Booster Plus offers a wide variety of functional WooCommerce shortcodes that can help you take your online store to the next level.
Its Products and Product Crowdfunding shortcodes let you change the way your WooCommerce products are displayed on the shop page and display additional product information to enhance the shopping experience for customers.
In this article, we’ll go over all Products and Product Crowdfunding shortcodes that come with Booster Plus for WooCommerce.
#1: Display WooCommerce product’s barcode
You can display WooCommerce product barcode on single product pages on your WooCommerce store. However, it’s not intended to be used in PDF invoices.
Paste the [wcj_product_barcode] shortcode on single product pages and set different parameters including:
- code
- dimension
- type
- width
- height
- color
Example:
- [wcj_product_barcode code="%sku%"]
- [wcj_product_barcode code="%meta%" meta_key="your_meta_key"]
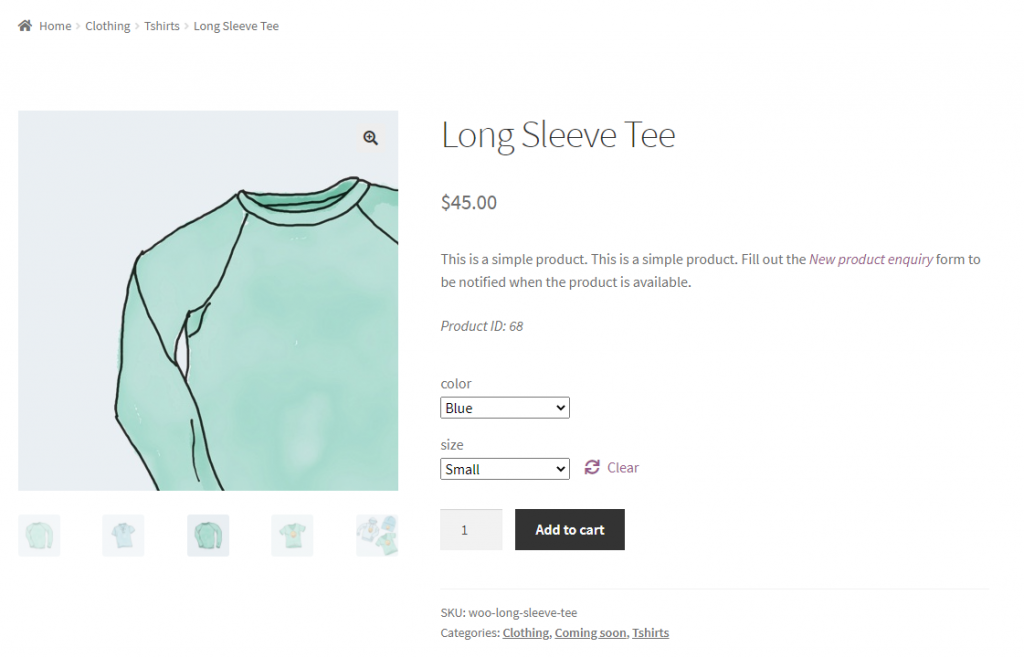
#2: Display current WooCommerce product ID
The [wcj_product_id] shortcode can be used to display the current WooCommerce product ID.
Example:
- [wcj_product_id before="Product ID: "]
#3: Display WooCommerce product author link to all author’s posts
This shortcode displays a WooCommerce product author link to all author’s posts. This means that it will display links to all posts including products created by the author.
All you need to do is just paste [wcj_product_author_link_all_posts] and set different parameters including:
- product_id
- before
- after
Example:
- Author: <a href=””>[wcj_product_author]</a>
#4: Display WooCommerce product author link
You can use this shortcode to display WooCommerce product author links on your WooCommerce store.
Just paste the [wcj_product_author_link] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
#5: Display WooCommerce product author avatar
The [wcj_product_author_avatar] shortcode can help display the WooCommerce product author avatar.
All you need to do is just paste the [wcj_product_author_avatar] shortcode in WooCommerce and configure different parameters including:
- avatar_size
- product_id
- before
- after
Example:
- [wcj_product_author_avatar avatar_size="96"]
#6: Display WooCommerce product author
This shortcode lets you display the WooCommerce product author in WooCommerce.
All you need to do is just paste the [wcj_product_author] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
Example:
- [wcj_product_author before="Product author: "]
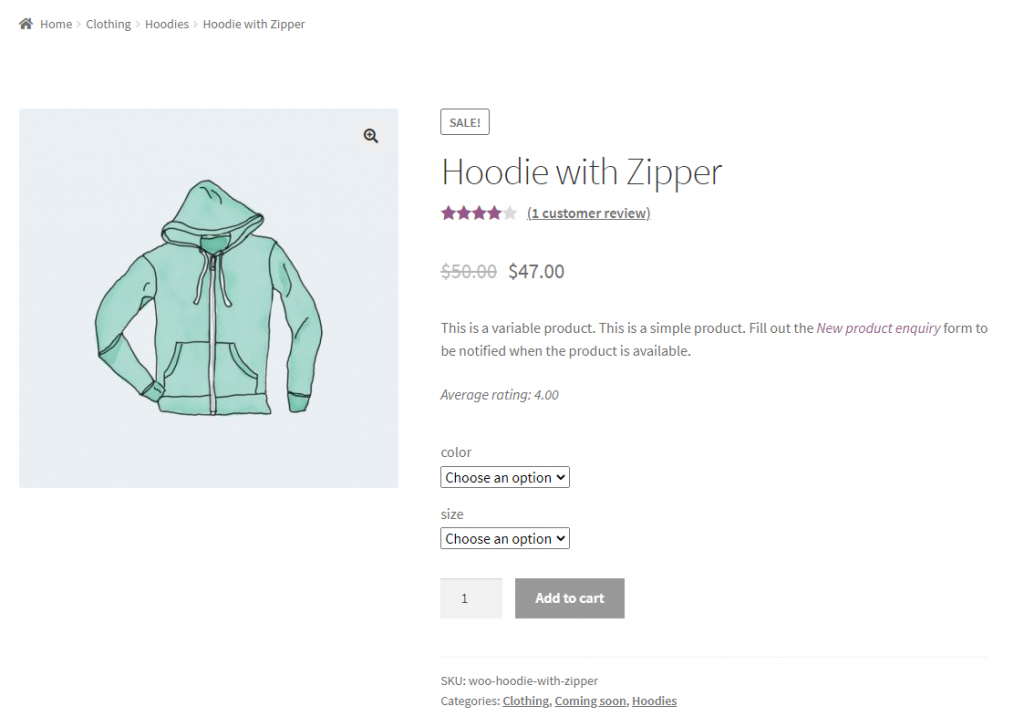
#7: Display WooCommerce product meta
The [wcj_product_meta] shortcode can help display the WooCommerce product meta by key.
