Description
Booster Product Variation Swatches is easy to use WooCommerce product variation swatches plugin. It offers an aesthetic and professional experience to select attributes for variation products. It turns the product variation select options fields into radio images, colors, and labels. It means with the help of this powerful WooCommerce color or image variation swatches plugin, you can show product variation items in images, colors, and labels. So, you can say goodbye to dropdown product attribute fields.
This module enables Auto Convert All Variation Dropdowns to Button Swatch by Default
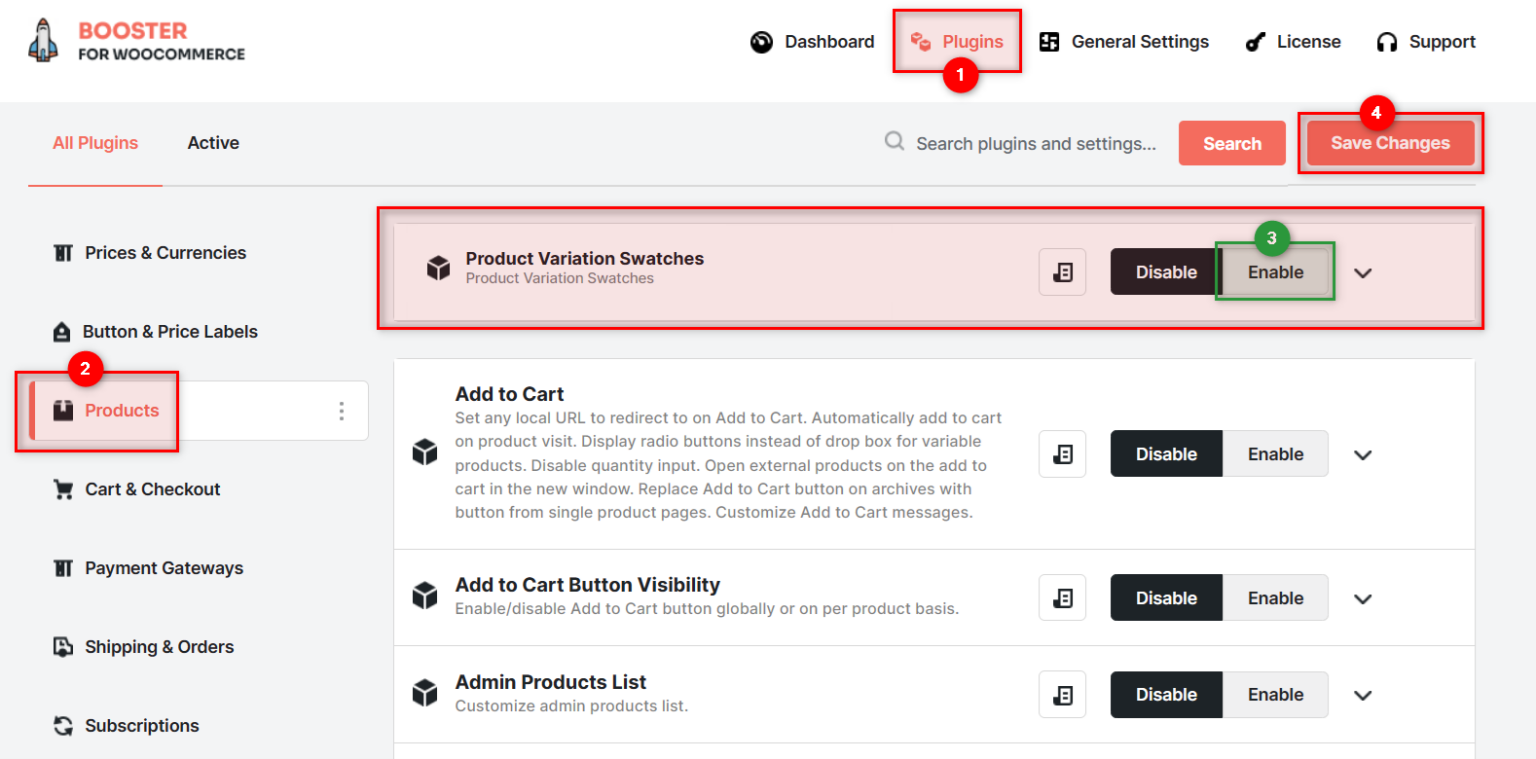
Product Variation Swatches
Available in Booster Elite Bundle. Please check the main Enable Module checkbox to enable the feature.
