- Overview
- How to Install the Product Variation Swatches on your WooCommerce Store?
- Converting Dropdowns to Swatches for your Variable Products
- Creating and Editing Variable Product Attributes
- Selecting the Display Style for your Product Variation Swatches
- Enabling Product Variation Swatches for your Store’s Products
- Restore the Default Product Variation Swatch Dimensions and Settings
Overview #
WooCommerce Product Variation Swatches Plugin allows store owners to introduce color, button, and image types of swatches in their shops. Using it, you can easily enable aesthetic-oriented swatches, instead of old-style attribute dropdowns for your variation products.
By enabling this plugin in your store, you can avail multiple benefits, including:
- Better user experience for buyers;
- Greater visibility for all variations and attributes of the product;
- Easy-to-setup functionality;
- Requires no developer involvement, so cost-effective;
- Customization swatches can match the layout of your store.
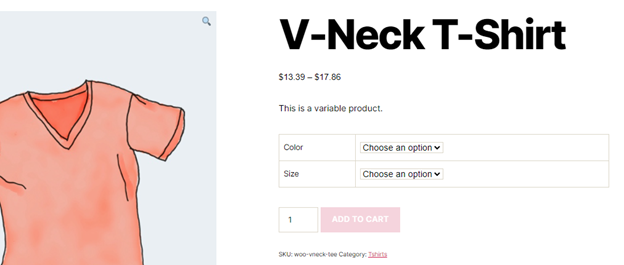
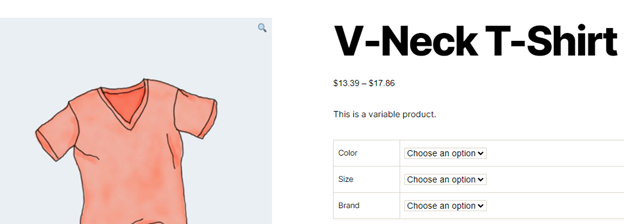
Shop Preview – WITHOUT Product Variation Swatches
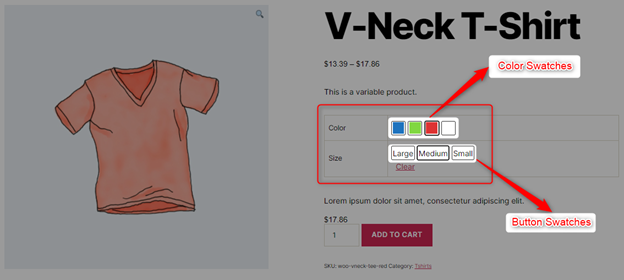
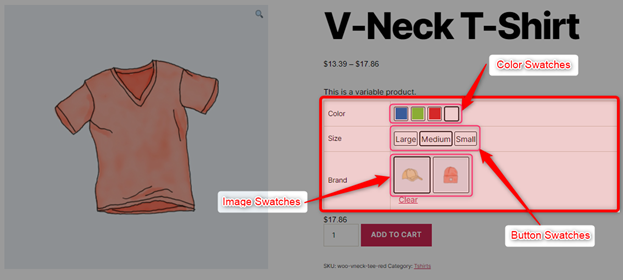
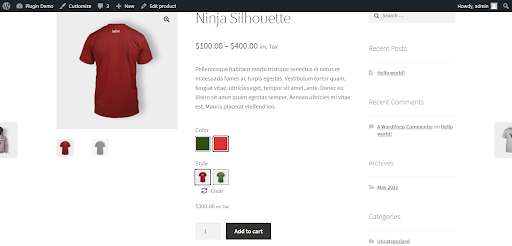
Shop Preview – WITH Product Variation Swatches ENABLED
How to Install the Product Variation Swatches on your WooCommerce Store? #
It’s very easy. You just need to follow these steps:
- Check if your store has Booster for WooCommerce Plugin already. If not, install and activate this plugin, which is the parent plugin for WooCommerce Variation Swatches.