Paste the [wcj_product_meta] shortcode and configure different parameters including:
- name
- product_id
- before
- after
Example:
- [wcj_product_meta before="Average rating: " name="_wc_average_rating"]
- [wcj_product_meta before=" (" after=")" name="_wc_review_count"]
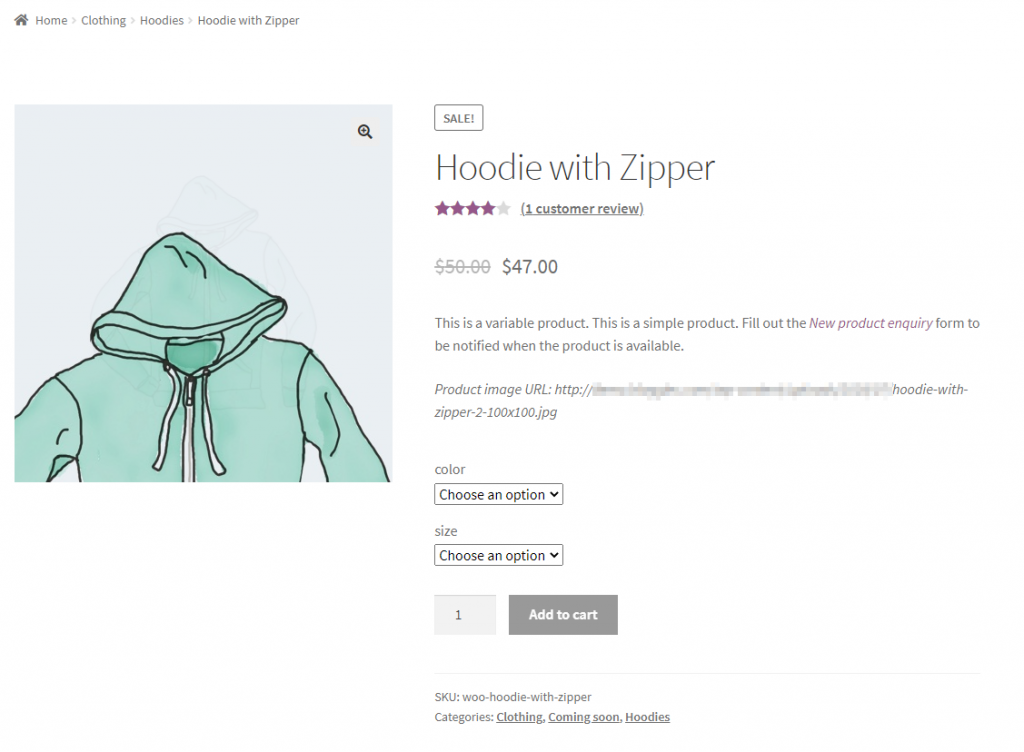
#8: Display WooCommerce product image URL
This shortcode can help display the WooCommerce product image URL in WooCommerce.
Paste the [wcj_product_image_url] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
Example:
- [wcj_product_image_url before="Product image URL: "]
#9: Display WooCommerce product short description
Product description shortcode WooCommerce lets you display product’s short description.
Paste the [wcj_product_short_description] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
Example:
- [wcj_product_short_description before="Product short description: "]
#10: Display WooCommerce product URL
This shortcode can help display the WooCommerce product image URL in WooCommerce.
Enter the [wcj_product_url] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
Example:
- [wcj_product_image_url before="Product image URL: "]
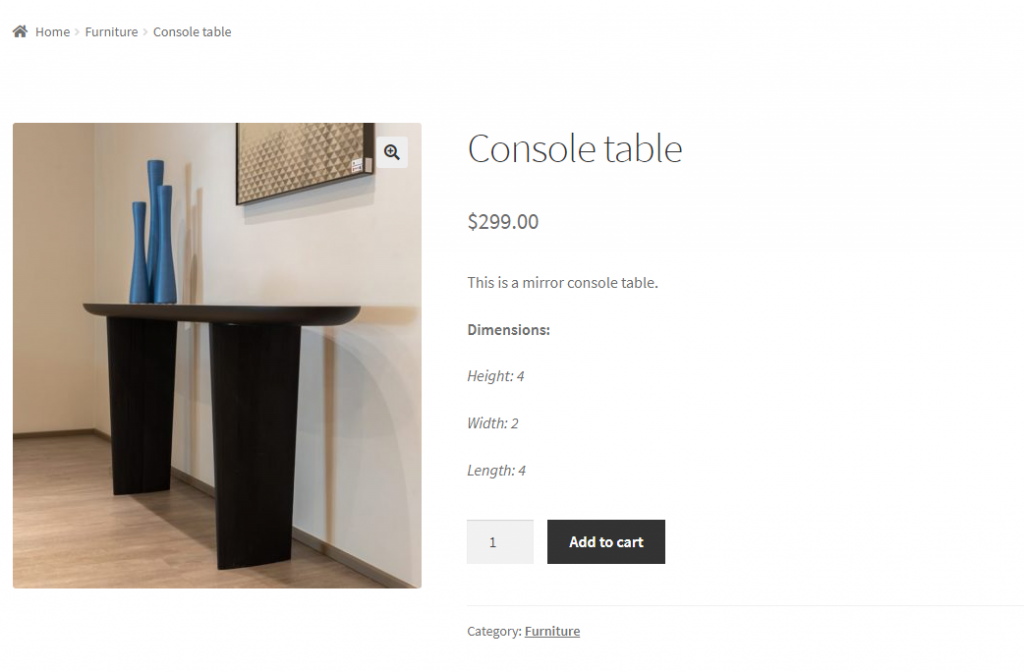
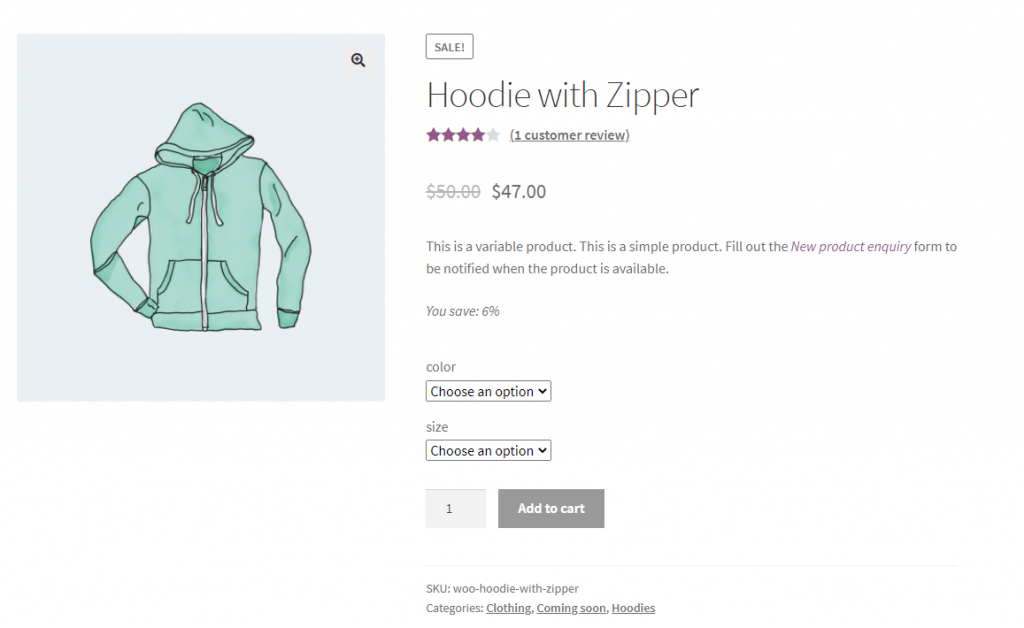
#11: Display WooCommerce product height
This shortcode lets you display the WooCommerce product height in WooCommerce.