Convert default dropdowns to button
- Enable / Disable
-
- Default:
yes
- Default:
- Attribute Display Style
- Selected you want attributed need to rounded or square
- Style
- Select the appereance type for wishlist feature. Possible values: Button; Text(Link).
- Default:
Text(link)
- Default:
- Color Variation Item Width
- set the color variation width
- Color Variation Item Height
- Set the color variation height
- Default:
15
- Default:
- Enable / Disable
-
- Default:
yes
- Default:
- Position Order
- Sets the position or priority of the wishlist button or link.
- Default:
30px
- Default:
- Image Variation Item Width
- Set image variation width
- Default:
30px
- Default:
- Image Variation Item Height
- Set image variation height
- Default:
30px
- Default:
- Button Variation Item Width
- Set button variation height
- Default:
auto
- Default:
- Button Variation Item Height
- Set button variation height
- Default:
auto
- Default:
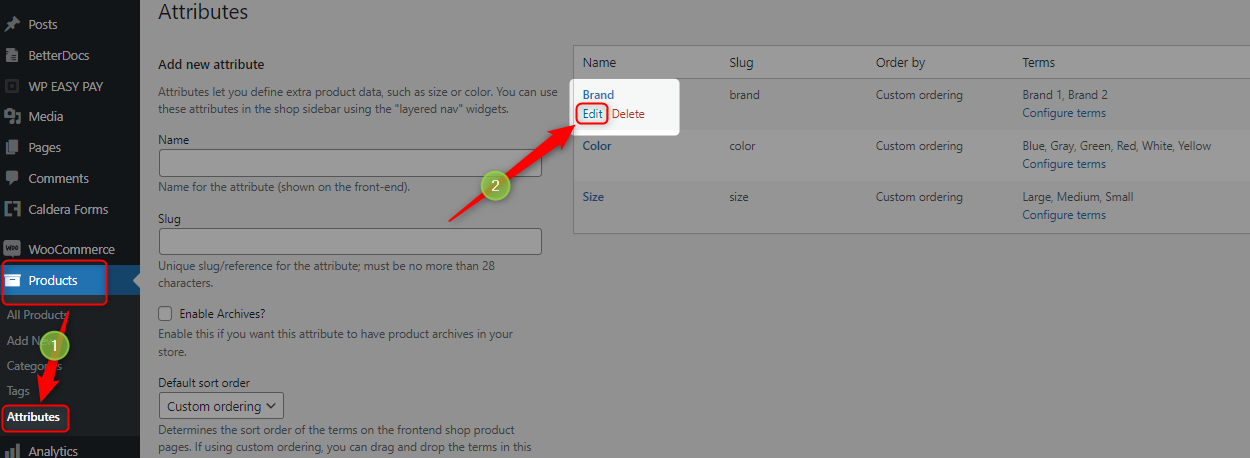
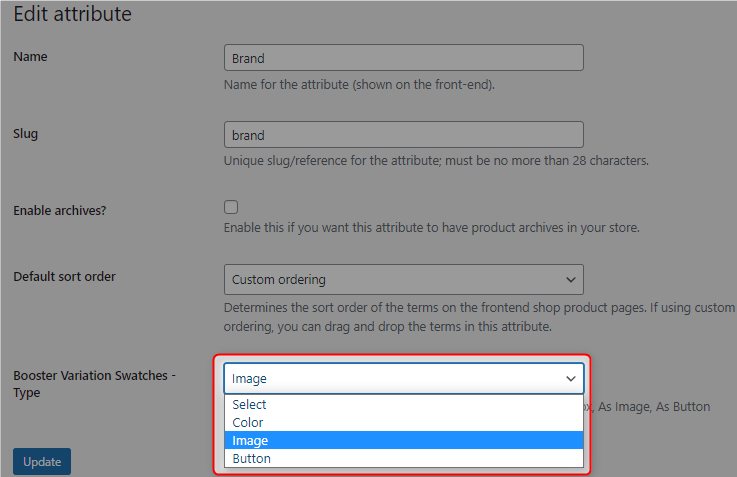
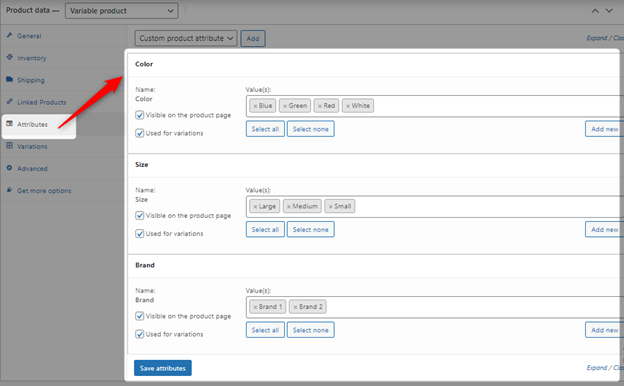
On Admin Panel, Products >> Attributes All global attributes are listed in the attribute section. After enabling Product Variation Swatches plugin, it adds the Booster Variation Swatches type field on add new attribute and exit attribute screen. You can select as per your requirement for example color, image, button.