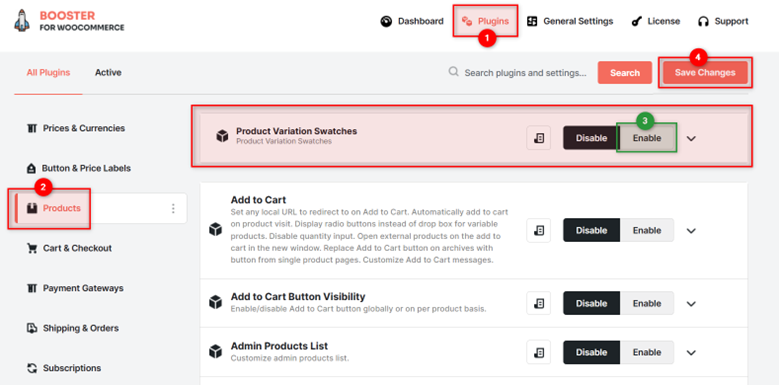
- Once Booster is enabled, go to Booster > Plugins and navigate to the category PRODUCTS.
- Enable the Product Variation Swatches plugin, enlisted in this category.
- Click on the Save Changes button.
Converting Dropdowns to Swatches for your Variable Products #
To enable swatches of various types for your store, follow these steps:
- Go to WooCommerce > Settings > Booster > PRODUCTS > WooCommerce Product Variation Swatches and make sure that the plugin is enabled.
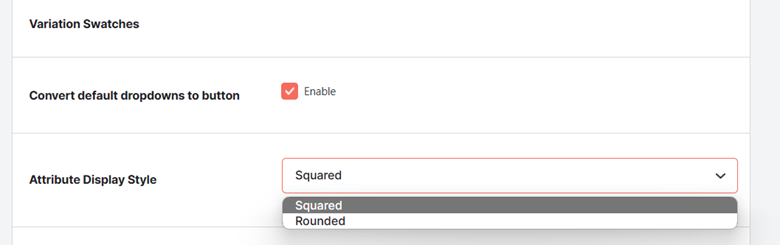
- Scroll down to the Variation Swatches section.
- Enable the “Convert Default Dropdowns to button” option, if you want to make sure that dropdown lists are totally disabled for the eCommerce store. This option will display ‘button’ swatches when there is no swatch type selected for your attributes.
- Select an Attribute Display Style between Rounded and Squared. The Rounded option will show circular or oval swatches, while the Squared will show squared or rectangular swatches on your product pages.
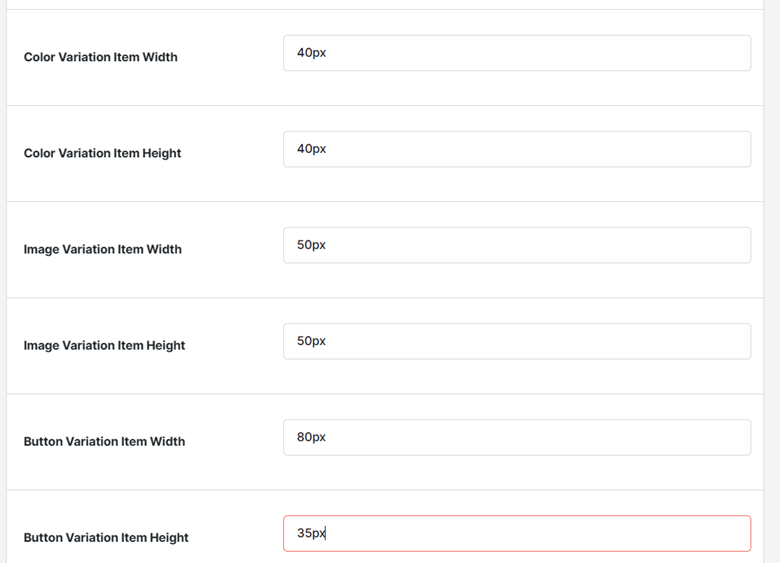
5. Enter the width and height for the color variation, image variation, and/or button variation of your swatches. These fields accept values like, “15px”, “25pt”, “5em”, “auto”. Precisely, you can enter any height and length with units acceptable in CSS.