Paste the [wcj_product_height] shortcode in WooCommerce and configure different parameters including:
- before
- after
Example:
- [wcj_product_height before="Height: "]
#12: Display WooCommerce product width
This shortcode can help display the WooCommerce product width in WooCommerce.
Paste the [wcj_product_width] shortcode in WooCommerce and configure different parameters including:
- before
- after
Example:
- [wcj_product_width before="Width: "]
#13: Display WooCommerce product length
This shortcode lets you display the WooCommerce product length in WooCommerce.
Paste the [wcj_product_length] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
Example:
- [wcj_product_length before="Length: "]
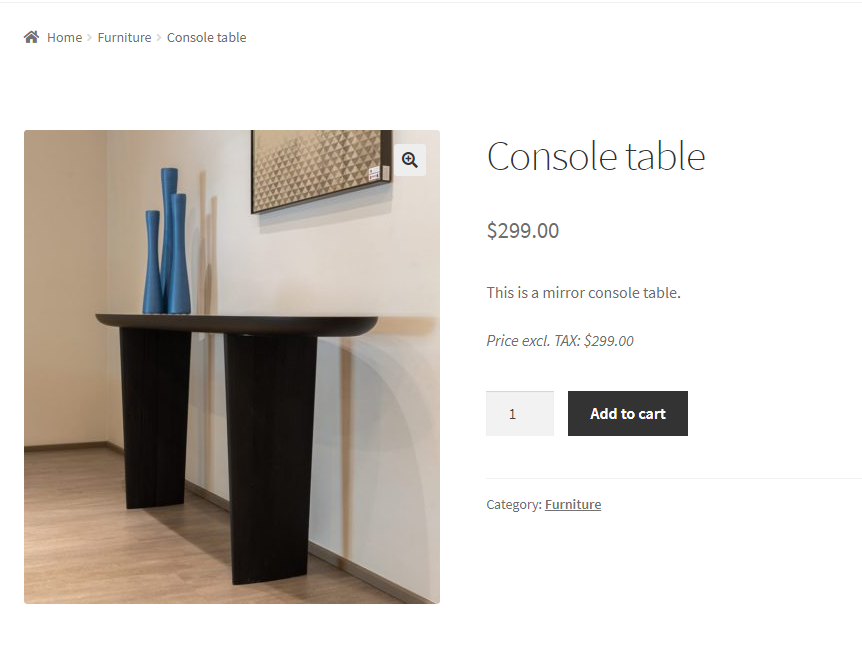
#14: Display WooCommerce product price excluding tax
You can display WooCommerce product price excluding tax on your WooCommerce store using this shortcode.
Paste the [wcj_product_price_excluding_tax] shortcode in WooCommerce and configure different parameters including:
- hide currency
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_price_excluding_tax before="Price excl. TAX: "]
#15: Display WooCommerce product price including tax
You can display WooCommerce product prices including tax on your WooCommerce store using this shortcode.
All you need to do is just paste the [wcj_product_price_including_tax] shortcode in WooCommerce and configure different parameters including:
- hide currency
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_price_including_tax before="Price incl. TAX: "]
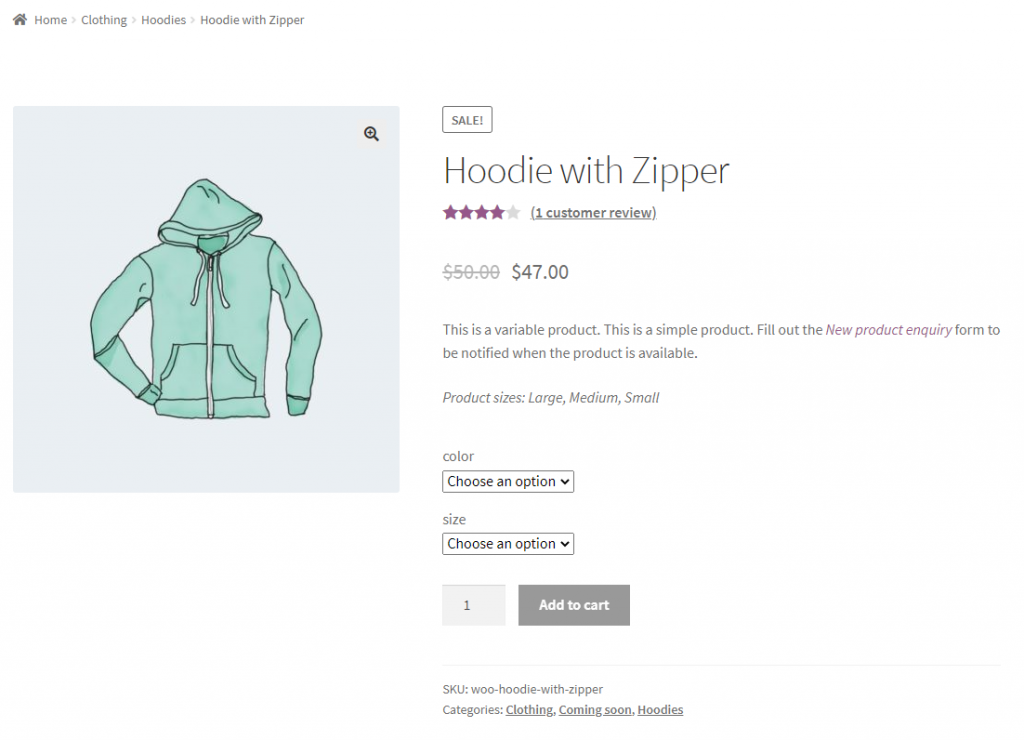
#16: Display WooCommerce product attribute values by attribute name
This shortcode lets you display all WooCommerce product attribute values by the attribute name in WooCommerce.
