WooCommerce settings page. From here now, you can add EU VAT number in WooCommerce to your products.
How to add EU VAT Number validation in WooCommerce
To add EU VAT number validation in WooCommerce, click the Cart & Checkout tab from the booster setting page.
If you can’t see the page, navigate to WooCommerce >> Booster Settings.
On the Cart and Checkout page, scroll down a little until you find the EU VAT number option.
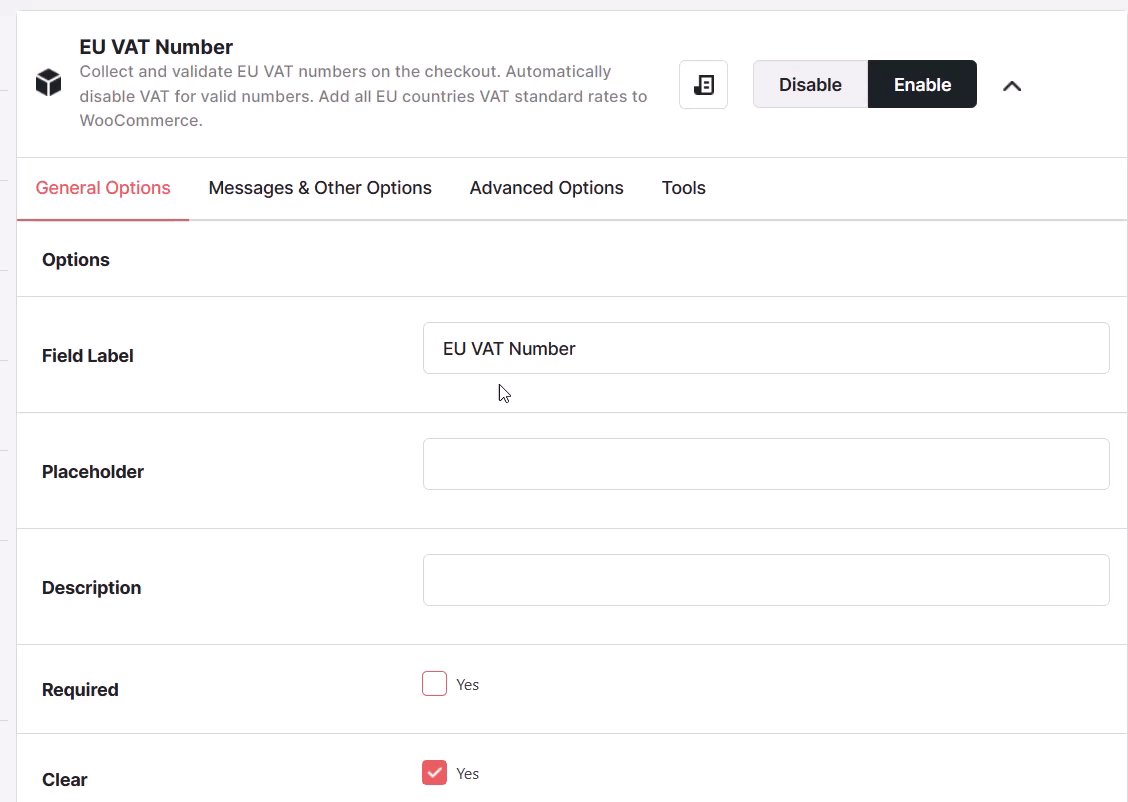
Click the Settings tab, and then Enable the EU VAT Number module.