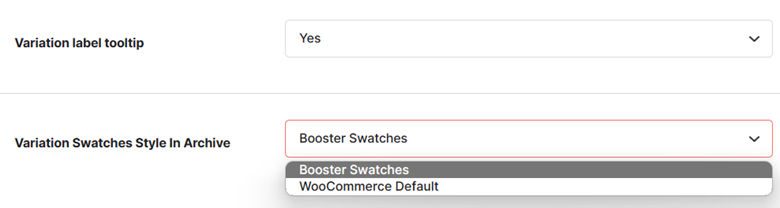
6. Select if you want to display the Variable Label Tooltip and specify the style of your shop’s swatches on the archive page (Booster Swatches or WooCommerce default).
7. Click on the Save Changes button.
Creating and Editing Variable Product Attributes #
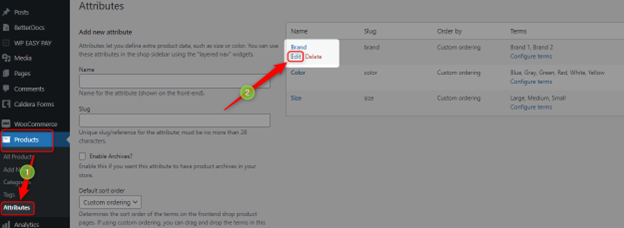
WooCommerce product variations are created as per the attributes present in your store. You can create, view, and edit these attributes by going to Products > Attributes.
Here, you can see the option to Add New Attributes and the list of current attributes. Use the related options to add, edit, delete, and view product attributes.
Selecting the Display Style for your Product Variation Swatches #
You can enable different display styles (button, color, image) for different variable product attributes in our store. For example, you may enable color type for the “color” attribute while the button type for the “size” attribute.
To edit the display style:
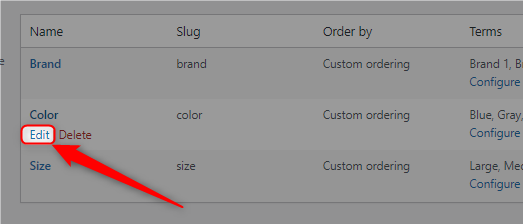
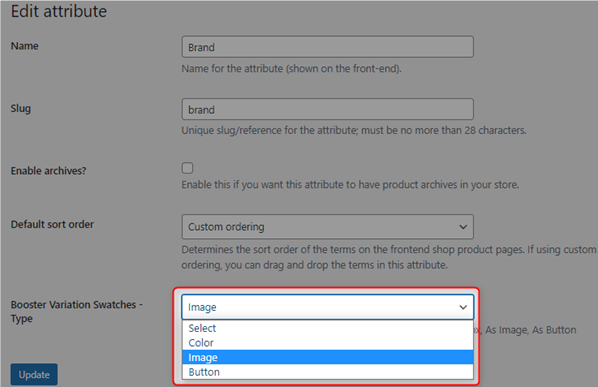
- Go to the Edit link for any of your attributes.
2. Select a value for the Booster Variation Swatches – Type option, among “Color”, “Image”, and “Button”. You may also edit other details from this page if required.
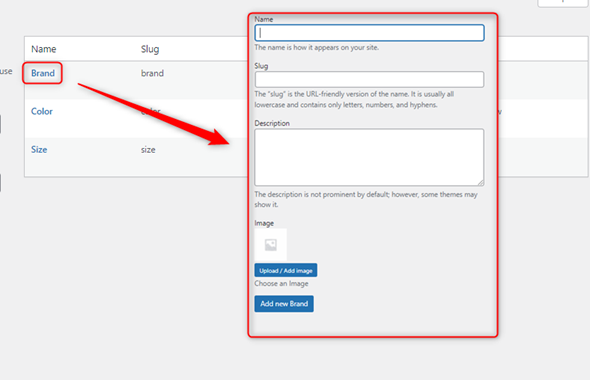
3. You may also Add Variations for each of your attributes, by clicking on the attribute name and adding the detail of the new variation on the opened page.