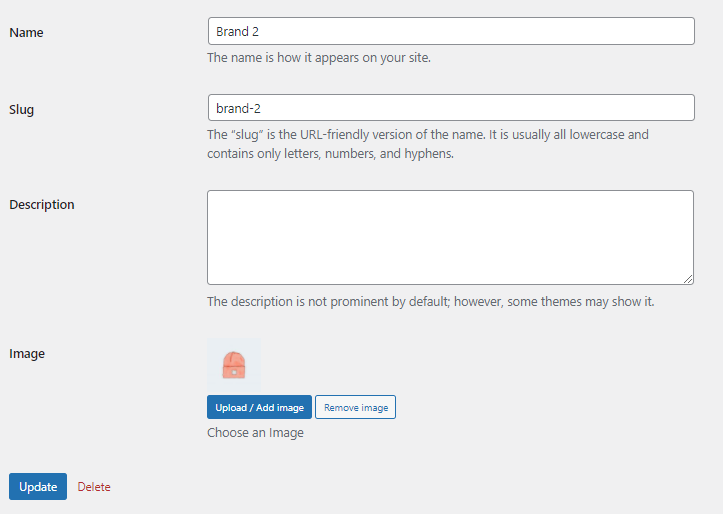
After setting the Booster Variation Swatches type field, you can set colors or images on the add/edit attribute terms page.
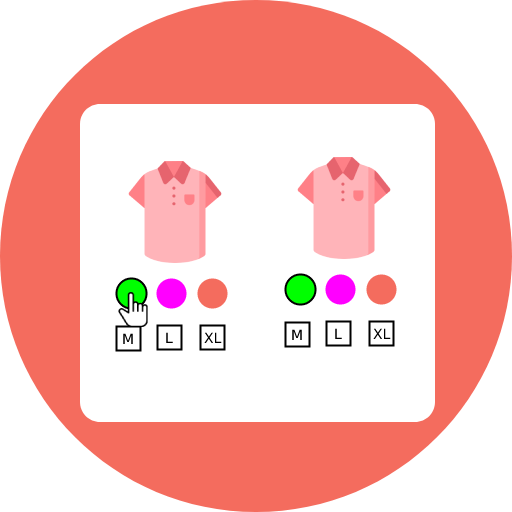
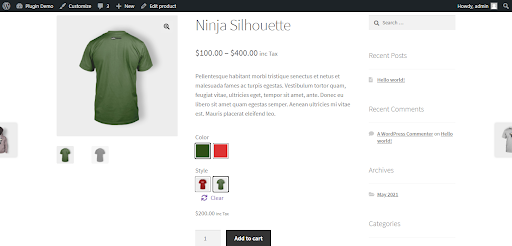
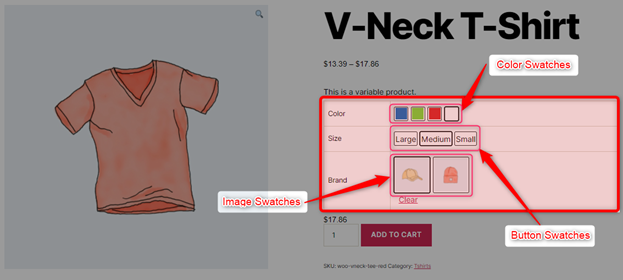
Frontend View:
- WooCommerce > Settings > Booster >Products > Product Variation Swatches for WooCommerce