Description
When enabled, WooCommerce Empty Cart Button module allows you to add and customize WooCommerce “Empty Cart” button to the cart and/or checkout pages, so your customers can quickly remove what they’ve already added to their cart, and continue shopping on your site.
Admin Settings
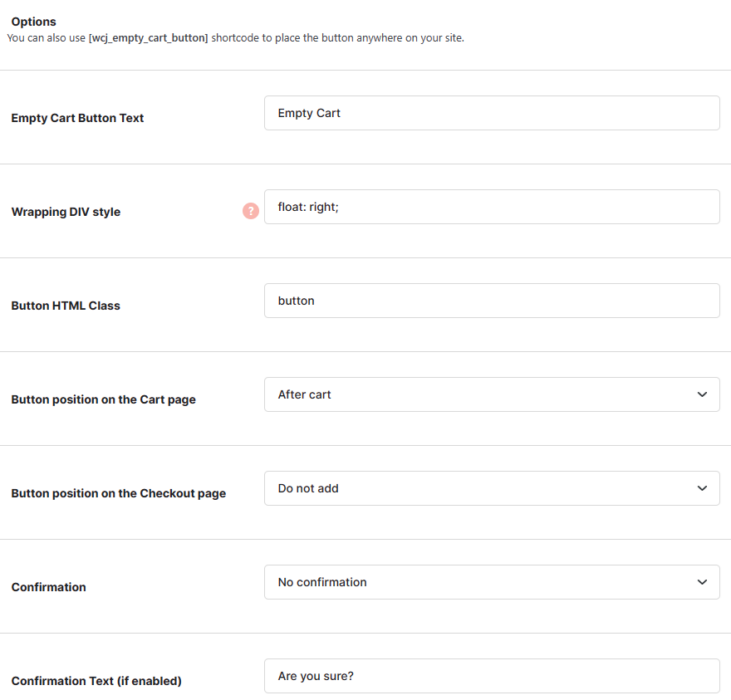
You will be able to customize:
- Empty Cart Button Text. By default the button text is “Empty Cart” – you can change this text.
- Wrapping DIV style.
- Button position on the Cart page. By default the button is positioned after the main cart – you can define where you want the button to be positioned.
- Button position on the Checkout page – you can choose not to add the button on checkout page, or position it accordingly.
- Enable or disable confirmation.
- Confirmation text.
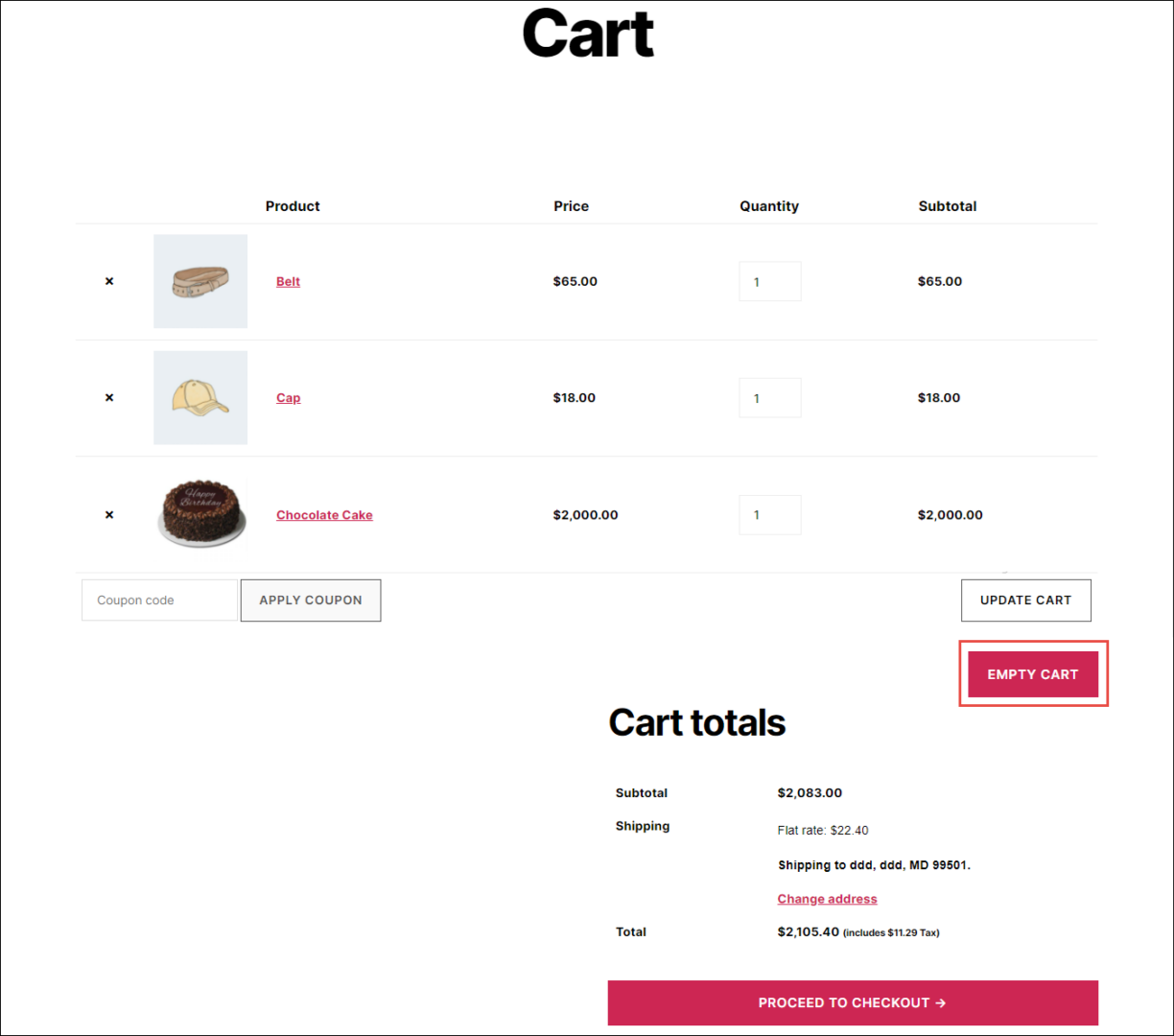
Frontend
Accessible through:
- WooCommerce > Settings > Booster > Cart & Checkout > Empty Cart Button for WooCommerce