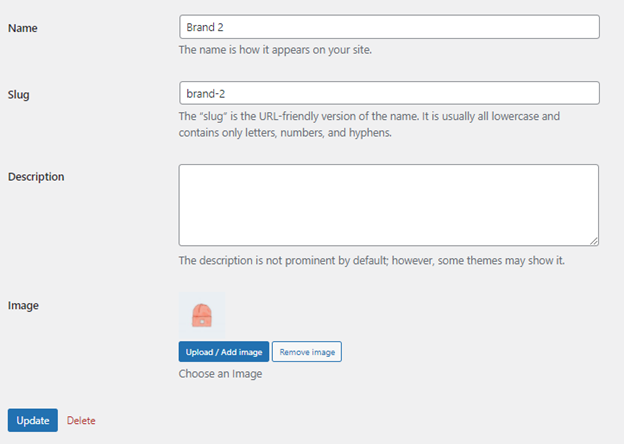
4. You need to specify the details like Name, Slug, Image (or button or color), and Description. Click on the Update button once all details are filled.
Enabling Product Variation Swatches for your Store’s Products #
Note: This functionality will work for the Variable Products only.
Though the Product Variation Swatches will work for all your WooCommerce products as soon as you enable the plugin, define dimensions, and decide the display style.
However, if it’s not working yet, you can check your variable product configuration. For this:
- Go to your Variable Product and open its page in the Edit Mode.
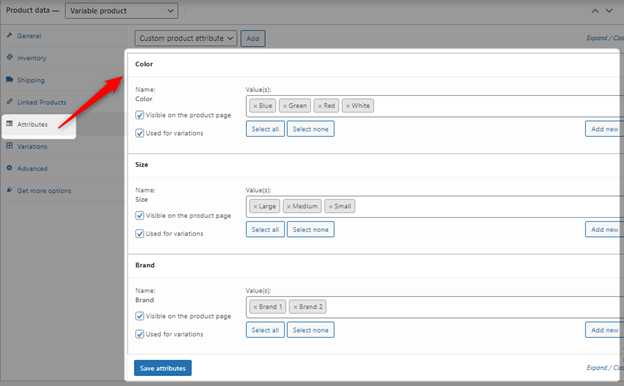
- Scroll down to the Prodcut Data section and navigate to the Attributes tab.
- Make sure to add your Product Attribute and its Variations here.
- Select the Used for Variations and the Visible on the Product Page checkboxes for your attributes.
- Click on the Save Attributes button after editing these details.
6. Update your product page by clicking the update button.
Restore the Default Product Variation Swatch Dimensions and Settings #
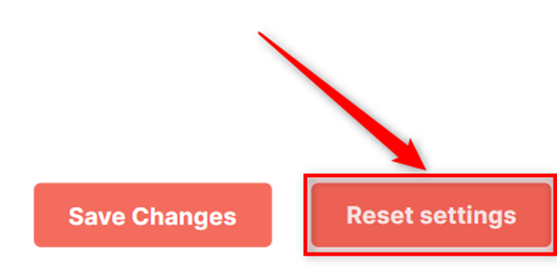
- Go to WooCommerce > Settings > Booster > PRODUCTS > WooCommerce Product Variation Swatches page.
- Click on the Reset Settings button.
Shop Preview 2 – WITHOUT Product Variation Swatches
Shop Preview 2 – WITH Product Variation Swatches ENABLED
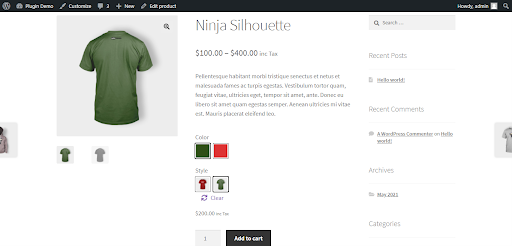
Shop Preview 3 – WITH Product Variation Swatches ENABLED
Shop Preview 4 – WITH Product Variation Swatches ENABLED