Paste the [wcj_product_list_attribute] shortcode in WooCommerce and configure different parameters including:
- name
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_list_attribute name="size" before="Product sizes: "]</p>
<p>Outputs: “Product sizes: Big | Medium | Small”
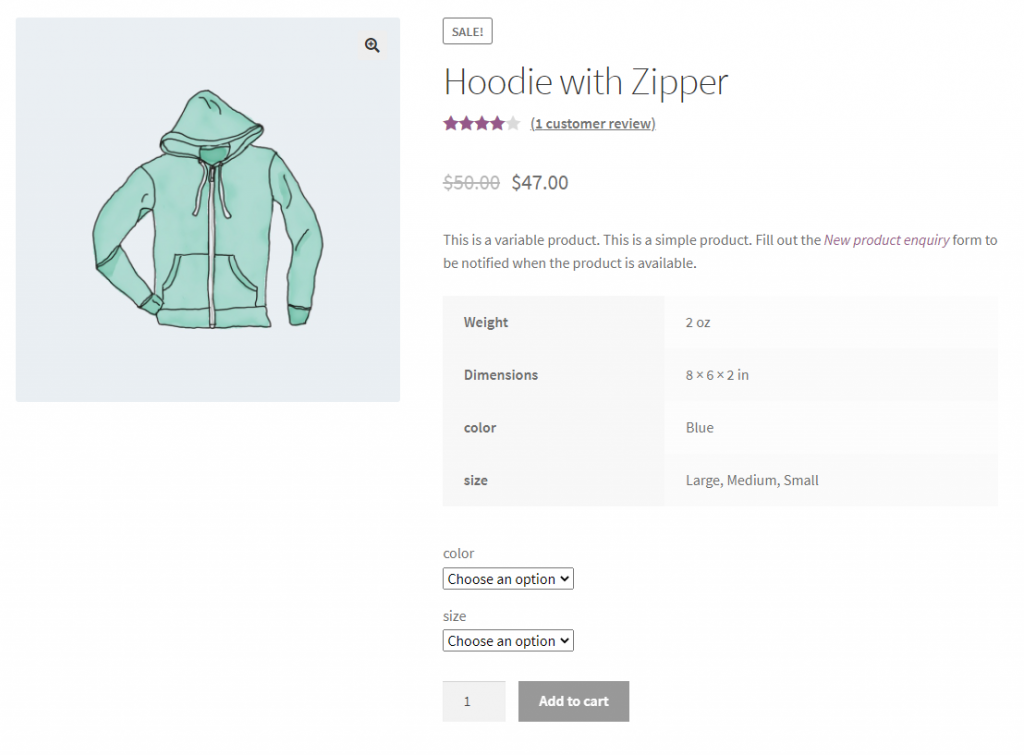
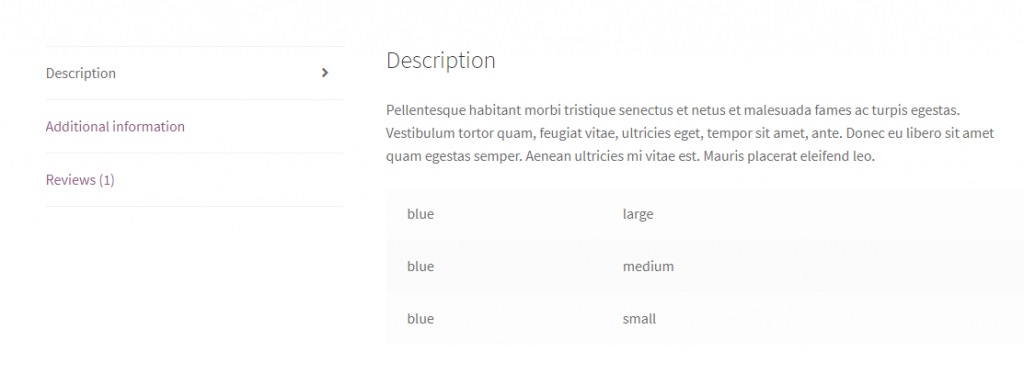
#17: Display WooCommerce product attributes
You can display the WooCommerce product attributes tables using this shortcode in WooCommerce.
