As an online store owner, you probably know that WooCommerce by default doesn’t let you change display options for shop and category pages. This means that you cannot customize the shop and category pages in WooCommerce beyond the basics.
Depending on the type of store you run, you might want to change the way your categories are displayed, hide empty categories, and remove the categories count from your WooCommerce store. One way to do this is by using Booster Plus to customize the shop and category pages in WooCommerce.
In this article, we’ll go over how store owners can change WooCommerce display options for shop and category pages in different ways using the Booster Plus for WooCommerce plugin.
Why customize the shop and category pages in WooCommerce?
Customizing the shop and category pages is a great way to differentiate your online store from other online stores.
It’s a great way to show or hide WooCommerce products on the shop and category pages on your online store. In addition to this, you can show the total categories count or hide it from your WooCommerce store. This helps in creating a clean, professional look for your WooCommerce store and removes clutter so it’s easier for site visitors to navigate.
Customizing the shop and category pages also means that you can exclude specific WooCommerce categories from your WooCommerce store. For instance, you can offer exclusive or one-time offer products on your WooCommerce store. When the sale ends, you can temporarily remove the WooCommerce category the discounted products are in.
Additionally, you can also choose to remove or display empty WooCommerce categories on your online store. Displaying empty categories on the shop and category pages on your WooCommerce store is a great way to showcase upcoming products or products that are currently out of stock but will be available again at a later date.
Customizing the shop and category pages in WooCommerce also changes the look and feel of your WooCommerce store. This helps make your store stand out more and creates a unique shopping experience for customers.
A customized WooCommerce store looks and feels different from most other WooCommerce stores out there. You make it easier for customers to navigate your store and make purchase decisions quickly by customizing display options for WooCommerce category pages and the shop page. This generates more engagement on your online store and boosts sales and helps increase brand loyalty.
Customers will be willing to come back to your online store if they find it convenient to shop there. As a result, this can help increase conversions on your WooCommerce store.
How to customize the shop and category pages in WooCommerce
Here, we’ll show you how to customize the shop and category pages in WooCommerce using Booster Plus’s WooCommerce Product Listings module.
We’ll assume you already have a WordPress site set up with the WooCommerce plugin installed. We’ll also assume that you already have WooCommerce products and WooCommerce categories set up and ready to go.
Step #1: Enable the WooCommerce Product Listings
Start by getting the Booster Plus for WooCommerce plugin and installing it on your WordPress site. Navigate to WooCommerce → Settings → Booster from the admin panel to access the different modules.
Here you’ll see a list of different modules. Select the Product Listings module under the Products section. You can select the checkbox next to the module to enable it. Once you’re done, click the Save changes button at the bottom of your screen to continue.
Step #2: Configure plugin settings
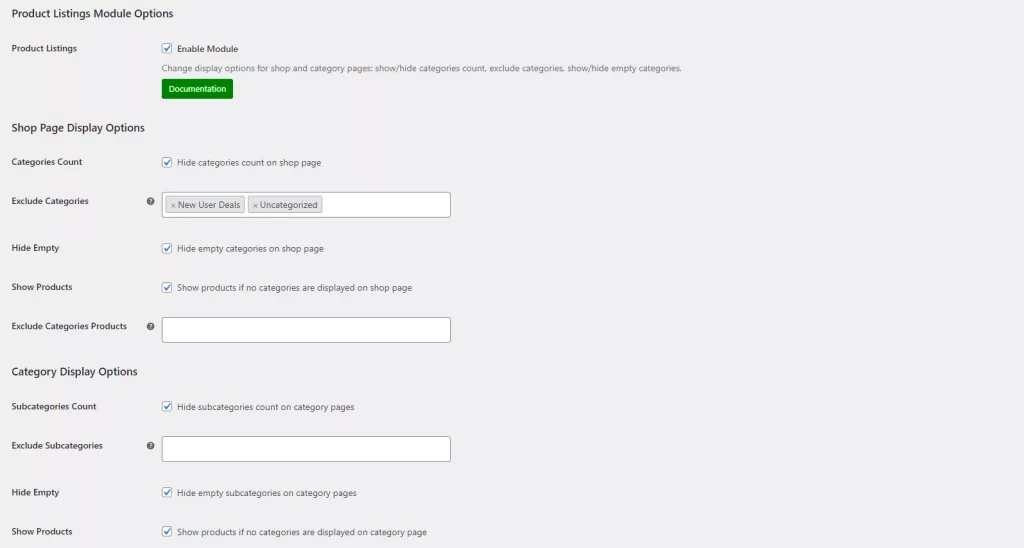
Start by navigating to Booster → Products → Product Listings to configure the module’s settings.