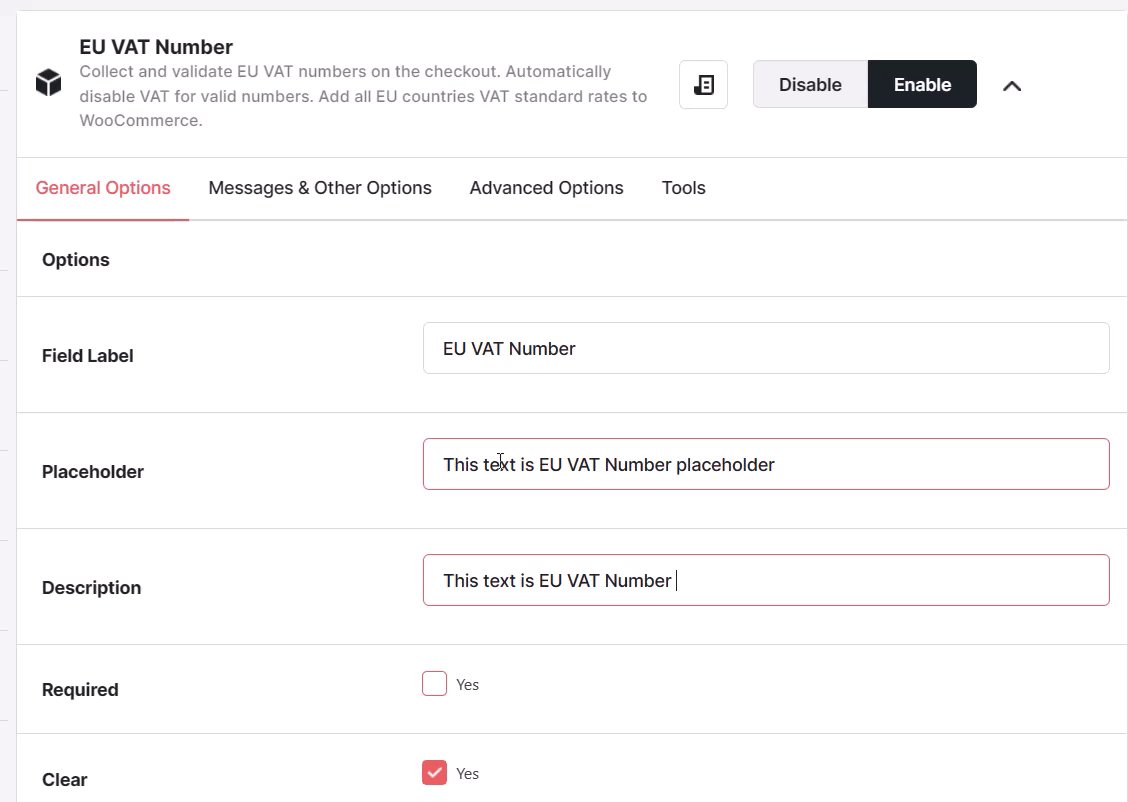
If you want, you can play around with the other options that come with the plugin. For example, you can add a field label, a placeholder text, select your preferred validation method, and much more.
Collecting and Validating EU VAT Numbers
You should start by visiting module’s settings at WooCommerce > Settings > Booster > Emails & Misc. > EU VAT Number.
- Field Label
- Field label on shop’s checkout (frontend).
- Default:
EU VAT Number
- Default:
- Placeholder
- Field placeholder on shop’s checkout.
- Default:
EU VAT Number
- Default:
- Required
- Should the field be required for customer to fill on checkout?
- Default:
No
- Default:
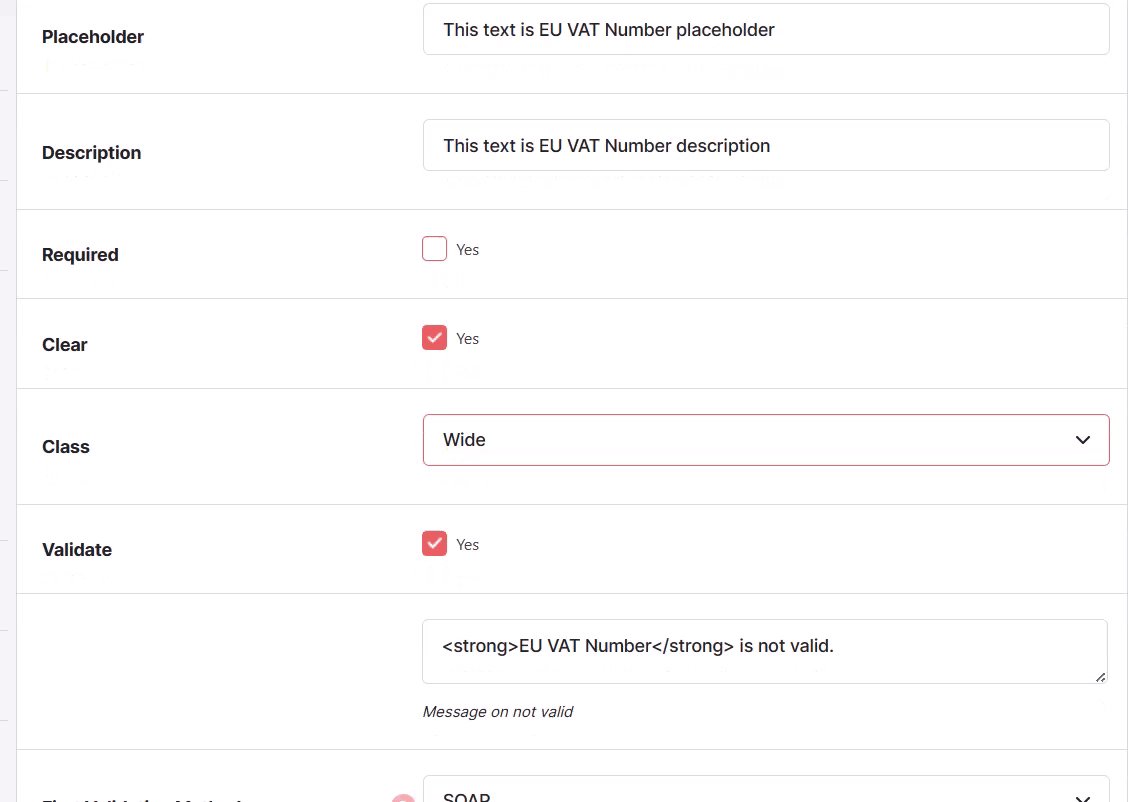
- Clear
- CSS clear after the field.