Paste the [wcj_product_list_attributes] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
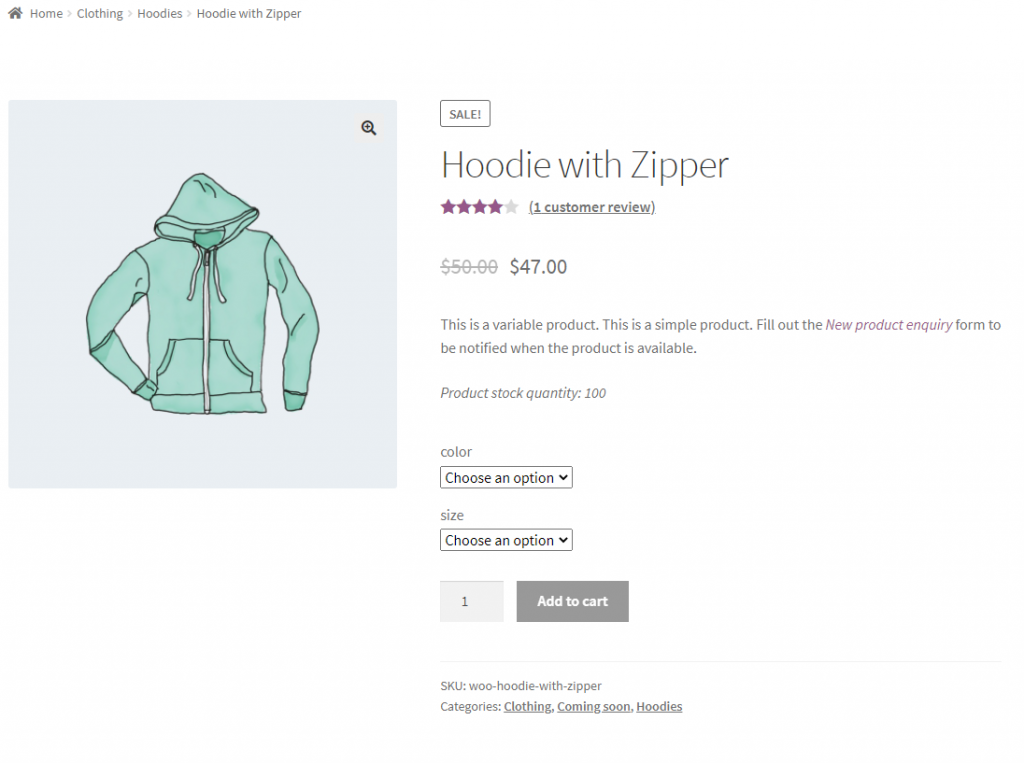
#18: Display WooCommerce product stock quantity
The [wcj_product_stock_quantity] shortcode lets you display WooCommerce product stock quantity on your online store.
Paste the [wcj_product_stock_quantity] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_stock_quantity before="Product stock quantity: "]
#19: Display WooCommerce product categories
This WooCommerce product category shortcode lets you display product categories in WooCommerce.
Paste the [wcj_product_categories] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_categories before="Product categories: "]
#20: Display WooCommerce product average rating
This shortcode lets you display the WooCommerce product average rating in WooCommerce.
Paste the [wcj_product_average_rating] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_average_rating before="Product rating: "]
#21: Display WooCommerce product tax class
This [wcj_product_tax_class] shortcode lets you display the WooCommerce product tax class on your online store
Paste the [wcj_product_tax_class] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_tax_class before="Product TAX class: "]
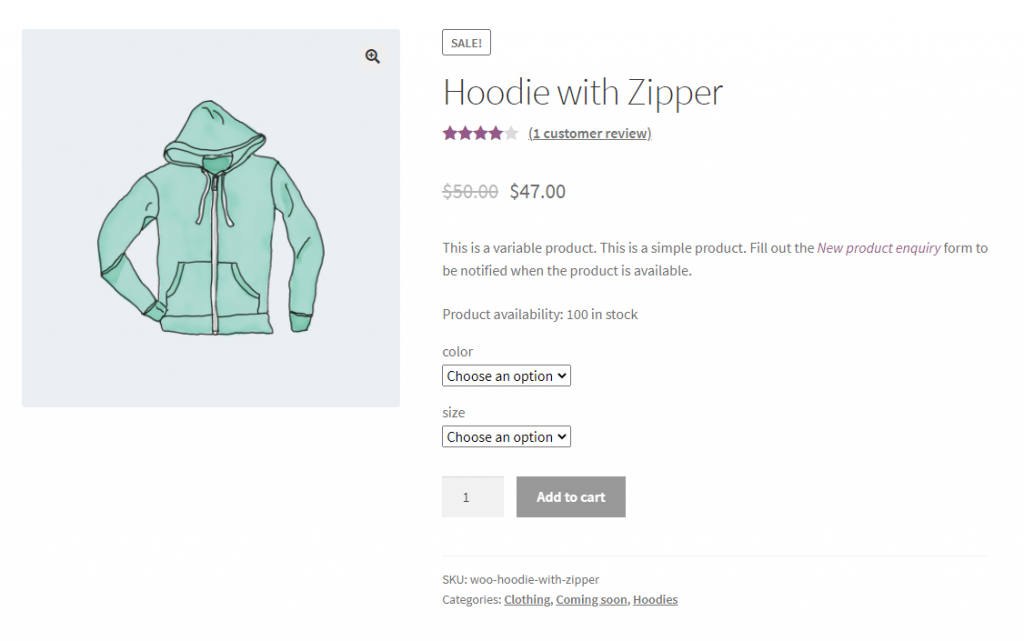
#22: Display WooCommerce product stock availability
You can display the product stock availability in WooCommerce using the [wcj_product_stock_availability] shortcode.
Paste the [wcj_product_stock_availability] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_stock_availability before="Product availability: "]
#23: Display WooCommerce product formatted name
This shortcode can help display the WooCommerce product formatted name in WooCommerce.
Paste the [wcj_product_formatted_name] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_formatted_name before="Product: "]
#24: Display WooCommerce product dimensions
Using the [wcj_product_dimensions] shortcode, you can display WooCommerce product dimensions.
Paste the [wcj_product_dimensions] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_dimensions before="Product dimensions: "]
#25: Display WooCommerce product shipping class name
This shortcode lets you display the WooCommerce product shipping class name in WooCommerce.
Start by pasting the [wcj_product_shipping_class] shortcode in WooCommerce and then configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_shipping_class before="Product shipping class: "]
#26: Display WooCommerce product regular price
This shortcode lets you display the WooCommerce product’s regular price in WooCommerce easily.
Paste the [wcj_product_regular_price] shortcode in WooCommerce and configure different parameters including:
- show always
- hide currency
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_regular_price before="Regular price: "]
- [wcj_product_regular_price before="Old price: <del>" after="</del>" show_always="no"]
#27: Display WooCommerce product sale price
Using the [wcj_product_sale_price] sale products shortcode WooCommerce, you can display the product sale price in WooCommerce.
