Description
When enabled, WooCommerce Checkout Files Upload module lets you add multiple files uploads for customer on WooCommerce checkout page.
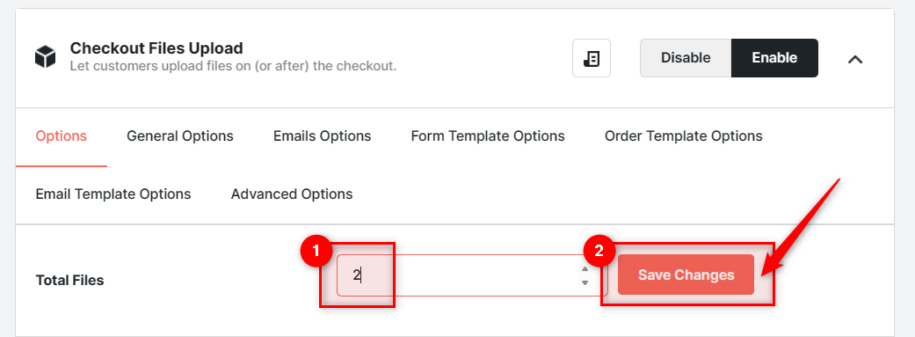
You can add multiple file upload fields to the WooCommerce checkout. Each field can be configured with these parameters:
- Is field required?
- Position on the checkout page.
- Label to show to the customer.
- Accepted file types.
- Labels for Upload button and Remove button.
- Messages on wrong file type; required file; file successfully uploaded etc.
- Conditionally show field only if selected product or category or tag is in the cart.
Customer uploaded files can be found on admin’s order edit page – in “Booster: Uploaded Files” metabox.
Accessible through:
- WooCommerce > Settings > Booster > Cart & Checkout > Checkout Files Upload for WooCommerce