- Default:
Yes
- Default:
- Class
- CSS class.
- Default:
Wide
- Default:
- Validate
- Should the VAT be validated? VAT is validated through “VAT Information Exchange System (VIES)”.
- Default:
Yes
- Default:
- Message on Not Valid
- Message to the customer if VAT is not valid.
- Default:
EU VAT Number is not valid.
- Default:
- Disable VAT for Valid Numbers
- Subtract VAT from order for validated numbers.
- Default:
Yes
- Default:
- Preserve VAT in Base Country
- This will prevent from subtracting the VAT for validated customers with billing country same as shop’s base country.
- Default:
No
- Default:
- Check for IP Location Country
- Allow only customers located in country to enter that country’s VAT code. Customer is located by IP.
- Default:
No
- Default:
Adding customer’s EU VAT Number to PDF Invoices
This can be done with wcj_order_checkout_field shortcode.
[wcj_order_checkout_field field_id=”billing_eu_vat_number” before=”VAT Code: “]
EU Countries VAT Rates Tool
List of EU VAT rates to be added
| Country | Rate | |
|---|---|---|
| 1 | AT – Austria | 20% |
| 2 | BE – Belgium | 21% |
| 3 | BG – Bulgaria | 20% |
| 4 | CY – Cyprus | 19% |
| 5 | CZ – Czech Republic | 21% |
| 6 | DE – Germany | 19% |
| 7 | DK – Denmark | 25% |
| 8 | EE – Estonia | 20% |
| 9 | ES – Spain | 21% |
| 10 | FI – Finland | 24% |
| 11 | FR – France | 20% |
| 12 | GB – United Kingdom (UK) | 20% |
| 13 | GR – Greece | 23% |
| 14 | HU – Hungary | 27% |
| 15 | HR – Croatia | 25% |
| 16 | IE – Republic of Ireland | 23% |
| 17 | IT – Italy | 22% |
| 18 | LT – Lithuania | 21% |
| 19 | LU – Luxembourg | 17% |
| 20 | LV – Latvia | 21% |
| 21 | MT – Malta | 18% |
| 22 | NL – Netherlands | 21% |
| 23 | PL – Poland | 23% |
| 24 | PT – Portugal | 23% |
| 25 | RO – Romania | 19% |
| 26 | SE – Sweden | 25% |
| 27 | SI – Slovenia | 22% |
| 28 | SK – Slovakia | 20% |
FAQs
Which solution to add VAT Number to WooCommerce is the best for you?
There are lots of plugins out there that allow you to add VAT numbers to your WooCommerce website.
You will want to check the features each plugin comes with to determine which is right for you. A good plugin should have the following features:
- IP checker
- Ease of customization
- VAT number validation
- Should allow you to set the countries that can see your VAT numbers
- Allow you to reorder VAT numbers on checkout
Is it possible to add a VAT number of a country if I’m purchasing from a different country?
Yes, you can; the Booster for WooCommerce VAT number plugin module allows you to do that.
Conclusion
You can get yourself into trouble if you fail to include VAT when selling to customers in the EU. Thankfully, the Booster for WooCommerce EU VAT number plugin makes it easy for you to do so.
- WooCommerce > Settings > Booster > Cart & Checkout > EU VAT Number for WooCommerce