Paste the [wcj_product_sale_price] shortcode in WooCommerce and configure different parameters including:
- hide currency
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_sale_price before="Sale price: "]
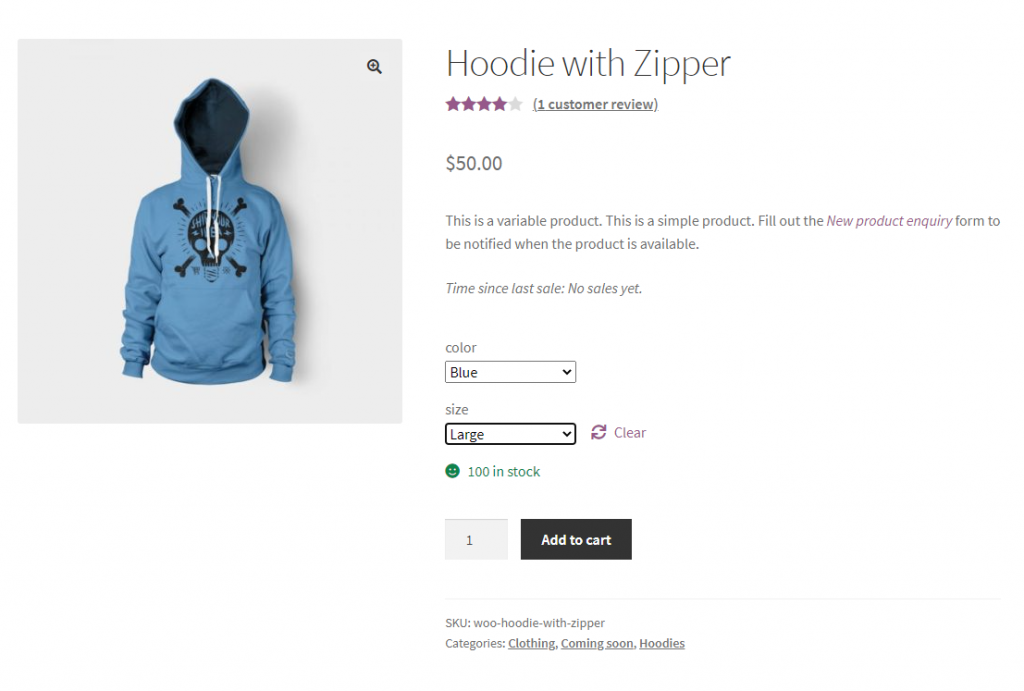
#28: Display WooCommerce product time since last sale
This shortcode lets you display WooCommerce product time since the last sale on your online store.
Paste the [wcj_product_time_since_last_sale] shortcode in WooCommerce and configure different parameters including:
- days to cover
- order status
- hide_if_no_sales
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_time_since_last_sale before="Time since last sale: "]
#29: Display WooCommerce product available variations table
Using the [wcj_product_available_variations] shortcode, you can display a WooCommerce product variation table and include all the available product variations.
Paste the [wcj_product_available_variations] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
#30: Display WooCommerce add new product form
You can add a new product form in WooCommerce using the [wcj_product_add_new]shortcode.
Paste the [wcj_product_add_new] shortcode in WooCommerce and configure different parameters including:
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
#31: Display WooCommerce product total sales number
The [wcj_product_total_sales] shortcode lets you display the total sales number for any WooCommerce product on your online store
Paste the [wcj_product_total_sales] shortcode in WooCommerce and configure different parameters including:
- hide_if_zero
- offset
- before
- after
Example:
- [wcj_product_total_sales before="Total Sales: " hide_if_zero="yes"]
#32: Display WooCommerce saved product purchase cost price
This shortcode lets you display the WooCommerce product purchase cost price in WooCommerce.
Paste the [wcj_product_purchase_price] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_purchase_price before="Product purchase cost: "]
#33: Display saved amount in percents for on sale WooCommerce product
You can display the saved amount in percentage for onsale products on your WooCommerce store for customers with the help of this shortcode.
Paste the [wcj_product_you_save_percent] shortcode in WooCommerce and configure different parameters including:
- reverse
- hide_if_zero
Example:
- [wcj_product_you_save_percent before="You save: " after="%"]
#34: Display saved amount for on sale WooCommerce product
You can display the product price discount customers save for on sale products in WooCommerce using the [wcj_product_you_save] shortcode. This will display an absolute value for the discount.
All you need to do is just paste the [wcj_product_you_save] shortcode in WooCommerce and configure different parameters including:
- hide_currency
- hide_if_zero
Example:
- [wcj_product_you_save before="You save: " hide_if_zero="yes"]
#35: Display product any custom field by name
This shortcode lets you display WooCommerce products with any custom field by name in WooCommerce.
Just paste the [wcj_product_custom_field] shortcode in WooCommerce.
#36: Display WooCommerce product excerpt
This [wcj_product_excerpt] shortcode lets you display WooCommerce product excerpts on your online store.
Paste the [wcj_product_excerpt] shortcode in WooCommerce and configure different parameters including:
- excerpt_lenght
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_excerpt excerpt_length="20" before="Product excerpt: "]
#37: Display wholesale pricing table for a product in WooCommerce
You can display WooCommerce wholesale pricing on your WooCommerce in a table-style layout using the [wcj_product_wholesale_price_table] shortcode.
Paste the [wcj_product_wholesale_price_table] shortcode in WooCommerce and configure different parameters including:
- heading_format
- before_level_max_qty
- last_level_max_qty
- add_price_row
- price_row_format
- add_percent_row
- add_discount_row
- table_format
- hide_if_zero_quantity
- hide_currency
- product_id
Example:
- [wcj_product_wholesale_price_table heading_format="FROM %level_min_qty% PCS."]
- [wcj_product_wholesale_price_table heading_format="%level_min_qty%%level_max_qty%" table_format="vertical" price_row_format="%price%"]
- [wcj_product_wholesale_price_table heading_format="%level_min_qty%%level_max_qty%" add_price_row="no" add_percent_row="yes"]
#38: Display WooCommerce product tags
You can display WooCommerce product tags as links, or as plain text using the [wcj_product_tags] shortcode in WooCommerce. You can also set a custom separator.
Paste the [wcj_product_tags] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- sep
- add_links
Example:
- [wcj_product_tags sep=", " add_links="no" before="</p><p>Product Tags: " after="</p><p>"]
#39: Display WooCommerce product title
This shortcode lets you display the WooCommerce product title in WooCommerce.
Paste the [wcj_product_title] shortcode in WooCommerce.