Here you set different options for displaying or hiding WooCommerce categories on the front-end. You can tick the checkbox next to Categories Count to hide the categories count from your WooCommerce store. Next, you can set which categories to remove from the shop page using the text field next to Exclude Categories. You can also select the checkboxes next to Hide Empty so that empty categories won’t be displayed on the front-end of your WooCommerce store. However, if you want to announce an upcoming collection of products, you can leave this option as-is.
In addition to this, you can also hide the subcategories count from category pages on your WooCommerce store. Just tick the checkbox next to Subcategories Count and click the Save changes button at the bottom of the screen to continue.
Step #3: Preview
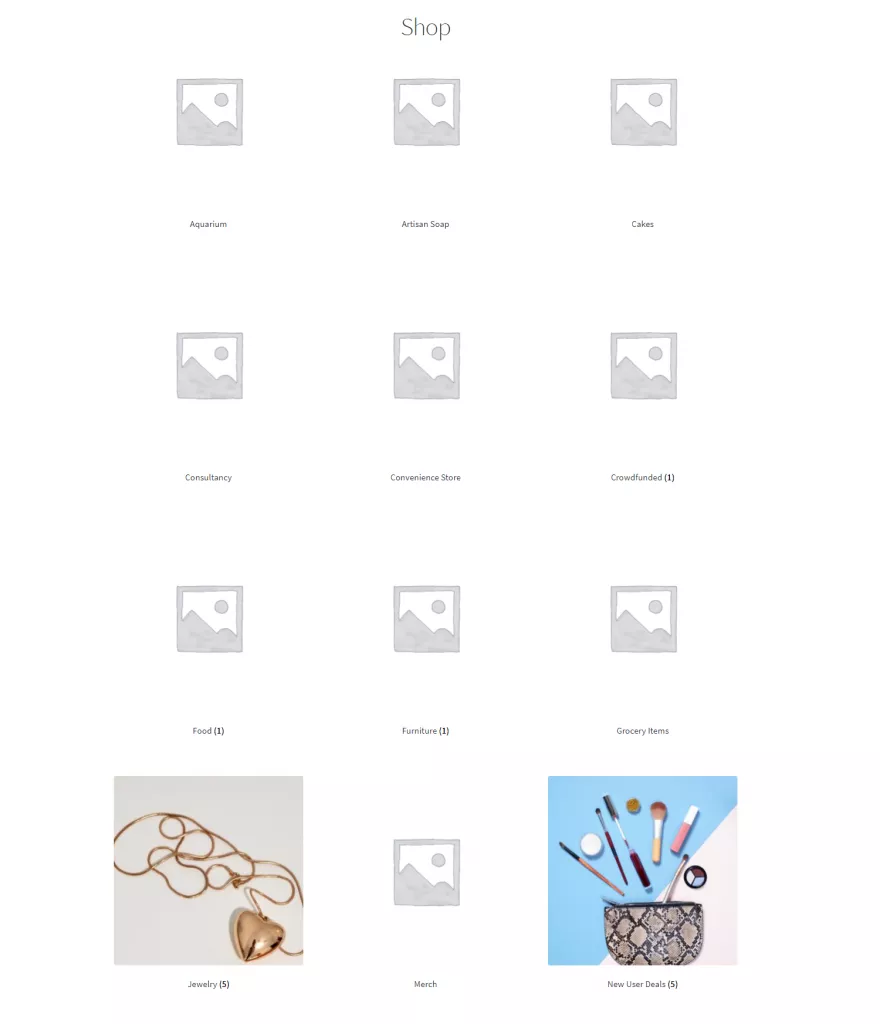
Here’s what your shop page might have looked like before using the Booster Plus for WooCommerce plugin’s WooCommerce Product Listings module:
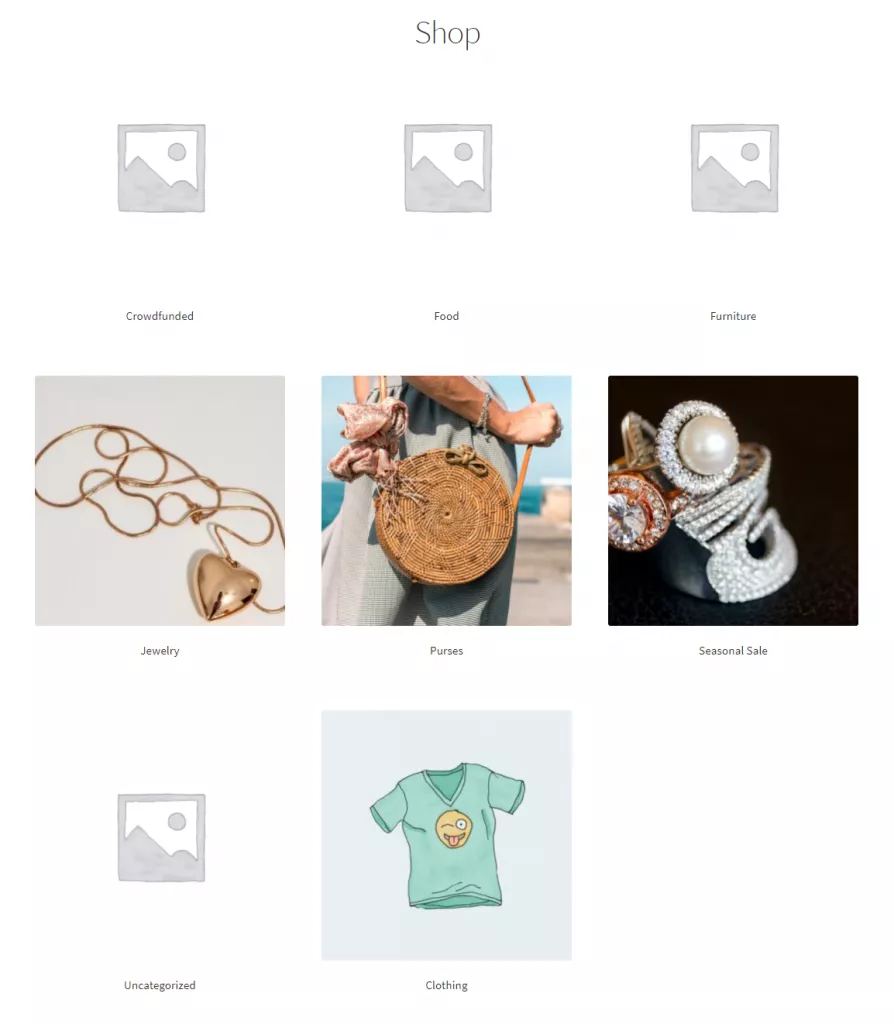
Now, customers on your WooCommerce store won’t see the categories count and empty categories when shopping from your online store. Here’s how that looks on the front-end of your site:
So, any category the customer clicks will have products in it. None of the empty categories will appear on your shop page. You can also use Booster’s WooCommerce Product Listings module to customize the category pages on your store.
Conclusion
Customizing the shop and category pages in WooCommerce is a great way to boost engagement and make your online store look unique. It also helps enhance the shopping experience by removing clutter and making navigation easier for customers.
Booster Plus offers over 110 modules to users that can help change the look and feel of your WooCommerce store and help make it stand out from the rest of the competition. Booster Plus offers an all-in-one solution for store owners so that they can enhance the functionality of their ecommerce store, customize the design and layout to showcase products better, and help provide a unique shopping experience for customers.
Ready to start customizing the shop and category pages in WooCommerce? Get Booster Plus today!