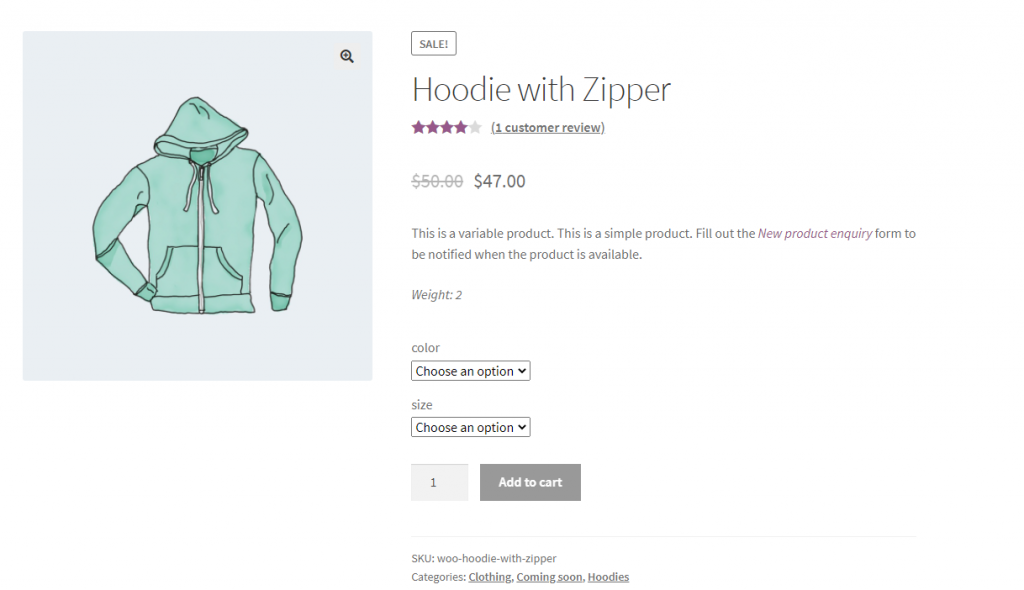
#40: Display WooCommerce product weight
Using the [wcj_product_weight] shortcode, you can display WooCommerce product weight on your online store.
Paste the [wcj_product_weight] shortcode in WooCommerce.
#41: Display WooCommerce product SKU
This shortcode lets you display the WooCommerce product SKU in WooCommerce.
Paste the [wcj_product_sku] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
Example:
- <p>Product SKU: [wcj_product_sku]</p>
- <p>[wcj_product_sku before="</p><p>Product SKU: " after="</p><p>" visibility="admin"]
#42: Display product image
A great way of displaying WooCommerce product images on your online store is by using the [wcj_product_image] shortcode.
Just paste the [wcj_product_image] shortcode in WooCommerce and configure different parameters including:
- before
- After
- visibility
- product_id
- image_size
Example:
- [wcj_product_image image_size="shop_single"]
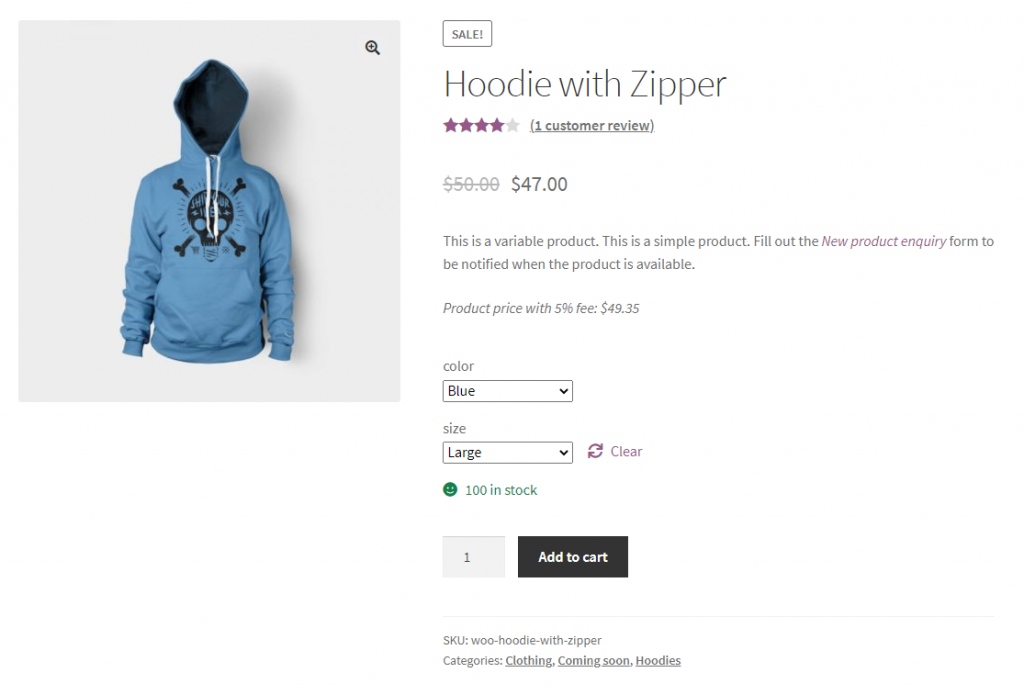
#43: Display WooCommerce product (modified) price
You can display the WooCommerce product price on your online store and modify it before output using the [wcj_product_price] shortcode.
Paste the [wcj_product_price] shortcode in WooCommerce and configure different parameters including:
- product_id
- multiply_by
- hide_currency
- before
- after
- visibility
Example:
- Product price with 5% fee: [wcj_product_price multiply_by="1.05"]
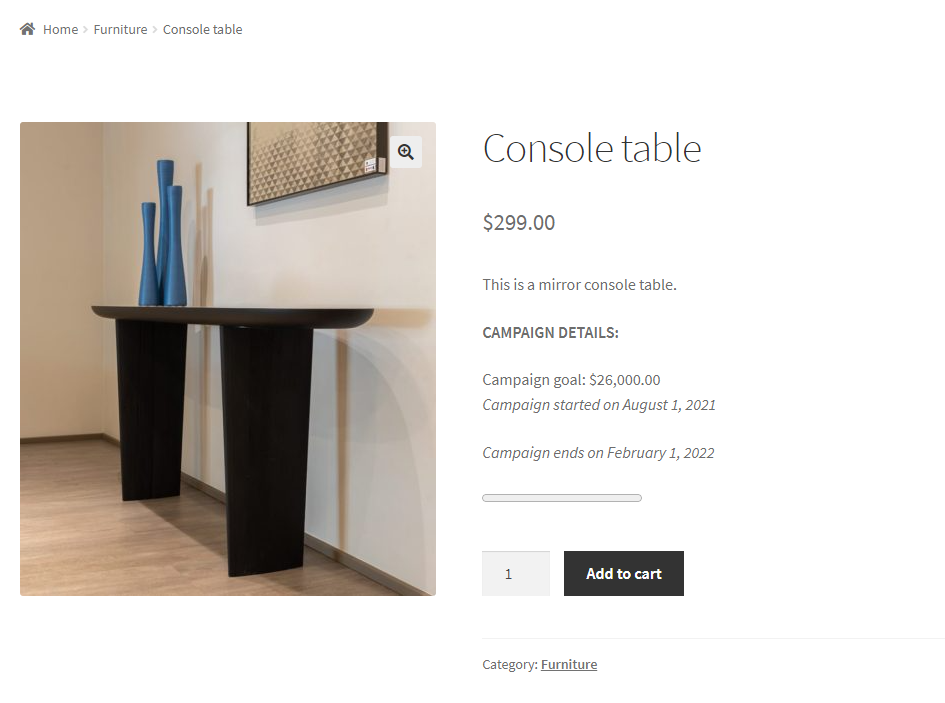
#44: Display WooCommerce product crowdfunding goal
You can display the crowdfunded product’s goal total amount on your WooCommerce store using the [wcj_product_crowdfunding_goal] shortcode.
Paste the [wcj_product_crowdfunding_goal] shortcode in WooCommerce and configure different parameters including:
- hide_currency
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_crowdfunding_goal before="Campaign goal: "]
#45: Display WooCommerce product crowdfunding start date
It’s easy to display the crowdfunded product’s start date in WooCommerce using the [wcj_product_crowdfunding_startdate] shortcode.
Paste the [wcj_product_crowdfunding_startdate] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_crowdfunding_startdate before="Campaign started on "]
#46: Display WooCommerce product crowdfunding deadline
It’s also possible to display the WooCommerce crowdfunded product’s end date on your online store using the [wcj_product_crowdfunding_deadline] shortcode.
Paste the [wcj_product_crowdfunding_deadline] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_crowdfunding_deadline before="Campaign ends on "]
#47: Display WooCommerce product crowdfunding goal remaining as progress bar
You can display the crowdfunded WooCommerce product’s remaining sum goal as an HTML progress bar on your online store using the [wcj_product_crowdfunding_goal_remaining_progress_bar] shortcode.
All you need to do is just paste the [wcj_product_crowdfunding_goal_remaining_progress_bar] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
#48: Display WooCommerce product crowdfunding goal remaining
This shortcode lets you display the sum remaining till the WooCommerce crowdfunding campaign goal is reached.
Paste the [wcj_product_crowdfunding_goal_remaining] shortcode in WooCommerce and configure different parameters including:
- hide_currency
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_crowdfunding_goal_remaining before="Goal remaining: "]
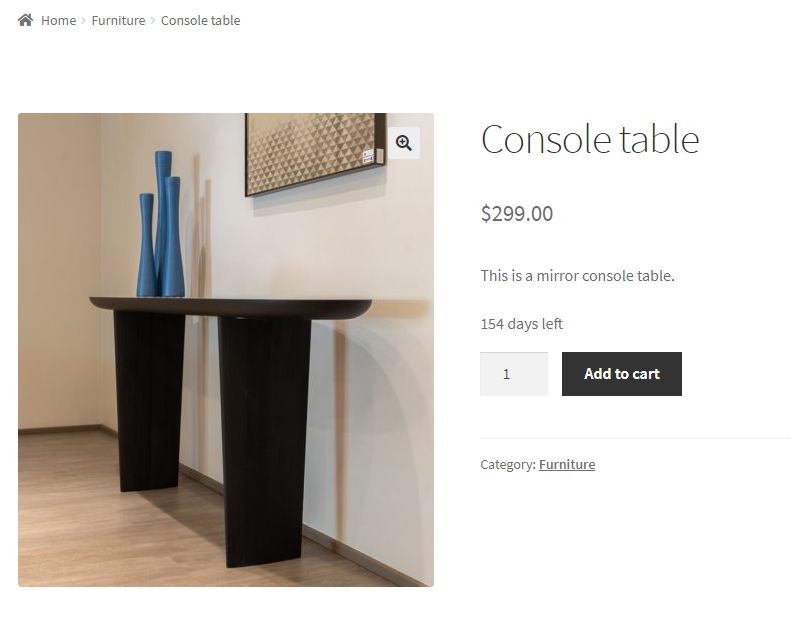
#49: Display WooCommerce product crowdfunding time remaining as progress bar
You can use this shortcode to display the WooCommerce crowdfunded product’s remaining time as a progress bar on your online store.
Just paste the [wcj_product_crowdfunding_time_remaining_progress_bar] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
#50: Display WooCommerce product total orders items number
Using the [wcj_product_total_orders_items] shortcode, you can display total orders and items for a WooCommerce product. It’s important to note that this shortcode should be used with Booster Plus’s Crowdfunding module as only orders completed after the crowdfunding campaign will be included in the counting.
Just paste the [wcj_product_total_orders_items] shortcode in WooCommerce and configure different parameters including:
- offset
- before
- after
Example:
- [wcj_product_total_orders_items before="Backers: "]
#51: Display WooCommerce product total orders sum
The [wcj_product_total_orders_sum] shortcode lets you display total orders sum for WooCommerce after the crowdfunding campaign has ended.
Paste the [wcj_product_total_orders_sum] shortcode in WooCommerce and configure different parameters including:
- offset
- hide_currency
- before
- after
Example:
- [wcj_product_total_orders_sum before="Pledged: "]
#52: Display WooCommerce product total orders number
This shortcode lets you display the WooCommerce product total orders number in WooCommerce. It’s important to note that this shortcode should be used with Booster Plus’s Crowdfunding module as only the orders after the campaign are counted.
Paste the [wcj_product_total_orders] shortcode in WooCommerce and configure different parameters including:
- offset
- before
- after
Example:
- [wcj_product_total_orders before="Backers: "]
#53: Display WooCommerce product crowdfunding time remaining
You can display the time remaining till the WooCommerce crowdfunding campaign ends on your online store using the [wcj_product_crowdfunding_time_remaining] shortcode.
Paste the [wcj_product_crowdfunding_time_remaining] shortcode in WooCommerce and configure different parameters including:
- product_id
- before
- after
- visibility
- location
- site visibility
- wpml_language
- not wpml_language
Example:
- [wcj_product_crowdfunding_time_remaining before="Campaign ends in "]
Conclusion
By using WooCommerce product shortcode, or better many of them, you can transform your WooCommerce store and stand out from the rest of the competition.
Booster Plus has over 110+ modules that let you change the look and feel of your WooCommerce store.
Ready to enhance your WooCommerce store with products and crowdfunding product shortcodes? Get Booster Plus today!